tag 중 <div>라는 tag를 한번 쯤은 본적이 있을 것이라고 생각한다.
<div></div>라는 tag는 division으로 HTML에서는 특정부분을 구분하고 싶을 때 사용한다.
정리를 할 때 쓰는 서랍이나 박스라고 생각하면 좋다. 나름의 이유로 A와 B를 구분하고 싶을 때 쓰는 것이다.
예시를 보자

라고 입력한다면 결과물은

라고 표시될 것이다. 하지만 나는 둘은 반대 의미이고 붙어있기보다는 보기좋게 구분하고 싶기에 <div>를 써보자.

결과물은 ▼

보다시피 자동 줄바꿈이 되면서 출력이 되었다.
또 중요하게 알아야 할 것은 <div>는 block형 tag라는 것이다. '막다'라는 의미를 가진 block의 의미처럼
자신 외에는 주변에 아무것도 올 수 없도록 막는 tag라는 것이다.
또한 위에서 <div>는 박스라고 생각하면 좋다고 했다. 기본적으로 box는 같은 선상에 자신만이 올 수 있다.
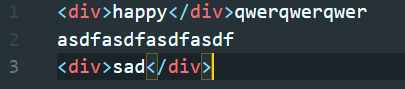
▼ 예시를 보자

위와 같이 입력하면 아래처럼 출력된다.

분명 happy 옆에내용을 입력하였지만 출력은 다음줄에 출력이 되었다. 이것이 바로 block형 tag인 것이다.
<div></div> 안에 있는 content를 제외하고는 아무것도 같은 선상에 배치할 수 없게 밀어내는 것이다.
block형의 반대로는 inline형이 있는데, 'in line' 이라는 말 그대로 같은 줄에 있을 수 있는 것이다.
대부분의 HTML tag는 block형이며 이는 사용하면서 자연스레 어떤것이 block이고 inline인지 알게 될 것이다.
'Website > HTML' 카테고리의 다른 글
| Semantic HTML (0) | 2022.02.08 |
|---|---|
| Tag Attributes (0) | 2022.02.05 |
| HTML 태그를 찾는 방법 (0) | 2022.02.04 |
| HTML Tag (0) | 2022.02.04 |
| HTML의 가장 기본이 되는 뼈대 (0) | 2022.02.03 |