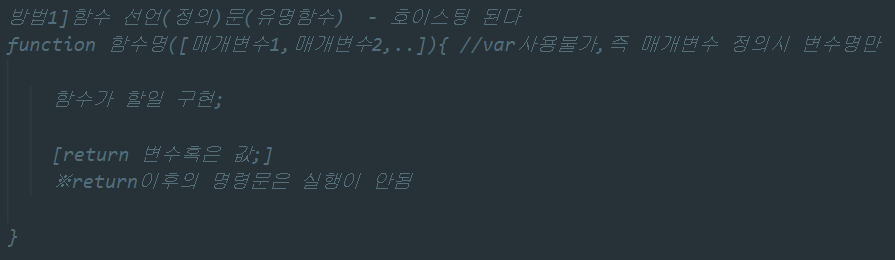
함수정의 방법1 - 함수 선언(정의)문 - Hoisting이 된다.

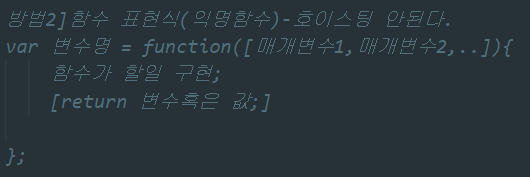
함수정의 방법2 - 함수표현식(익명함수) - Hoisting 안된다.

▲ 변수가 함수를 참조하게 된다. 즉 변수에 함수를 대입한다.
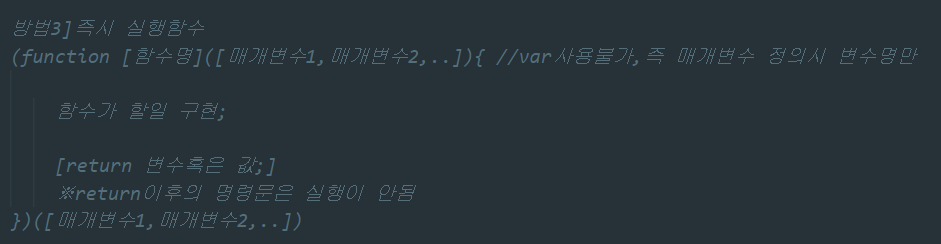
함수정의 방법3 - 즉시 실행함수

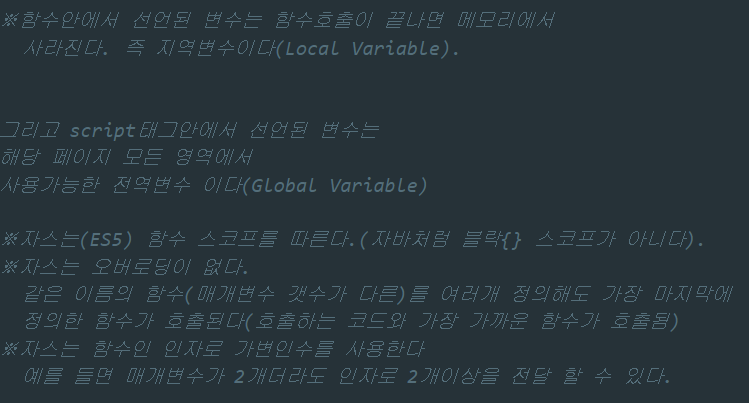
JS에서의 함수특징

이제 하나씩 예제를 보면서 알아보자
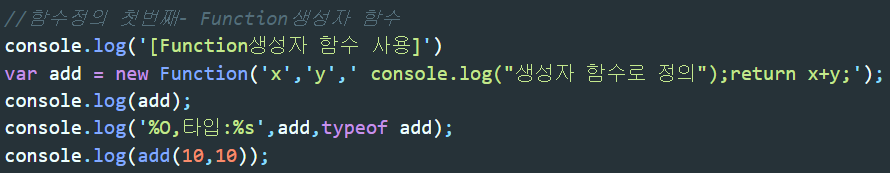
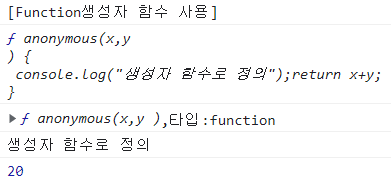
- Function생성자 함수를 이용


▲ 출력은 잘 되지만 이렇게 사용하지는 않는다.
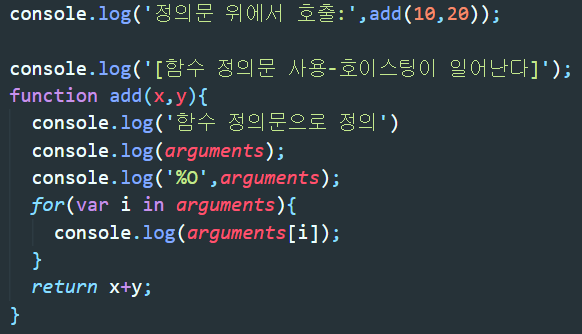
- 함수 선언(정의)문으로 함수 정의하기


▲ 함수 정의(선언)문을 사용해서 함수를 정의하면 hoisting이 일어난다. 때문에 출력결과를 보면 '정의문 위에서 호출:'부분이 제일 처음으로 출력된 것이 아닌, add()함수안의 내용들이 먼저 출력된 것을 볼 수 있다.

▲ arguments란?

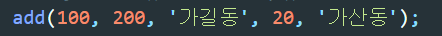
▲add함수는 인자를 2개받는데 5개를 넣어주면 어떻게 될까? JS에서 함수는 가변인자를 사용하기 때문에 에러가 나거나 하지 않는다.

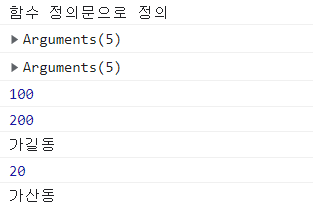
▲인자를 5개를 넣어도 함수는 잘 출력되는 것을 볼 수 있다.
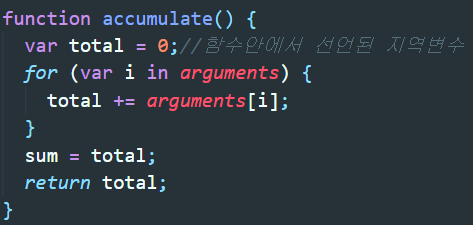
또다른 함수를 정의해보자


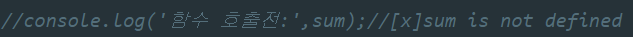
▲ 함수 호출전이므로 sum은 is not defined가 나온다.

▲ 호출을 하면 각 인자들은 함수에 내장되어있는 arguments라는 녀석이 인자들을 담아서 컬렉션 형태로 타입을 제공한다. 배열형식이지만 100% 배열은 아니다.


▲ 함수내에서 var를 붙여서 선언한 변수는 함수내의 지역변수가 되어 함수밖에서는 사용할 수 없고, 함수내에서 변수를 선언하더라도 var를 붙이지 않고 선언한 변수는 전역변수로 되어 함수 호출 시 window객체의 속성이 되므로 해당 페이지 어디서든 사용가능해진다.


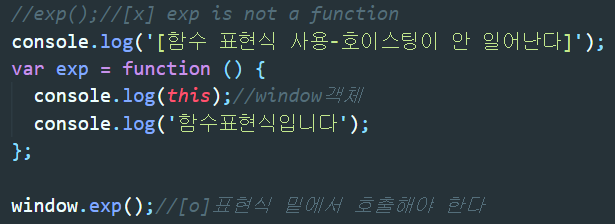
▲ 함수 선언(정의)문 형태로 만들면 Hoisting이 일어나지만 함수 표현식 형태로 함수를 정의하면 hoisting이 일어나지 않으므로 위 코드의 exp()는 정의가 되지 않았다는 에러가 발생하는 것이다. 따라서 함수 표현식 아래에서 호출해야 한다.
'JavaScript > Javascript_Advanced' 카테고리의 다른 글
| [JS]Function(함수) part.3 (0) | 2022.04.12 |
|---|---|
| [JS]Function(함수) part.2 (0) | 2022.04.12 |
| [JS]For문 & While문 (0) | 2022.04.11 |
| [JS]Switch문 (0) | 2022.04.11 |
| [JS]If문 (0) | 2022.04.11 |