※우리가 DOM part.1 포스팅에서 BOM에 대한 기본개념을 다뤘으니 궁금하신분은 보고 오시길 바랍니다.
1. alert() / confirm() / prompt()
<body>
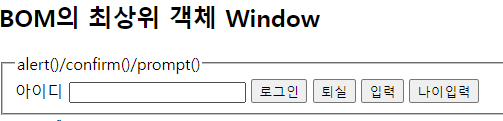
<h2>BOM의 최상위 객체 Window</h2>
<fieldset>
<legend>alert()/confirm()/prompt()</legend>
아이디 <input type="text" id="user" />
<input type="button" value="로그인" onclick="fn.login()" />
<input type="button" value="퇴실" onclick="fn.drop()" />
<input type="button" value="입력" onclick="fn.insertName()" />
<input type="button" value="나이입력" onclick="fn.insertAge(1)" />
</fieldset>
</body>
▲ input에 아이디를 입력하고 로그인을 누르면 console창에 입력한 아이디를 뿌려주고, 아이디를 입력하지 않고 로그인 인 버튼을 누르면 '아이디를 입력하세요'라는 경고창(alert)이 뜨도록 하자.
퇴실버튼을 누르면 '퇴실확인'을 한번확인하고 확인버튼을 누르면 퇴실처리되었다는 메세지를 콘솔창에 출력하고
입력버튼 또는 나이입력 버튼을 누르면 alert창으로 이름 혹은 나이를 입력받고 alert창으로 문장을 출력해주도록 하자.
<script>
var fn = {
login: function () {
//메시지 대화상자:window.alert("뿌려줄 메시지");
var user = document.querySelector('#user');
console.log('%O', user);
if (user.value.length == 0) {
alert('아이디를 입력하세요?');
user.focus();
}
},
//확인 대화상자:boolean window.confirm("확인메시지");
drop: function () {
var flag = confirm('퇴실 할래요?');
console.log(flag);
if (flag) {
//퇴실처리 로직.....
console.log('퇴실처리 했어요');
}
},
//입력 대화상자:String window.prompt("메시지","기본값");
//주로 사용 안함.
insertName: function () {
var name = prompt('이름을 입력하세요?', '');
alert('당신의 이름은 \r\n' + name + '이군요');
},
insertAge: function (age) {
var years = prompt('나이를 입력하세요?', age);
alert('당신의 10년후 나이는 \r\n' + (parseInt(years) + 10) + '이군요');
}
};
</script>
2. open()
<fieldset>
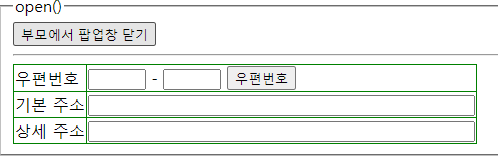
<legend>open()</legend>
<button onclick="popupClose();">부모에서 팝업창 닫기</button>
<hr />
<table style="border-spacing:1px;background-color:green">
<tr style="background-color:white">
<td>우편번호</td>
<td>
<input type="text" id="zip1" size="3" maxlength="3" /> -
<input type="text" id="zip2" size="3" maxlength="3" />
<input type="button" value="우편번호" onclick="zipOpen();" />
</td>
</tr>
<tr style="background-color:white">
<td>기본 주소</td>
<td><input type="text" size="50" id="addr" /></td>
</tr>
<tr style="background-color:white">
<td>상세 주소</td>
<td><input type="text" size="50" id="detail" /></td>
</tr>
</table>
</fieldset>

▲ 우편번호버튼을 누르면 우리가 미리 만들어둔 zip.html파일에 저장된 주소데이터를 팝업창으로 불러와서 데이터를 선택하면 각각의 input 창에 맞는 값을 넣어주는 기능을 만들어보자.
/*
팝업창:광고 나 공지사항 게시할때
window.open("팝업으로 띄울 페이지 경로",
"팝업창명",
"팝업창 모양을 설정하기 위한 속성들");
- open()메소드는 윈도우 객체를 반환
- 팝업창을 여러개 띄울때 팝업창명이 같으면
하나의 창에 계속 뿌려진다.
*팝업창 모양 설정을 위한 속성들
width:팝업창의 가로폭
height:팝업창의 세로크기
top:팝업창을 띄울 y좌표(모니터 기준)
left:팝업창을 띄울 x좌표(모니터 기준)
//아래 속성값들의
기본값은 no(0)
enable시 yes(1)를 주면됨
toolbar
location
menubar
scrollbars :auto가 추가됨(팝업창 안의 내용이
많으면 자동으로 스크롤바가 생김)
resizable(파이어폭스는 적용 안됨)
*/
//1]기본 팝업창
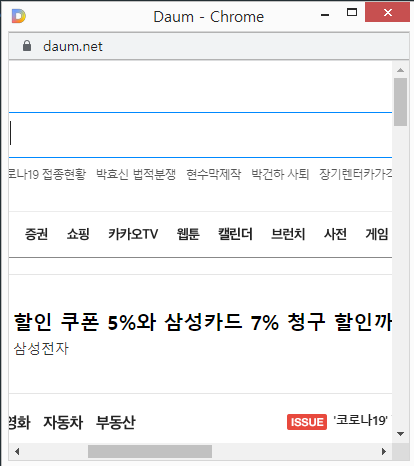
var winObj = window.open('https://www.daum.net','popup1','width=400,height=400,left=100,top=100');
console.log('%O',winObj);

▲ 브라우저의 좌상단기준 left 100px, top 100px인 위치부터 다음 팝업창이 뜬 모습을 볼 수 있다. scrollbars는 auto로 자동 설정되어있기 때문에 크기가 큰 링크를 가져올때는 스크롤바가 생긴다.
var width = window.screen.width;
var height = window.screen.height;
console.log('모니터 해상도:가로-%s,세로-%s', width, height);
console.log('모니터 해상도(하단 트레이바 제외된 크기):가로-%s,세로-%s', screen.availWidth, screen.availHeight);
var xpos = width / 2 - 200;
var ypos = height / 2 - 200;▲ 브라우저 정중앙에 팝업창을 띄우는 방법이다. 화면의 가로 세로 크기를 얻어와서 팝업창 시작위치를 알아내면 된다. -200은 우리가 팝업창의 크기를 width와 height를 400으로 주었기 때문이다.
//2]팝업창 닫기
//window객체의 close()함수로 창 닫기
//self.close();현재 보고있는 웹브라우저를 닫기]
function popupClose() {
//self.close();//현재 페이지가 표시된 브라우저 닫기
winObj.close();//해당 팝업창이 닫힘
}▲ self.close()를 하게 되면 현재 보고 있는 브라우저를 닫아버린다.
//3]우편번호 팝업창 띄우기
function zipOpen() {
open('Zip.html', 'zipcode', 'width=400,height=400,left=' + xpos + ',top=' + ypos);
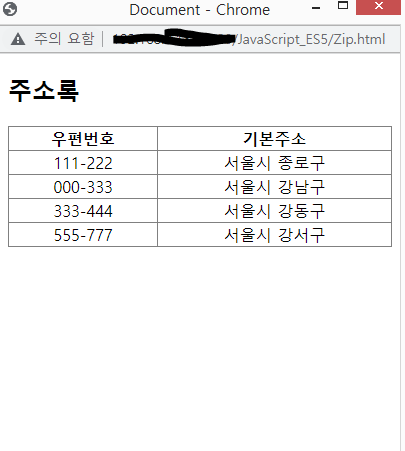
}▲이제 본격적으로 우리가 zip.html에 저장한 주소 데이터를 가져오는 기능을 가져와서 팝업창 형식으로 띄우는 기능을 구현해보자.
우편번호 버튼을 누르면 zipOpen()이라는 함수가 실행된다. zipOpen함수가 실행되면 Zip.html에 있는 정보를 팝업창형식으로 띄우는데 Zip.html 파일에는 아래와 같은 코드들이 있다.
<body>
<h2>주소록</h2>
<table style="background-color:gray;border-spacing:1px;width:100%">
<tr >
<th>우편번호</th>
<th>기본주소</th>
</tr>
<tr >
<td>111-222</td>
<td><a href="javascript:setZipcode('111','222','서울시 종로구')">서울시 종로구</a></td>
</tr>
<tr >
<td>000-333</td>
<td><a href="javascript:setZipcode('000','333','서울시 강남구')">서울시 강남구</a></td>
</tr>
<tr >
<td>333-444</td>
<td><a href="javascript:setZipcode('333','444','서울시 강동구')">서울시 강동구</a></td>
</tr>
<tr >
<td>555-777</td>
<td><a href="javascript:setZipcode('555','777','서울시 강서구')">서울시 강서구</a></td>
</tr>
</table>
</body>
<script>
function setZipcode(zip1,zip2,addr){
//opener: open()메소드를 호출한 부모 페이지를 의미 즉
// 팝업창을 띄운 윈도우 객체
opener.document.querySelector('#zip1').value=zip1;
opener.document.querySelector('#zip2').value=zip2;
opener.document.querySelector('#addr').value=addr;
//팝업창 닫기
self.close();
}
</script>▲ 우리는 BOM10_1.html이라는 페이지에서 Zip.html을 연다. 이때 팝업창을 연 페이지가 즉 open()을 호출한 페이지가 opener가 된다. 즉 우리는 opener에서 아이디가 위와 같은 태그의 value값으로 인자로 받은 각각을 넣겠다는 것이다.

▲ 위와같이 Zip.html에 들어있는 데이터들이 table형식으로 팝업창에 출력된다.
<button onclick="popupClose();">부모에서 팝업창 닫기</button>
function popupClose() {
//self.close();//현재 페이지가 표시된 브라우저 닫기
winObj.close();//해당 팝업창이 닫힘▲ 닫기버튼이 아닌 '부모에서 팝업창 닫기'버튼을 눌렀을 때 팝업창이 닫히도록 하는 코드
마지막으로 시간을 두고 함수를 실행하는 법을 알아보자.
<fieldset>
<legend>setTimeout()/clearTimeout(),setInterval()/clearInterval()</legend>
<h4>일정 시간후 함수 실행</h4>
<input type="button" value="5초후 함수 실행" onclick='fnCallAfter("T");' />
<input type="button" value="함수 호출 중지" onclick="fnCallBreak(1);" />
<h4>일정시간마다 함수실행</h4>
<input type="button" value="3초마다 함수 실행" onclick="fnCallAfter('I');" />
<input type="button" value="함수 호출 중지" onclick="fnCallBreak(2);" />
<h4>시분초 표시</h4>
<span id="clock" style="color:Green;font-size:1.8em;font-weight:bold"></span>
</fieldset>▲fnCallAfter()의 인자로 T를 넣으면 '5초후 함수 실행'을, I를 넣으면 '3초마다 함수 실행'을 실행한다.
또한 fnCallBreak()에 인자로 1을 넣으면 clearTimeOut()을, 2를 넣으면 clearInterval()을 실행한다.

위에서 해당 버튼을 누를때마다 콘솔창에 함수실행 문구가 출력되도록 해보자.
/*
var 타이머 식별자=setTimeout("함수명()" 혹은 콜백함수,1000분의 1초단위)
:타이머 식별자 반환
:특정시간이 지난후 어떤 함수를 한번만 실행시키고자 할때 사용하는 메소드
타이머 객체로 실행 중지시
clearTimeout(타이머식별자)호출
타이머 변수=setInterval("함수명()" 혹은 콜백함수,1000분의 1초)
: 매개변수에 주어진 시간이 되면 해당 함수가 계속 호출됨
해제시- clearInterval(타이머 변수);
*/
var timerOnce, timerContinue;
function fnCallAfter(flag) {
if (flag == 'T') {
//익명함수 사용
timerOnce=setTimeout(function(){
console.log('5초후 한번 실행');
},5000);
}
else {
timerContinue=setInterval(function(){console.log('3초마다 실행');},3000);
}
}//fnCallAfter▲ setTimeout()는 첫번째인자로 받은 함수를 두번째인자로 받은 시간 후에 딱 한번만 실행하는 함수이다.
인자로 T를 받으면 '5초후 한번 실행'이 실행되고, 그 외의 인자 즉 I를 인자로 받으면 '3초마다 실행'이 되는 setInterval()가 실행된다. setInterval()는 첫번째 인자로 받은 함수를 두번째 인자로 받은 시간마다 반복적으로 실행시키는 기능을 가진 함수이다.
위 코드에서는 익명함수로 첫번째 인자를 주었지만 우리가 만든 외부함수를 인자로 줄 수도 있다. 아래와 같이 말이다.

function fnCallAfter(flag) {
if (flag == 'T') {
//별도의 외부함수 사용
timerOnce = setTimeout("fnOnce()", 5000);
console.log('timerOnce:', timerOnce);
}
function fnOnce() {
console.log('5초후 한번 실행');
}▲ 우리가 직접만든 함수fnOnce()를 setTimeout()함수의 첫번째 인자로 주었다. 결과는 동일하다.
function fnCallAfter(flag) {
if (flag == 'T') {
timerOnce = setTimeout("fnOnce()", 5000);
console.log('timerOnce:', timerOnce);
}
else {
//익명함수 사용
//timerContinue=setInterval(function(){console.log('3초마다 실행');},3000);
//별도의 외부함수 사용
timerContinue = setInterval("fnContinue()", 3000);
console.log('timerContinue:', timerContinue)
}
}///////////////////▲ setInterval()도 익명함수를 사용하던지, 우리가 만든 외부함수를 사용해서 반복시킬 수 있다.

function fnCallBreak(flag) {
if (flag == 1) clearTimeout(timerOnce);
else clearInterval(timerContinue);
}▲ 인자로 1을 넣으면 setTimeout()함수가 실행되기 전에 중지시킬 수 있는 함수인 clearTimeout()을 실행시킨다.
setTimeout()으로 실행이 된 후에는 소용이 없다는 점을 알아두자.
인자로 1이 아닌 즉, 2를 넣어주면 아래에서 알아볼 setInterval()함수를 중지시킬 수 있는 clearInterval()가 실행된다.
보너스로 현재시스템시간을 실시간으로 출력하는 시계를 위에서 알아본 함수로 만들어보자. 넣을 위치는 위 body태그에서 id가 clock인 span태그사이이다.
<script>
var span = document.querySelector('#clock');
setInterval(function () {
var date = new Date();
var time = date.getHours() + '시 ' + date.getMinutes() + '분 ' + date.getSeconds() + '초';
span.textContent = time;
}, 1000);
</script>
▲ Date()에 있는 getXXX함수들은 호출시점의 시간을 반환한다. 때문에 그냥 사용한다면 호출시점의 그 순간의 시간만을 반환하기 때문에 실시간으로 흘러가는 시계를 만들 수 없다. 이때 setInterval()이라는 함수를 사용해서 원하는 시간마다 getXXX함수를 반복실행시켜주면 마치 실시간으로 흘러가는 시계를 만들 수 있는 것이다.
encodeURIComponent()/decodeURIComponent()/isNaN()/pasreInt()/parseFloat()/eval()
/*
escape() :한글이나 일본어및 중국어등 2바이트로
표현하는 언어들을 UTF-8형식으로 인코딩
숫자나 영문자은 아스키코드(ANSI)로 표현함으로 인코딩이 안됨.
더 정확히 말하면 16진수 4자리로 표현하는 유니코드로 인코딩 됨.
빈공백은 %20으로 인코딩 처리됨.
Ajax나 jQuery Ajax에서 한글 처리시 주로 사용.
*/
var escapeString='안녕 가! HELLO 1234567890';
console.log(escape(escapeString));
//▲ %uC548%uB155%20%uAC00%21%20HELLO%201234567890
//unescape():UTF-8형식으로 인코딩된 값을 디코딩
console.log(unescape('%uC548%uB155%20%uAC00%21%20HELLO%201234567890'));
▲숫자나 영문자는 인코딩이 안되기 때문에 잘 쓰지 않는다.
/*
[encodeURI() / decodeURI()]
최소한의 문자만 인코딩
; / ? : @ & = + $ , - _ . ! ~ * ' ( ) #
상기 문자는 인코딩하지 않음.
※[encodeURIComponent() / decodeURIComponent()]-추천
알파벳과 숫자 외의, 대부분의 문자를 모두 인코딩
[escape() / unescape()]
encodeURI() 와 encodeURIComponent() 의 중간 정도의 범위로
문자를 인코딩
*/
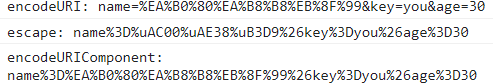
var query = 'name=가길동&key=you&age=30';
console.log('encodeURI:',encodeURI(query));
console.log('escape:',escape(query));
console.log('encodeURIComponent:',encodeURIComponent(query));
▲보다시피 encodeURI는 특수문자 등을 인코딩하지 않고, encodeURIComponent는 escape보다 더 복잡하게 인코딩 즉, 인코딩이 잘 된다.
위와 같은 이유로 보통 encodeURIComponent를 많이 쓴다.
/*
isNaN():IS NOT A NUMBER
숫자인지 아닌지 판단하는 함수
숫자라면 false 숫자가 아니면 true반환
*/
isNaN('100A') ? console.log('숫자가 아니다'):console.log('숫자다');//숫자가 아니다
isNaN('가100') ? console.log('숫자가 아니다'):console.log('숫자다');//숫자가 아니다
isNaN('100') ? console.log('숫자가 아니다'):console.log('숫자다');//숫자다
/*
parseInt(): 숫자부분만 반환해주는 함수
단, 숫자가 아닌 문자로 시작하면 NaN반환.
*/
console.log(parseInt('100A'));//100
console.log(parseInt('10A20'));//10
console.log(parseInt('가10A20'));//NaN(Not a Number)반환
console.log(parseInt('3.14'));//3
console.log(parseFloat('3.14'));//3.14
//eval('문자열'):매개변수에 있는 값을 자바스크립트 코드로 해석
//문자열을 자스코드로 실행한다
console.log('alert("메시지 대화상자");'); // 문자열로 출력
eval('alert("메시지 대화상자");'); // alert창이 실행된다.
//※eval()은 문자열을 JS로 그대로 실행하기 때문에 보안상 위험하다.
// 고로 사용하지 않는 것이 좋다
var string="{\"name\":\"가길동\",\"years\":20}";//eval()로 적용시킬때는 반드시 ()로 감싸야한다
console.log(string.name);//undefined
//JSON형태의 문자열을 자바스크립트 객체로 바꾸기
var string="({\"name\":\"가길동\",\"years\":20})";
var object = eval(string);//Uncaught SyntaxError: Unexpected token ':'
console.log(object.name);
'JavaScript > Javascript_Advanced' 카테고리의 다른 글
| [JS]String 객체 (0) | 2022.04.19 |
|---|---|
| [JS]BOM(Browser Object Model) part.2 (0) | 2022.04.18 |
| [JS]DOM(Document Object Model) part.3 (0) | 2022.04.15 |
| [JS]DOM(Document Object Model) part.2 (0) | 2022.04.14 |
| [JS]DOM(Document Object Model) part.1 (0) | 2022.04.13 |