if태그
- <c:if/> 는 조건문을 사용하는 경우에 사용
- 사용법
<c:if
test="조건의 판별식"
var="EL 변수명"
scope="변수의 공유범위를 지정"
>
- var 속성에는 test속성의 조건 결과가 저장됨(EL변수명)
- test속성에는 표현식,EL식 또는 정적 문자열이 올 수 있다.
- test속성에 조건표시할때 빈 공백 들어가면 무조건 false. 즉 test="${10 > 3}" }뒤에 빈 공백 제거해야 함
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>IfTag.jsp</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
<style>
/*점보트론 세로폭 줄이기*/
.jumbotron {
padding-top: 1rem;
padding-bottom: 1rem;
}
</style>
</head>
<body>
<div class="jumbotron jumbotron-fluid bg-warning">
<div class="container-fluid">
<h1>JSP Standard Tag Library</h1>
</div><!--container-fluid-->
</div><!--jumbotron-fluid-->
<div class="container">
<fieldset class="form-group border p-3">
<legend class="w-auto p-3">If태그</legend>
<c:set var="numvar" value="99"/>
<c:set var="strvar" value="JSTL"/>
<h3>if태그 기본</h3>
<c:if test="${numvar mod 2 eq 0}" var="result">
${numvar } 는 짝수<br/>
</c:if>
<c:if test="${not result}">
${numvar } 는 홀수<br/>
</c:if>
\${result } : ${result }<br/>
<!-- 위의 if를 EL의 삼항 연산자로 변경 -->
${numvar }는 ${numvar mod 2 eq 0 ? "짝수" : "홀수"}
<h3>문자열 비교</h3>
<c:if test="${strvar=='제이에스티엘' }">
${strvar}는 '제이에스티엘' 이다
</c:if>
<c:if test="${strvar=='jstl' }">
${strvar}는 'jstl' 이다
</c:if>
<c:if test="${strvar=='JSTL' }">
${strvar}는 'JSTL' 이다<br/>
</c:if>
<c:if test="${ true }">
항상 출력되는 HTML태그
</c:if>
<c:if test="${false}">
항상 출력 안되는 HTML태그
</c:if>
<h3>test속성에 일반 값으로 조건 설정</h3>
<h3>if태그 연습</h3>
<c:if test="${param.user!=null && param.pass!=null }">
<c:if test="${param.user =='KIM' && param.pass =='1234'}" var="result" >
${param.user}님 즐감하세요
</c:if>
<c:if test="${not result }">
아뒤와 비번이 틀려요
</c:if>
</c:if>
</fieldset>
</div><!-- container -->
</body>
</html>
▲if 태그 연습은 URL에 파라미터로 user와 pass를 넘겨서 해보길 바란다.
choose ~when ~otherwise
-<c:choose/> 태그는 java 의 switch 문과 같지만,
조건에 문자열 비교도 가능하고 쓰임의 범위가 넓다.
또한 <c:if/> 태그에 else 가 없기 때문에 이의 대체 기능도 수행한다.
- 하나 이상의 <c:when>, <c:otherwise>와 같은 sub tag를 갖을 수 있음.
- 사용법
<c:choose>
<c:when test="조건1">조건1을 만족하는 경우</c:when>
<c:when test="조건2">조건2을 만족하는 경우</c:when>
<c:when test="조건3">조건3을 만족하는 경우</c:when>
<c:otherwise>조건을 만족하지 않는 경우</c:otherwise>
</c:choose>
<%@page import="model.BBSDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="my" uri="/WEB-INF/tlds/mytag.tld" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ChooseWhenOtherwise.jsp</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
<style>
/*점보트론 세로폭 줄이기*/
.jumbotron {
padding-top: 1rem;
padding-bottom: 1rem;
}
</style>
</head>
<body>
<div class="jumbotron jumbotron-fluid bg-warning">
<div class="container-fluid">
<h1>JSP Standard Tag Library</h1>
</div><!--container-fluid-->
</div><!--jumbotron-fluid-->
<div class="container">
<fieldset class="form-group border p-3">
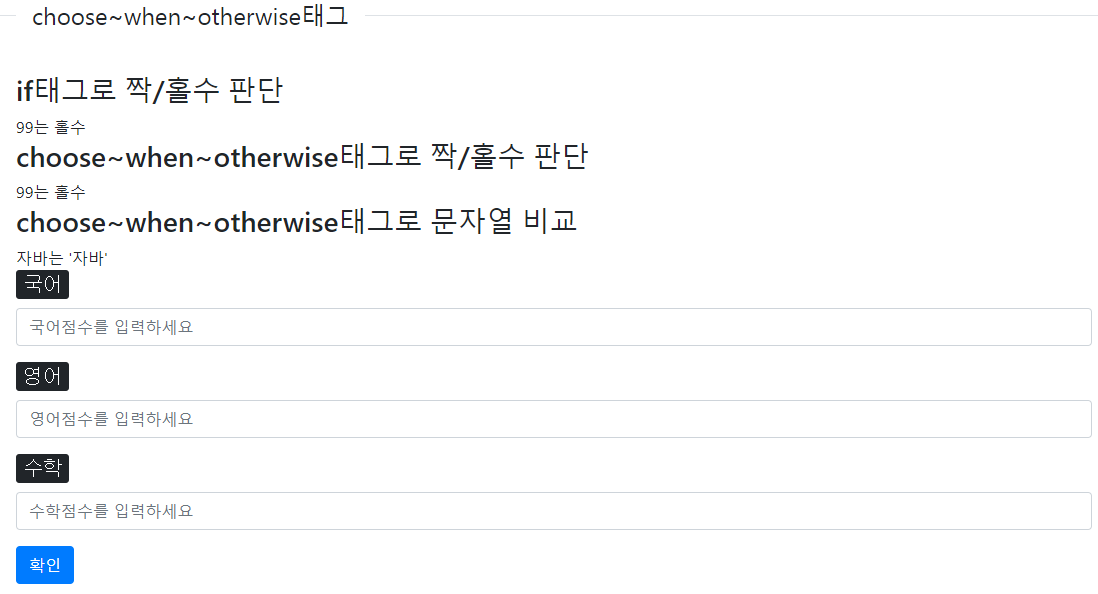
<legend class="w-auto p-3">choose~when~otherwise태그</legend>
<c:set var="numvar" value="99"/>
<c:set var="strvar" value="자바"/>
<h3>if태그로 짝홀수 판단</h3>
<c:if test="${numvar % 2 ==0 }" var="result">
${numvar}는 짝수
</c:if>
<c:if test="${not result}">
<!-- HTML주석입니다 -->
${numvar}는 홀수
</c:if>
<h3>choose~when~otherwise태그로 짝홀수 판단</h3>
<c:choose>
<c:when test="${numvar % 2 ==0 }">
<!-- HTML주석입니다 -->
${numvar}는 짝수
</c:when>
<c:otherwise>
<!-- HTML주석입니다 -->
${numvar}는 홀수
</c:otherwise>
</c:choose>
<h3>choose~when~otherwise태그로 문자열 비교</h3>
<c:choose>
<c:when test="${strvar=='JAVA' }">
${strvar }는 'JAVA'
</c:when>
<c:when test="${strvar=='java' }">
${strvar }는 'java'
</c:when>
<c:when test="${strvar=='자바' }">
${strvar }는 '자바'
</c:when>
</c:choose>
<form>
<div class="form-group">
<label><kbd class="lead">국어</kbd></label>
<input type="text" class="form-control" name="kor" placeholder="국어점수를 입력하세요">
</div>
<div class="form-group">
<label><kbd class="lead">영어</kbd></label>
<input type="text" class="form-control" name="eng" placeholder="영어점수를 입력하세요">
</div>
<div class="form-group">
<label><kbd class="lead">수학</kbd></label>
<input type="text" class="form-control" name="math" placeholder="수학점수를 하세요">
</div>
<button type="submit" class="btn btn-primary">확인</button>
</form>
<c:set var="kor" value="${param.kor }"/>
<c:set var="eng" value="${param.eng }"/>
<c:set var="math" value="${param.math }"/>
<c:if test="${! empty kor && ! empty eng && ! empty math }" var="emptyCheck"><!-- 입력한 경우 -->
<c:if test="${my:isNumber(kor) and my:isNumber(eng) and my:isNumber(math) }" var="isNumber">
<c:set var="avg" value="${(kor+eng+math)/3 }"/>
<c:choose>
<c:when test="${avg>=90 }">
"A학점"
</c:when>
<c:when test="${avg>=80}">
"B학점"
</c:when>
<c:when test="${avg>=70 }">
"C학점"
</c:when>
<c:when test="${avg>=60 }">
"D학점"
</c:when>
<c:otherwise>
"F학점"
</c:otherwise>
</c:choose>
</c:if>
<c:if test="${not isNumber }">
점수는 숫자만 입력하세요
</c:if>
</c:if>
<hr/>
</fieldset>
</div><!-- container -->
</body>
</html>
forEach
- 배열 또는 Collection또는 Map에 저장되어 있는 값들을 순차적으로 처리 할때 사용
- for문과 확장 for문을 결합한 형태.
- 사용법
<c:forEach
items="반복할 객체명"
[begin="시작값"]
[end="마지막 값"]
[step="증가값"]
var="변수명" =>for(int i=1 ; i <=10;i++)일때
i가 1부터 1씩 증가하면서 10까지 변함
이때 var속성에 i 변수를 넣는것이다
begin = "1"
end = "10"
step="1"
[varStatus="LoopTagStatus 개체를 저장할 변수"] />
items : 배열,Map,Collection만 올 수 있다.
LoopTagStatus 개체의 속성
index : [자바의 일반 for문 형태인 경우]
-반드시 begin속성과 end속성 필요
step은 생략 가능(디폴트 1)
index는 begin 값 부터 변하는 값을 담고 있음.
var="변수명" =>for(int i=1 ; i <=10;i++)일때
i가 1부터 1씩 증가하면서 10까지 변함
이때 var속성에 i 변수를 넣는거다
begin = "1"
end = "10"
step="1"
[확장 for문 형태 즉 컬렉션이나 배열에서 값 꺼내올때]
- var 와 items속성은 필수
- index는 0부터 시작
자바 확장for문]
for(컬렉션 혹은 배열에 들어 있는 클래스타입 변수 : 컬렉션 혹은 배열명){
}
var="변수명" =>변수
items =>컬렉션 혹은 배열명
count : 반복 실행 횟수(1부터)
begin : begin 속성값
end : end 속성값
step : step속성값(디폴트 값은 1)
first : 현재 실행이 첫번째 실행인 경우 true
last : 현재 실행이 반복의 마지막 실행인 경우true
current : 컬렉션중 현재 루프에서 사용할 개체
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ForEachTagGeneral.jsp</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
<style>
/*점보트론 세로폭 줄이기*/
.jumbotron {
padding-top: 1rem;
padding-bottom: 1rem;
}
</style>
</head>
<body>
<div class="jumbotron jumbotron-fluid bg-warning">
<div class="container-fluid">
<h1>JSTL(JSP Standard Tag Library)</h1>
</div><!--container-fluid-->
</div><!--jumbotron-fluid-->
<div class="container">
<fieldset class="form-group border p-3">
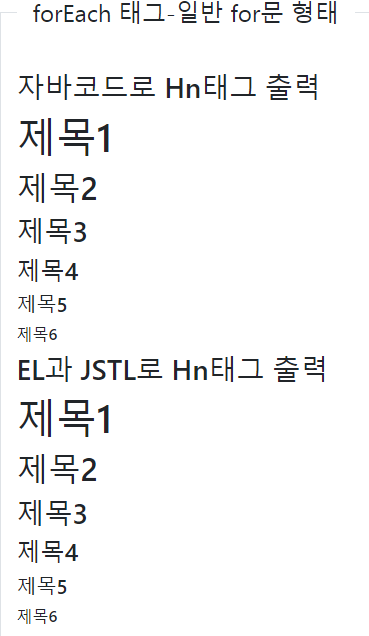
<legend class="w-auto p-3">forEach 태그-일반 for문 형태</legend>
<!--
필수 속성: begin 및 end 그리고 var속성
step은 생략가능(생략시 1씩증가)
step에는 0보다 큰 정수값만 가능
-->
<h3>자바코드로 Hn태그 출력</h3>
<% for(int i=1;i<=6;i++){ %>
<h<%=i %>>제목<%=i %></h<%=i %>>
<%} %>
<h3>EL과 JSTL로 Hn태그 출력</h3>
<c:forEach begin="1" end="6" var="i">
<h${i }>제목${i }</h${i }>
</c:forEach>
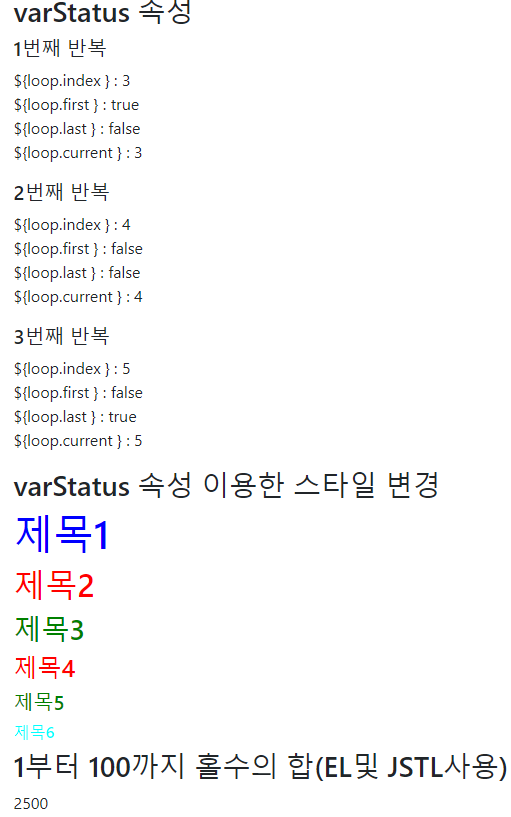
<h3>varStatus 속성</h3>
<!-- varStatus속성에 지정한 변수에는 반복과 관련된 정보를 추상화한 클래스인
LoopTagStatus객체가 저장됨
-->
<c:forEach begin="3" end="5" var="i" varStatus="loop">
<h5>${loop.count}번째 반복</h5>
<ul class="list-unstyled">
<li>\${loop.index } : ${loop.index }</li>
<li>\${loop.first } : ${loop.first }</li>
<li>\${loop.last } : ${loop.last }</li>
<li>\${loop.current } : ${loop.current }</li>
</ul>
</c:forEach>
<h3>varStatus 속성 이용한 스타일 변경</h3>
<!--문]반복이 짝수번째일때는 글자색을
RED로 홀수번째일때는 글자색을 GREEN으로
단, 첫번째 반복이라면 글자색을 BLUE로 마지막 반복이면 CYAN -->
<c:forEach begin="1" end="6" var="i" varStatus="loop">
<c:choose>
<c:when test="${loop.first}">
<c:set var="color" value="blue"/>
</c:when>
<c:when test="${loop.last}">
<c:set var="color" value="cyan"/>
</c:when>
<c:when test="${loop.count % 2==0}">
<c:set var="color" value="red"/>
</c:when>
<c:otherwise>
<c:set var="color" value="green"/>
</c:otherwise>
</c:choose>
<h${i } style="color:${color}">제목${i }</h${i }>
</c:forEach>
<h3>1부터 100까지 홀수의 합(EL및 JSTL사용)</h3>
<c:forEach begin="1" end="100" var="i">
<c:if test="${i % 2 !=0 }">
<c:set var="sum" value="${sum+i}"/>
</c:if>
</c:forEach>
${sum}
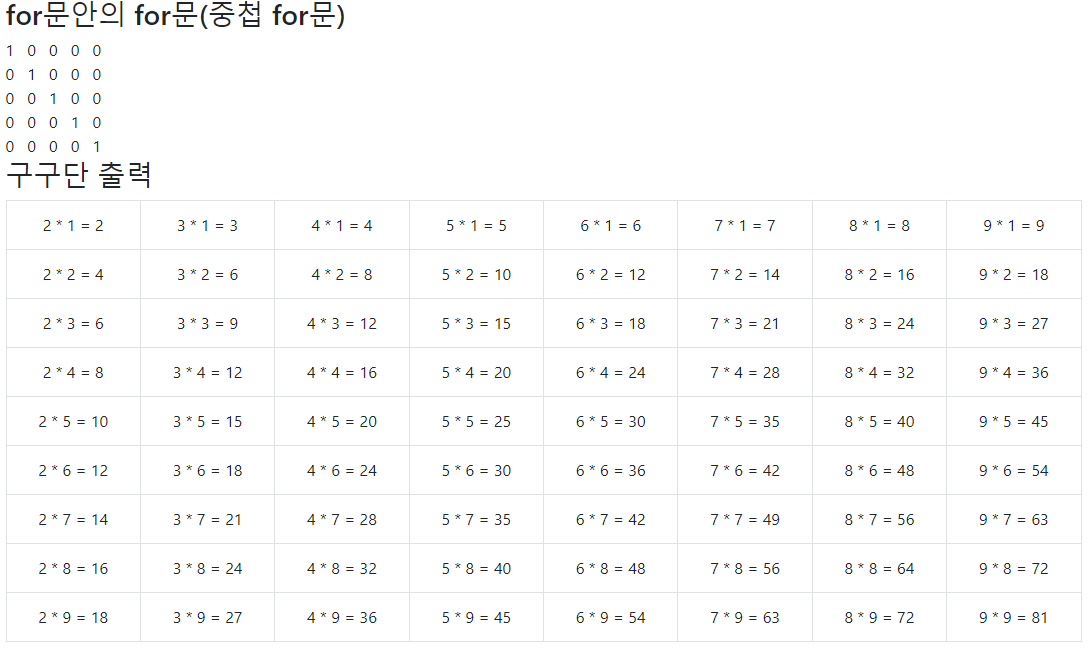
<h3>for문안의 for문(중첩 for문)</h3>
<!--
1 0 0 0 0
0 1 0 0 0
0 0 1 0 0
0 0 0 1 0
0 0 0 0 1 출력
-->
<c:forEach begin="1" end="5" var="k">
<c:forEach begin="1" end="5" var="j">
<c:if test="${k==j }" var ="result">
1
</c:if>
<c:if test="${!result }">
0
</c:if>
</c:forEach>
<br/>
</c:forEach>
<h3>구구단 출력</h3>
<!--
문]짝수행에 마우스 오버시 빨강
홀수행에 마우스 오버시 노랑
마우스 아웃시는 흰색 그리고 table태그를 사용해서 출력하여라
-->
<table class="table text-center table-bordered">
<c:forEach begin="1" end="9" var='i' varStatus="loop">
<c:choose>
<c:when test="${loop.count % 2==0 }">
<c:set var="color" value="red"/>
</c:when>
<c:otherwise>
<c:set var="color" value="yellow"/>
</c:otherwise>
</c:choose>
<tr onmouseover="this.style.backgroundColor='${color}'" onmouseout="this.style.backgroundColor='white'">
<c:forEach begin="2" end="9" var='k'>
<td>${k } * ${i } = ${k*i}</td>
</c:forEach>
</tr>
</c:forEach>
</table>
</fieldset>
</div><!-- container -->
</body>
</html>



forEach(확장 for문처럼 사용)
<%@page import="java.util.HashMap"%>
<%@page import="java.util.Map"%>
<%@page import="model.MemberDTO"%>
<%@page import="java.util.Arrays"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="my" uri="/WEB-INF/tlds/mytag.tld" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ForEachExtend.jsp</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
<style>
/*점보트론 세로폭 줄이기*/
.jumbotron {
padding-top: 1rem;
padding-bottom: 1rem;
}
</style>
</head>
<body>
<div class="jumbotron jumbotron-fluid bg-warning">
<div class="container-fluid">
<h1>JSTL(JSP Standard Tag Library)</h1>
</div><!--container-fluid-->
</div><!--jumbotron-fluid-->
<div class="container">
<fieldset class="form-group border p-3">
<legend class="w-auto p-3">forEach 태그-확장 for문 형태</legend>
<!--
필수 속성 : items 및 var
-배열이나 컬렉션에서 값을 꺼내올때 사용
-varStatus에 지정한 LoopStatusTag객체의
index속성은 항상 0부터 시작
-->
<% String[] colors = {"red","green","blue","#9944a5"}; %>
<h3>자바코드로 배열 출력</h3>
<% for(String color:colors){ %>
<h4 style="color:<%=color%>">Java Server Page</h4>
<%} %>
<h3>EL 및 JSTL로 배열 출력</h3>
<c:set var="colors" value="<%=colors%>"/>
<c:forEach var="color" items="${colors }">
<h4 style="color:${color}">Java Server Page</h4>
</c:forEach>
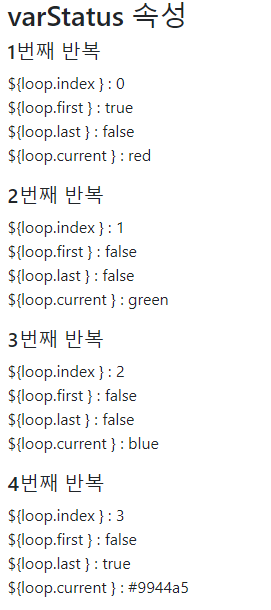
<h3>varStatus 속성</h3>
<c:forEach var="color" items="${colors }" varStatus="loop">
<h5>${loop.count}번째 반복</h5>
<ul class="list-unstyled">
<li>\${loop.index } : ${loop.index }</li>
<li>\${loop.first } : ${loop.first }</li>
<li>\${loop.last } : ${loop.last }</li>
<li>\${loop.current } : ${loop.current }</li>
</ul>
</c:forEach>
<h3>리스트 계열 컬렉션</h3>
<%
//데이타 준비]
List list= Arrays.asList(
new MemberDTO("KIM","1234","김길동","20"),
new MemberDTO("LEE","1234","이길동","30"),
new MemberDTO("PARK","1234","박길동","15")
);
%>
<c:set var="list" value="<%=list %>"/>
<h4>일반 for문 형태의 forEach태그로 출력</h4>
<c:forEach begin="0" end="${list.size()-1}" var="i">
아이디:${list[i].id },비번:${list[i].pwd }, 이름:${list[i].name}<br/>
</c:forEach>
<h4>확장 for문 형태의 forEach태그로 출력</h4>
<c:forEach var="item" items="${list}">
아이디:${item.id },비번:${item.pwd }, 이름:${item.name}<br/>
</c:forEach>
<h3>맵 계열 컬렉션</h3>
<%
//데이타 준비]
Map map = new HashMap();
map.put("first",list.get(0));
map.put("second",list.get(1));
map.put("third",list.get(2));
%>
<c:set var="map" value="<%=map %>"/>
<h4>키값을 알때 : el변수.키값 혹은 el변수['키값']</h4>
<ul class="list-unstyled">
<li>아이디:${map.first.id},비번:${map.first.pwd},이름:${map.first.name}</li>
<li>아이디:${map["second"].id},비번:${map["second"].pwd},이름:${map["second"].name}</li>
<li>아이디:${map["third"]["id"]},비번:${map["third"]["pwd"]},이름:${map["third"]["name"]}</li>
</ul>
<h4>키값을 모를때 </h4>
<!--
KEY값 얻기 : var속성에 지정한 \${el변수.key}
VALUE값 얻기: var속성에 지정한 \${el변수.value}
-->
<ul class="list-unstyled">
<c:forEach var="item" items="${map }">
<li>키값:${item.key},아이디:${item.value.id},비번:${item.value.pwd}, 이름:${item.value.name}</li>
</c:forEach>
</ul>
<!--
회원제 게시판(bbs테이블)에 저장된 글을 읽어와서
목록으로 출력하여라(위에서 10개만:start=1,end=10).
태그 라이브러에 목록을 반환하는 메소드를
정의하여 그 메소드를 EL에서 사용하도록 하여라
단,EL과 JSTL만 사용하여라.
-->
<table class="table table-dark table-hover text-center">
<thead>
<tr>
<th class="col-1">번호</th>
<th>제목</th>
<th class="col-2">작성자</th>
<th class="col-1">조회수</th>
<th class="col-2">작성일</th>
</tr>
</thead>
<tbody class="table-sm">
<c:forEach var="item" items="${my:selectList(pageContext.servletContext,1,10) }">
<tr>
<td>${item.no}</td>
<td class="text-left">${item.title}</td>
<td>${item.name}</td>
<td>${item.hitCount}</td>
<td>${item.postDate}</td>
</tr>
</c:forEach>
</tbody>
</table>
</fieldset>
</div><!-- container -->
</body>
</html>


'JSP' 카테고리의 다른 글
| [JSP] JSTL Core Tag - part.1(set,remove) (0) | 2022.05.10 |
|---|---|
| [JSP]EL : 내장객체 (0) | 2022.05.09 |
| [JSP]Expression Language(EL : 표현언어) (0) | 2022.05.06 |
| [JSP]Action Tag (0) | 2022.05.03 |
| [JSP]session (0) | 2022.05.03 |