useEffect에 넣을 수 있는 실행조건

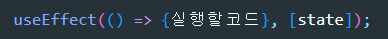
useEffect()의 둘째 파라미터로 [ ] 를 넣을 수 있는데 거기에 변수나 state같은 것들을 넣을 수 있습니다.
그렇게 하면 [ ]에 있는 변수나 state 가 변할 때만 useEffect 안의 코드를 실행해줍니다.
(참고) [ ] 안에 state 여러개 넣을 수 있습니다.

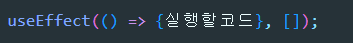
아무것도 안넣으면 컴포넌트 mount시 (로드시) 1회 실행하고 영영 실행해주지 않습니다.
clean up function
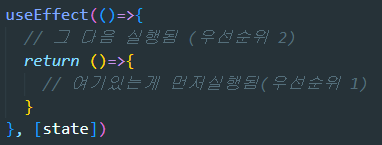
useEffect 동작하기 전에 특정코드를 실행하고 싶으면
return ()=>{} 안에 넣을 수 있습니다.

그럼 useEffect 안에 있는 코드를 실행하기 전에
return ()=>{ } 안에 있는 코드를 실행해줍니다.
참고로 저걸 clean up function 이라고 부릅니다.
그럼 저 기능은 언제 쓰면 좋을까요?
우리가 복잡하고 어려운 숙제할 때 책상을 싹 치우고 하면 잘되는 것 처럼 useEffect 안에 있는 코드를 실행할 때도
싹 치우고 깔끔한 마음으로 실행하는게 좋을 때가 있습니다.
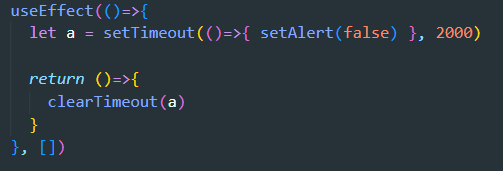
예를 들면 setTimeout 타이머인데 setTimeout() 쓸 때마다 브라우저 안에 타이머가 하나 생깁니다.
근데 useEffect 안에 쓰면 컴포넌트가 mount 될 때 마다 실행됩니다.
그럼 잘못 코드를 짜면 타이머가 100개 1000개 생길 수도 있겠군요.
나중에 그런 버그를 방지하고 싶으면 useEffect에서 타이머 만들기 전에 기존 타이머를 싹 제거하라고 코드를 짜면 되는데
그런거 짤 때 return ()=>{} 안에 짜면 됩니다.

타이머 제거하고 싶으면 clearTimeout(타이머) 이렇게 코드짜면 됩니다.
타이머 장착하기 전에 기존 타이머가 있으면 제거를 해주겠죠?
(참고1) clean up function에는 타이머제거, socket 연결요청제거, ajax요청 중단 이런 코드를 많이 작성합니다.
(참고2) 컴포넌트 unmount 시에도 clean up function 안에 있던게 1회 실행됩니다.
<출처 : 코딩애플 : React 리액트 기초부터 쇼핑몰 프로젝트까지!>
'React' 카테고리의 다른 글
| [React]props 싫으면 Context API 써도 됩니다 (0) | 2022.06.08 |
|---|---|
| [React]리액트에서 서버와 통신하려면 ajax (0) | 2022.06.08 |
| [React]Lifecycle과 useEffect 1 (0) | 2022.06.08 |
| [React]styled-components 쓰면 CSS파일 없어도 되..죠? (0) | 2022.06.08 |
| [React]리액트 Router 3 : URL파라미터로 페이지 100개 만들기 (0) | 2022.06.08 |