리액트 18버전 이후부터 batch라는 기능이 추가되었습니다.
batch는 React가 더 나은 성능을 위해 여러 개의 state 업데이트를 하나의 리렌더링 (re-render)로 묶는 것을 의미합니다.
batch 이전 리액트는 여러 state가 변경되면
1. state1변경()
2. 재렌더링
3. state2변경()
4. 재렌더링
....
이런 식이였다면
batch 이후 리액트는 여러 state가 변경되면1. state1변경()2. state2변경()3. 재렌더링...이런식입니다.
리액트18버전 이후부터 렌더링 성능이 저하되는 컴포넌트에서 쓸 수 있는 혁신적인 기능이 하나 추가되었습니다.
useTransition 이건데 이걸로 오래걸리는 부분을 감싸면 렌더링시 버벅이지 않게 해줍니다.
실은 코드 실행시점만 조절해주는 식입니다.
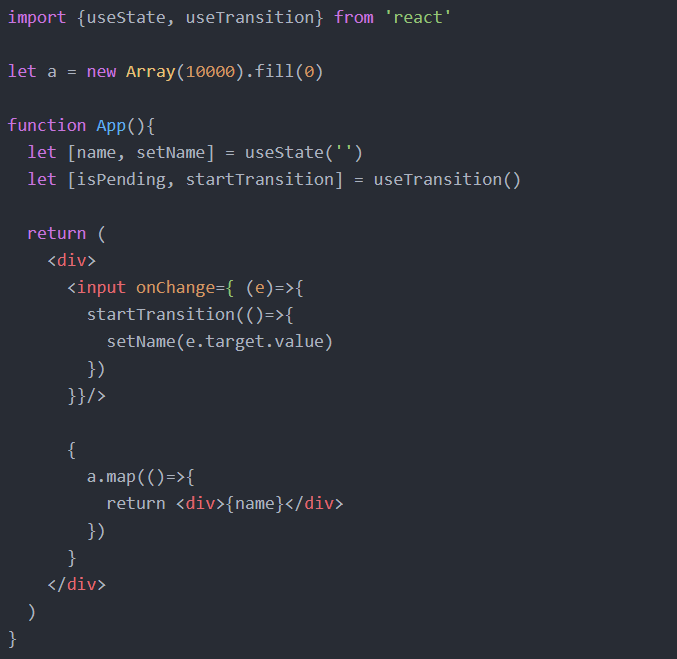
우선 성능테스트를 할 수 있도록 input을 하나 만들고 Change이벤트를 걸어주자

- 데이터가 10000개 들어있는 array자료를 하나 만들고
- 그 갯수만큼 <div>를 생성하라고 했습니다.
- 그리고 유저가 타이핑할 수 있는 <input>도 만들었습니다.
유저가 <input>에 타이핑하면 그 글자를 <div> 1만개안에 집어넣어줘야하는데
<div> 1만개 렌더링해주느라 <input>도 많은 지연시간이 발생합니다.
타이핑한 결과가 바로바로 반응이 안옵니다.
useTransition 쓰면

- useTransition() 쓰면 그 자리에 [변수, 함수]가 남습니다.
- 그 중 우측에 있는 startTransition() 함수로 state변경함수 같은걸 묶으면
그걸 다른 코드들보다 나중에 처리해줍니다.
그래서 <input> 타이핑같이 즉각 반응해야하는걸 우선적으로 처리해줄 수 있습니다.
타이핑해보면 아까보다 반응속도가 훨씬 낫습니다.
물론 근본적인 성능개선이라기보단 특정코드의 실행시점을 뒤로 옮겨주는 것일 뿐입니다.
html이 많으면 여러페이지로 쪼개십시오.
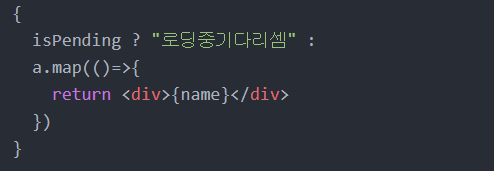
isPending은 어디에 써요
startTransition() 으로 감싼 코드가 처리중일 때 true로 변하는 변수입니다.

그래서 이런 식으로 코드짜는 것도 가능합니다.
위의 코드는 useTransition으로 감싼게 처리완료되면 <div>{name}</div> 이게 보이겠군요.
useDeferredValue 이것도 비슷함
startTransition() 이거랑 용도가 똑같습니다.
근데 얘는 state 아니면 변수하나를 집어넣을 수 있게 되어있습니다.
그래서 그 변수에 변동사항이 생기면 그걸 늦게 처리해줍니다.

이렇게 쓰면 아까랑 똑같은 기능을 개발가능합니다.
- useDeferredValue 안에 state를 집어넣으면 그 state가 변동사항이 생겼을 때 나중에 처리해줍니다.
그리고 처리결과는 let state에 저장해줍니다.
<출처 : 코딩애플 : React 리액트 기초부터 쇼핑몰 프로젝트까지!>
'React' 카테고리의 다른 글
| [React]성능개선 2 : 재렌더링 막는 memo, useMemo (0) | 2022.06.09 |
|---|---|
| [React] 성능개선 1 : 개발자도구 & lazy,Suspense (0) | 2022.06.09 |
| [React]실시간 데이터가 중요하면 react-query (0) | 2022.06.09 |
| [React]리액트에서 자주쓰는 if문 작성패턴 5개 (0) | 2022.06.09 |
| [React] Redux 2 (0) | 2022.06.09 |