NextJS가 뭐죠?
Next.js by Vercel - The React Framework
Production grade React applications that scale. The world’s leading companies use Next.js by Vercel to build static and dynamic websites and web applications.
nextjs.org
The React Framework for the Web
NextJS는 React 프레임워크(Framework)이다.
프레임워크 vs 라이브러리
React는 라이브러리이고, NextJS는 그 React의 프레임워크라고 한다.
프레임워크와 라이브러리의 차이는 뭐지?
프레임워크 vs 라이브러리
- 프레임워크는 기반구조 vs 라이브러리는 개발 편의 도구들
- 제어 주도권을 프레임워크가 가짐 vs 제어 주도권을 사용자가 가짐
- 프레임워크는 기계(ex. 굴삭기) vs 라이브러리는 공구(ex. 삽, 망치)
- 프레임워크 자유도는 상대적으로 적음 vs 라이브러리 자유도는 상대적으로 큼
프레임워크의 장점
- 개인이 해야할 고민들을 프레임워크 개발자가 미리 하고 반영
- 특정 디자인 패턴이나 동작과 기능들을 위한 정의와 방식을 정리해둠
- 여러 개발자가 함께 협업할 때 기준점이 됨
Why NextJS
프론트엔드 개발자들이 가진 고민에 대한 적절한 해결책을 제공
- 규모가 있는 서비스 구조 설계를 어떻게 할 것인가?
- 개발환경 / 코드 분할 / 파일 기반 구조
- SEO(검색 엔진 최적화)
- 프론트엔드에 필요한 간단한 API 구성
- 손쉬운 배포 시스템 Vercel
NextJS 시작해보기
기본적으로 nodejs가 설치되어 있어야 한다!
create-react-app과 동일한 형식으로 create-next-app을 하게되면 환경설정이 잘 된 프로젝트를 빠르게 실행해볼 수 있다.
npx create-next-app nextjs-blog
NexJS Data Fetching
NextJS가 제시하는 3 + 1가지 Data Fetching 방법
- SSR
- CSR
- SSG
- ISR
1. SSR(Server Side Render)
: 서버가 그린다
👉 그린다 : 데이터를 가져와서 그린다
👉 서버가 그린다 : 서버가 데이터를 가져와서 그린다
SSR을 담당하는 함수
: getServerSideProps
아까만든 CNA의 pages/index.js에서 Component 함수 바깥쪽에서 아래와 같이 getServerSideProps함수를 호출해준다.

그리고 props로 key를 time으로 value를 현재 시간으로해서 return 해주었다. 그러면 return 해준 Props들은 내부적으로 자동으로 props로 component에게 전달된다. 아래와 같이 말이다.

props로 내려온 time은 해당 component내부에서 사용할 수 있게 되는 것이다.
자 그러면 getServerSideProps가 진짜 서버에서 작동하는지 알아보기 위해 console.log('server')을 찍어두었으니 확인하러 가보자
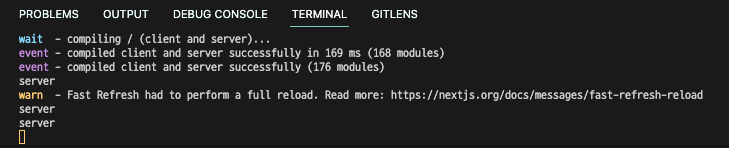
✔️ yarn dev로 프로젝트를 Local 환경에서 실행시키고 개발자 도구를 연 후 새로고침을 해보면 console창에는 아무것도 찍히지 않는 것을 볼 수 있을 것이다. 대신 vscode의 터미널을 보게 되면 아래와 같이 server가 찍힌 것을 볼 수 있을 것이다!

새로고침을 몇번 해보아도 terminal에서만 console이 찍히는 모습을 볼 수 있을 텐데 이것이 바로 getServerSideProps라는 함수내부의 코드는 서버에서만 동작한다는 것을 알 수 있는 것이다!
2. CSR(Client Side Render)
: 클라이언트가 그린다.
👉 그린다 : 데이터를 가져와서 그린다.
👉 클라이언트가 그린다 : 클라이언트가 데이터를 가져와서 그린다.
즉, 브라우저가 유저가 보는 UI를 만드는 모든 것을 한다는 의미이다.
CSR을 담당하는 함수는 따로 없다. 기존 React처럼 사용하면 그것이 곧 CSR!! (ex. useEffect 등)
3. SSG(Static-Site Generation)
: 정적인 사이트를 생성한다.
👉 생성한다 : 데이터를 가져와서 그려둔다
👉 정적인 사이트를 생성한다 : 정적인 사이트를 데이터를 가져와서 그려둔다.
SSG를 담당하는 함수
: getStaticProps(with getStaticPaths)
index.js에 nextjs에서 제공해주는 Link 태그로 각각의 함수를 테스트 해볼 수 있도록 라우팅을 했다.(CSR도 해보려고)

NextJS는 React처럼 react-router-dom으로 라우팅을 해줄 필요 없이 폴더구조로 자동으로 라우팅이 된다.(이게 바로 프레임워크의 장점이지)
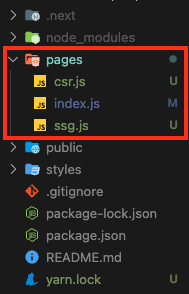
따라서 pages라는 폴더 하위에 파일들을 만들면 자동으로 라우팅시스템이 적용된다. 지금 같은 경우 /csr과 /ssg를 라우팅하려면 다음과 같이 폴더구조를 만들어주면 된다.

자 그리고 ssg.js에 가서 다음과 같이 getStaticProps함수를 이용해 data fetching 하는 척을 해보자.

⚠️ 근데 여기서 하나 주의해야하는 것이 있는데 npm run dev 그러니까 nextjs dev 로 로컬에서 실행을 시키면 마치 SSR처럼 작동하는 것을 볼 수 있다.
때문에 npm run build를 하고 npm run dev가 아닌 npm run start를 통해 실행시켜야 제대로 동작한다.
아무튼 build 후 start로 실행을 시킨 후 새로고침을 해보면 sever와 client쪽에서 모두 아무런 로그가 찍히지 않는 것을 볼 수 있다.
이는 getStaticProps는 파일을 build할 때 실행이 되기 때문이다.
이처럼 getStaticProps는 build시 데이터를 fetching받아와 정적 페이지를 만드는데 getStaticPath는 build시 어떤 어떤 것들을 SSG할 건지를 정해주는 역할을 하는 함수이다.
4. ISR(Incremental Static Regeneration)
: 증분 정적 사이트를 재생성한다.
👉 재생성한다 : (특정 주기로) 데이터를 가져와서 다시 그려준다.
👉 증분 정적 사이트를 재생성한다. : (특정 주기로) 정적인 사이트를 데이터를 가져와서 다시 그려준다.
쉽게 얘기해서 정적으로 만들어 놓은 사이트들도 업데이트가 가능하도록 한다는 것이다. 이를 이용한다면 정적생성의 장점을 취하되 단점을 보완할 수 있게 되는 것이다.
ISR을 담당하는 함수
: getStaticProps with revalidate
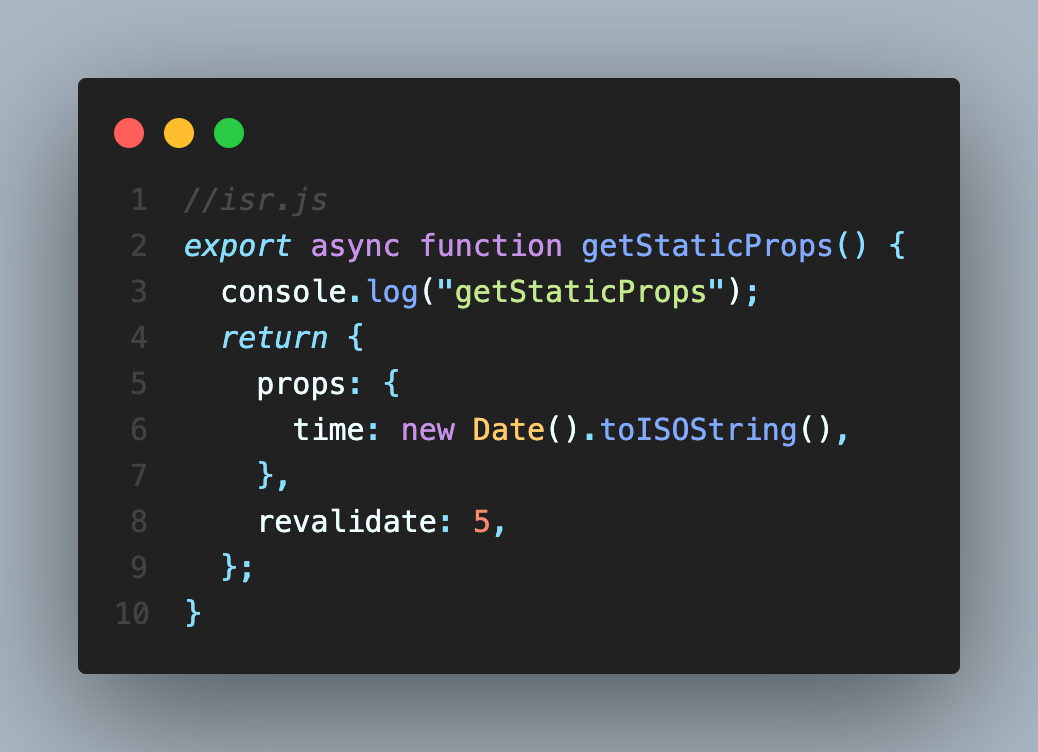
위에서 했던 방식과 동일하게 isr용 파일을 하나 만들고 getStaticProps를 호출한다.

여기서 ISR을 하기 위해서는 revalidate를 설정 해주어야 하는데, 초단위로 입력할 수 있다.
위와 같이 revalidate를 5초 주었다는 의미는
최초 페이지로 진입하게 되면 SSG에 의해 미리 만들어 놓은 페이지를 제공해준다. 이후 5초가 지나면 server에서 해당페이지의 업데이트가 이루어지고 이 업데이트가 완료되면 앞으로 새롭게 만들어진 페이지를 사용자에게 제공해주는 방식이다.
❓ 자 여기서 헷갈리고 오해할 수 있는 것이 SSG, SSR 개념이 들어가 있으니 모든 페이지 이동마다 SSR을 하는 것은 아니라는 것이다.
첫 요청하는 페이지에 대해서만 SSG 혹은 SSR로 server side에서 미리 만들어 놓은 파일을 응답하는 것이고 그 이후부터는 router를 통해 CSR로 이동하는 것이다.
Pre-render
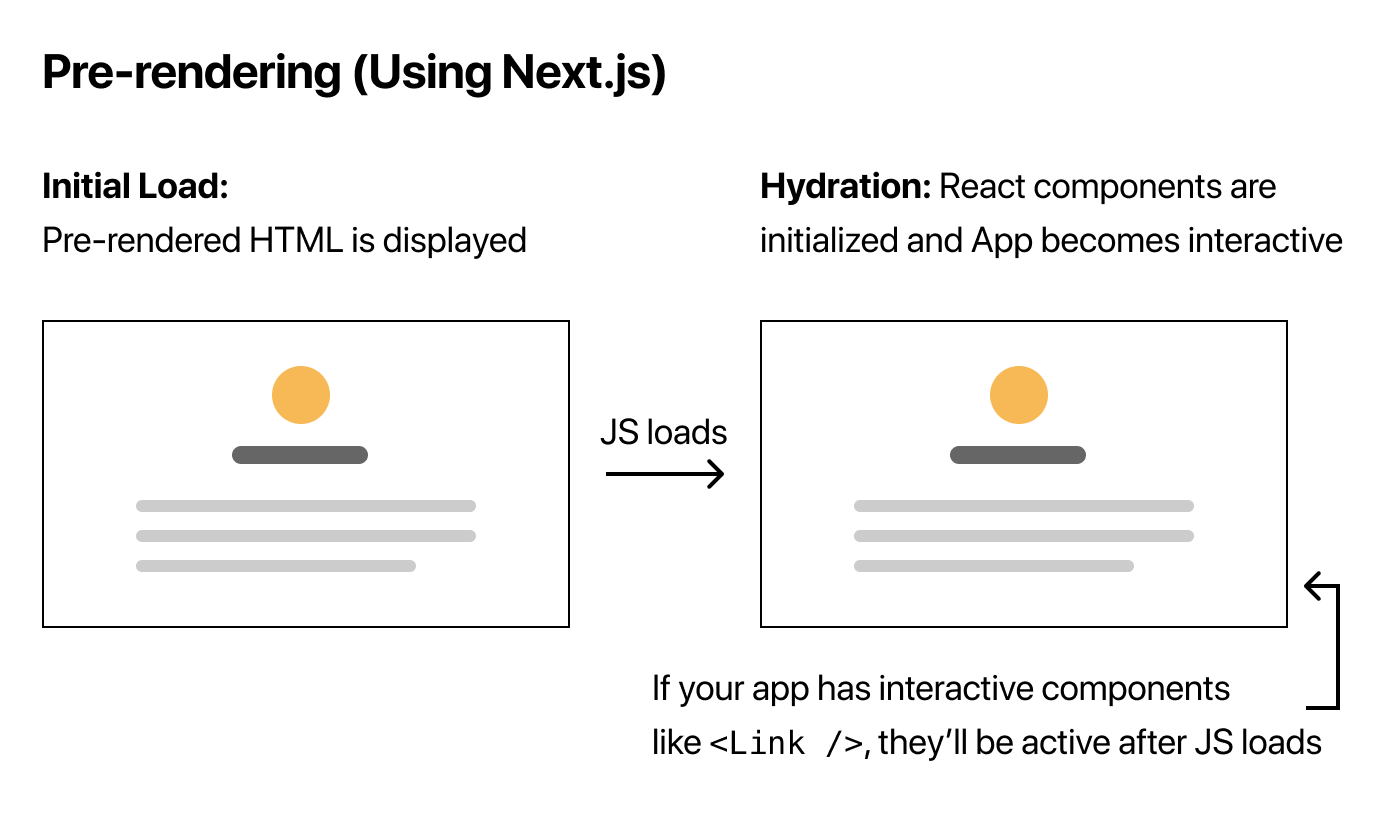
Pre - rendering
기본적으로 NextJS는 모든 페이지를 pre-rendering 한다.


Pre-rendering과 SEO의 상관관계
CSR만 제공한다면, Client(브라우저)처럼 동작하지 않는 검색엔진의 경우 즉, JS를 해석할 수 없는 엔진에서는 아무런 데이터도 조회해갈 수 없다.
Pre-render를 해두면 Client 처럼 동작하지 않는 검색엔진에게 필요한 데이터를 제공할 수 있다.
NextJS의 pre-rendering 방식
SSG(recommended) & SSR
- SSG는 build시 pre-render
- SSR은 요청 시 pre render
사실 NextJS에서 말하는 SSG와 SSR은 server side에서 build시점에 페이지를 만들어줄까?(SSG) 아니면 요청마다 만들어줄까?(SSR)라고 볼 수 있는 것이다.
Layouts
여러 page들의 공통 처리를 위한 component로써 root에 components/Layout.js라는 파일을 만들면 NextJS가 자동으로 인식하게 된다.
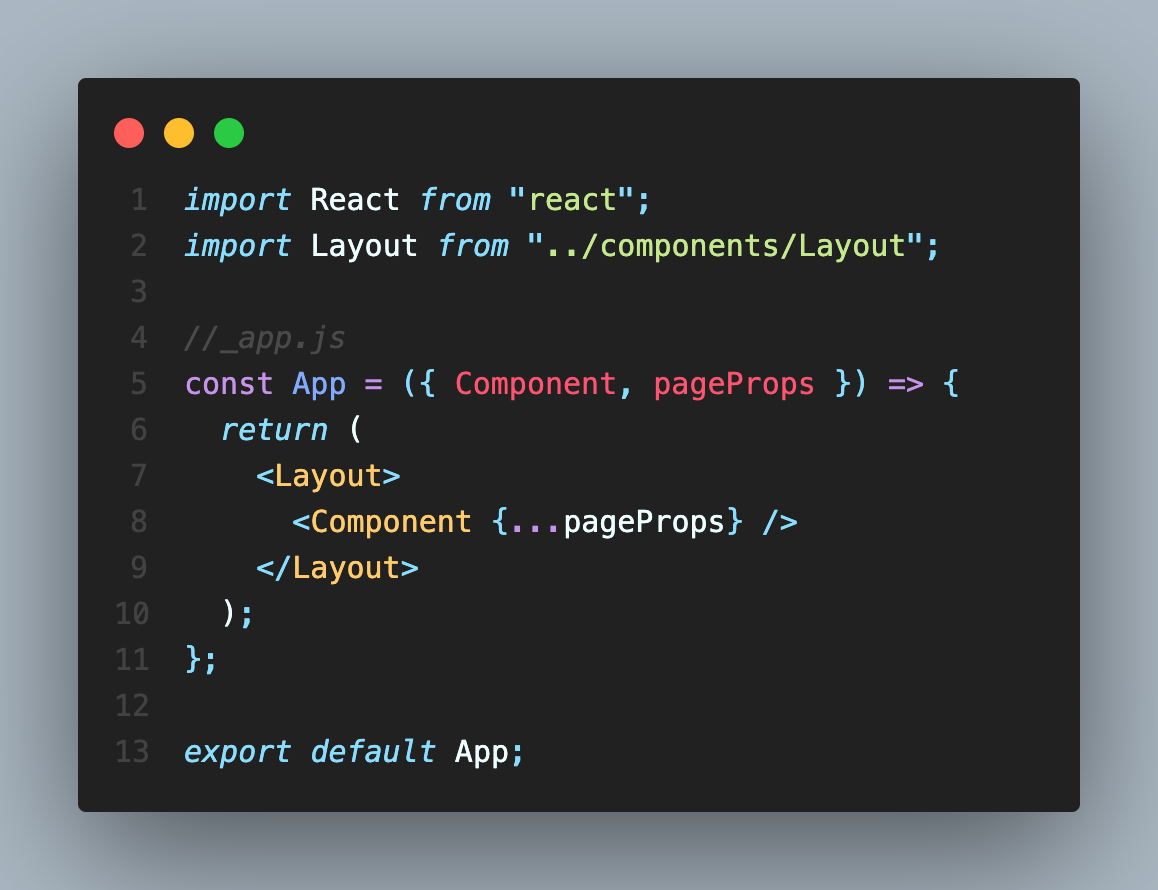
이후 컴포넌트 하나를 pages/_app.js에서 활용하면 되는데 여기서의 _app.js 또한 NextJS가 제공해주는 모든 파일을 품을 수 있는 파일이라고 보면된다.


children으로 다른 페이지들을 자식요소로서 품을 수 있는 컴포넌트이다.
참고로 Layout에서는 SSR이 안된다. Layout은 컴포넌트이지 페이지가 아니기 때문이다.
그리고 아래와 같이 파일을 만들어주면 끝이다.


props로 받는 Component에는 pages의 모든 파일을이 들어올 수 있다.
SubLayout
Layout처럼 모든 페이지에서가 아닌 특정 페이지에서만 보여주고 싶은 내용이 있을 수 있다.
그럴 때는 SubLayout을 사용하면 되는데

컴포넌트에 SubLayout이라고 하나 만들어주고
홈으로 갈 수 있는 링크를 하나 만들어줘보자.

홈으로 가는 링크를 보여주고 싶은 특정 페이지에 가서 아래와 같이 만들어 주자

그리고는 _app.js로 가서 아래와 같이 분기처리(?)를 해주면 된다.

위 코드를 해석해보자면 getLayout이라는 것을 가져있으면 그것을 보여주고, 없으면 || 뒤에 것을 보여줘라 라는 의미이다.
Images
NextJS가 제공하는 최적화 Image Component
- 성능 향상(Improved Preformance)
- Visual Stability(CLS-Cumulative Layout Shift방지)
- Faster Page Loads(viewport 진입시 로드 / blur처리)
- Asset Flexibility(resizing)
- lazy loading
routing
Nested routes
/settings/my/info 라는 경로로 routing을 하고 싶으면 pages/settings/my/info.js 와 같이 폴더와 파일구조만 지켜주면 자동으로 routing이 된다.
Slug
파일 slug화
/category/food나 /category/item 과 같은 경우는 어떻게 하면 될까? 물론 pages/category/food.js 그리고 pags/category/item.js와 같이 필요한 만큼 파일을 만들 수도 있지만 만약 상품이 1억개라면 힘들지 않을까?
그럴 때는 slug를 사용하면 훨씬 편하게 만들 수 있다.
pages/category/[slug].js 처럼 만들면 category/ 뒤에 뭐가 오든 다 받을 수 있게 되는 것이다.

폴더 slug화
pages/[slug]/info.js와 같이 말이다. => /:username/info(ex. /jane/info)
무한 depth routing
pages/category/[...slug].js 처럼 만들면 category/ 뒤에 depth가 아무리 많아도 다 받을 수 있다.
NextJS 13버전에서 바뀐점 : https://velog.io/@hang_kem_0531/Next.js-13%EC%9D%B4-%EB%82%98%EC%99%80%EB%B2%84%EB%A0%B8%EB%8B%A4
'NextJS' 카테고리의 다른 글
| [NextJS] Github 로그인 연결해보기 (0) | 2023.12.09 |
|---|---|
| NextJS 개인 메모 (1) | 2022.11.04 |