HTML에서 사용하는 tag들의 속성에는 block과 inline 속성이 있다.
block 속성을 가진 tag들은 자신의 옆에 다른 누구도 올 수 없도록, 말그대로 'block=막다' 의 의미를 가진 tag이고
inline 속성을 가진 tag들은 자신의 옆에 다른 tag들도 위치할 수 있는, 'in the same line=같은줄에' 라는 의미의 tag이다.
예시를 보자.

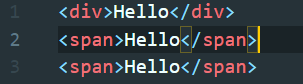
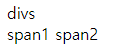
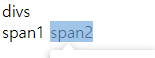
▲ 다음과 같이 입력하면 출력값은 아래와 같이 나온다.

모두 다른 줄에 입력을 했지만 <div>에 해당하는 내용은 옆에 다른 누가 오는 것을 허용하지 않았다.
하지만 <span>에 해당하는 내용은 나란이 출력된 것을 볼 수 있다.
<div>는 box형, 즉 기본적으로 block의 속성을 가진 tag이고, <span>은 기본적으로 inline 속성을 가졌기 때문이다.
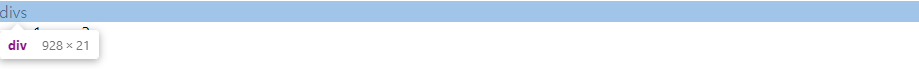
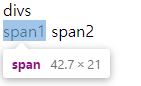
해당페이지에서 마우스 우클릭을 클릭하여 검사항목으로 들어가서 보면



▲ div는 한 줄을 통채로 차지하고 span은 자신의 content만큼만 차지하는 것을 볼 수 있다.
이처럼 다양한 tag들을 사용할 때 block형 또는 inline형인지 알면 content를 구성하는데 도움이 될 것이다.
(*CSS를 사용하여 display : block; 또는 display : inline; 등의 기능을 사용하면
<div>를 inline으로, <span>을 block으로 바꿔서 사용할 수도 있다.)
'Website > CSS' 카테고리의 다른 글
| Class (0) | 2022.02.13 |
|---|---|
| Padding (0) | 2022.02.13 |
| Margin (0) | 2022.02.10 |
| About id="" (0) | 2022.02.05 |
| What is CSS? (0) | 2022.02.03 |