앞서 살펴본 block형과 inline형의 내용에서 <div>는 block형이라고 하였다.
그리고 <div>는 box형이다. 즉 box는 기본적으로 block의 속성을 가지고 있다. <div>는 아무의미 없지만 구분하기 위해 우리가 사용하는 박스 또는 서랍과 같은 존재이다.
이런 box는 정말 중요하고 재미있는 속성을 가지고 있다. 바로 Margin, Border 그리고 Padding이라는 속성이다.

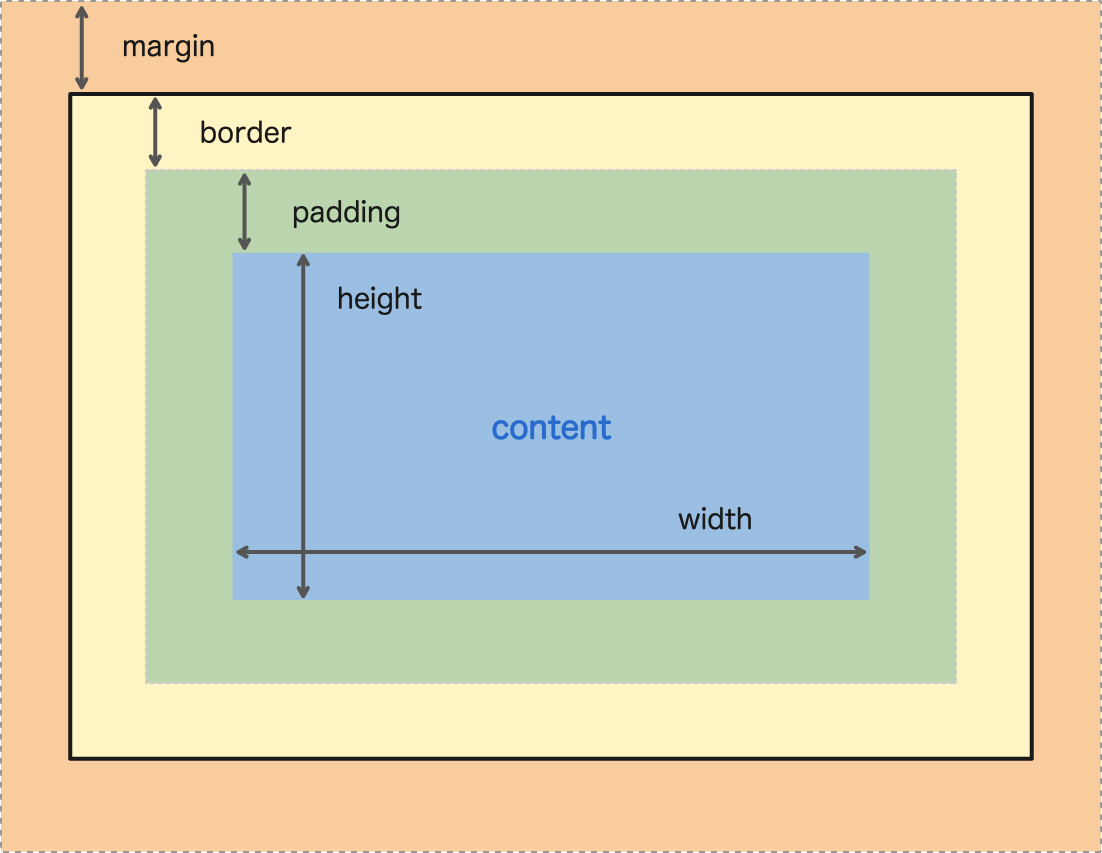
▲ CSS에서 박스 모델(Box model)은 정말 정말 중요하다.
이번글에서는 Margin에 대해 적어본다.
Margin이란? Box(박스)의 Border(경계)의 바깥에 있는 공간이다.
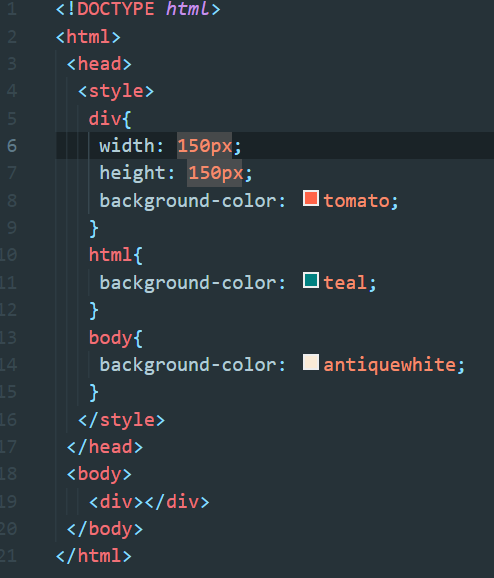
▼ 아래과 같이 <div>에 크기 값을 주고 box형 모델을 만들어 보자.

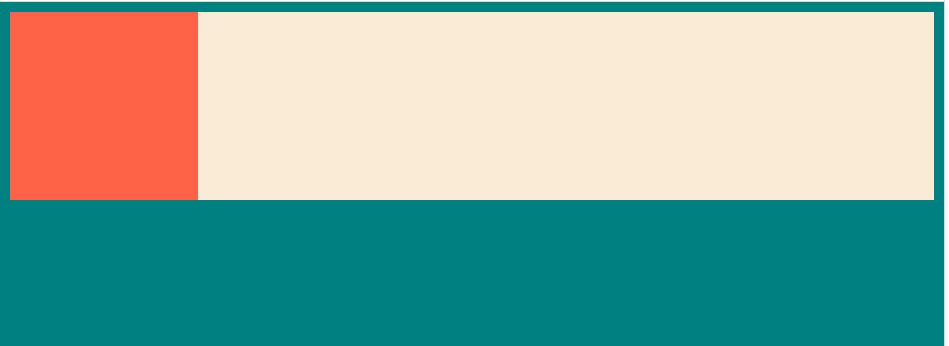
▼ 출력된 값은 다음과 같다.

보시다시피 주황색 box(<div>)와 녹색의 html사이에 공간이 보일 것이다. 분명 내가 따로 공간값을 주지 않았지만 공간이 있다.

▲ 검사창을 열어보면 margin값이 8px로 되어 있는 것을 볼 수 있다.
이는 browser가 body에 기본적으로 style속성을 준 것이다. body또한 box형이기 때문이다.
내가 스스로 margin값을 조정할 수도 있다.

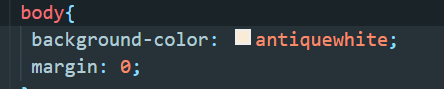
▲ body의 style 에 margin값을 0으로 주면 아래와 같이 출력된다.

▲ 위와 같이 공간이 없어진다.
물론 margin값을 더 크게 주어서 공간을 늘릴 수도 있다. 이러한 기능은 현 웹 페이지들은 거의 대부분 box model을 많이 사용하기 때문에 content 배치를 할 때 정말 유용하게 사용할 수 있는 속성이므로 잘 알아두는 것이 좋다.
'Website > CSS' 카테고리의 다른 글
| Class (0) | 2022.02.13 |
|---|---|
| Padding (0) | 2022.02.13 |
| block & inline (0) | 2022.02.10 |
| About id="" (0) | 2022.02.05 |
| What is CSS? (0) | 2022.02.03 |