
▲ 자바와 JS의 배열은 다르다. JS의 배열은 여려 타입의 값을 저장할 수 있다. 또한 배열의 크기가 고정되어 있지않고 사용자가 값을 넣는만큼 계속 커진다.
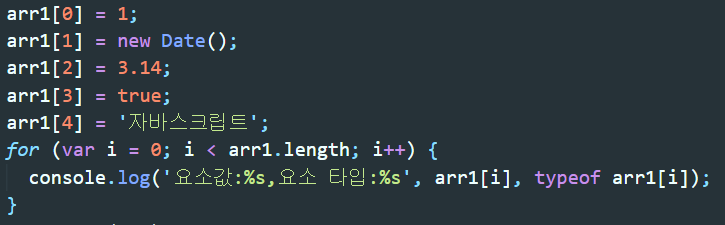
배열 선언 방법1 - 배열 크기 미지정

▲ 배열을 new Array()로 만들던, [ ]로 만들던지 모두 타입은 Object이다.
기존에 arr1 배열의 크기는 0이였다. arr1[3]=100을 함으로써 인덱스3에 100을 넣으므로써 arr1의 길이는 4가된다.
arr1[5]=200을 함으로써 인덱스 5번방에 200을 넣었다. arr1[4]은 원래 존재하지 않았지만 JS에서 배열의 크기는 가변적이기 때문에 자동으로 4번방이 생기며 총 배열의 길이는 6이된다.
또한 배열에 참조하는 객체가 없는 방 즉 arr1[0], arr1[1],arr1[2],arr1[4]은 undefined이다.


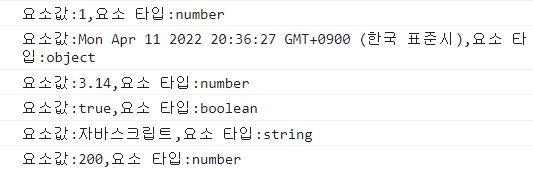
▲ JS배열에는 다양한 타입의 값을 저장할 수 있다.
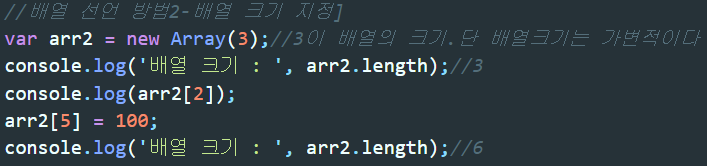
배열 선언 방법2 - 배열 크기 지정

▲ 방법1과 동일하다. 단지 배열의 크기를 선언과 동시에 정한 것뿐이다.
배열 선언 방법3 - 선언과 동시에 초기화(new 사용)


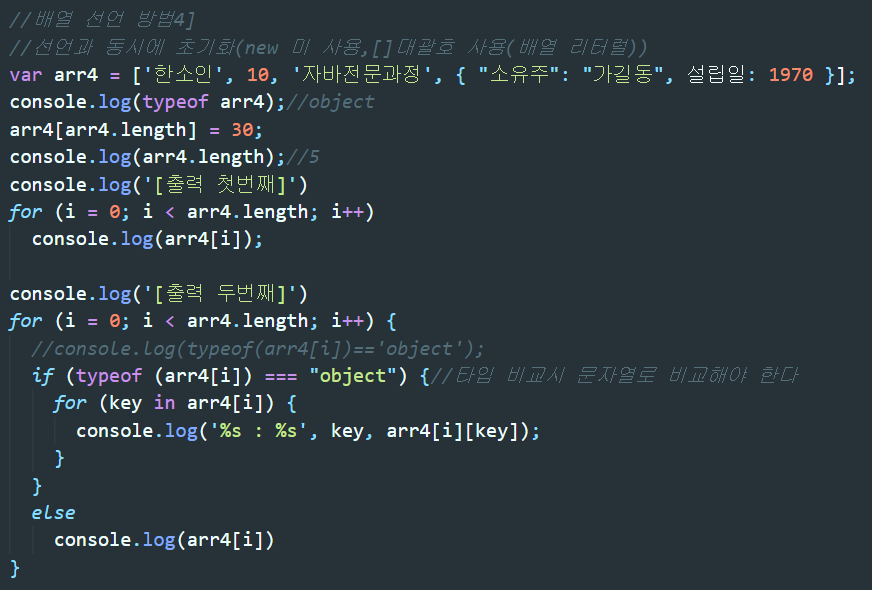
배열 선언 방법4 - 선언과 동시에 초기화(new 미 사용,[]대괄호 사용(배열 리터럴))




'JavaScript > Javascript_Advanced' 카테고리의 다른 글
| [JS]If문 (0) | 2022.04.11 |
|---|---|
| [JS]Array(배열) part.2(배열의 주요 함수) (0) | 2022.04.11 |
| [JS]Operator(연산자) (0) | 2022.04.11 |
| [JS]변수(Variable) (0) | 2022.04.07 |
| [JS]JavaScript란? (0) | 2022.04.06 |