1. 배열 요소 추가

1) 인덱스를 지정해서 추가

2) push() 함수 사용

3) unshift() 함수 사용

2. 배열 요소 가져오기


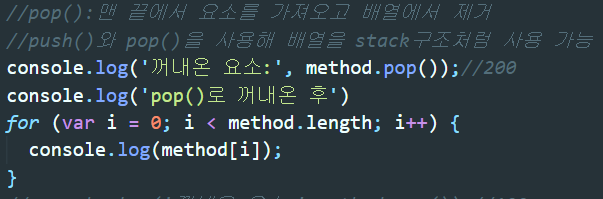
1) pop()함수 사용


2) shift()함수 사용


3. 배열요소 추출하기
1) slice() 함수 사용

▲ 먼저 배열에 값을 좀 넣어두자






2) splice() 함수 사용



▲ 2번방부터 끝방까지 삭제하여서 원본배열이 변경되고, 삭제한 요소로 새로운 배열을 만들었다.
다시 초기화상태에서


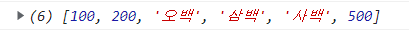
현재 원본배열 method는 아래와 같은 상태이다.


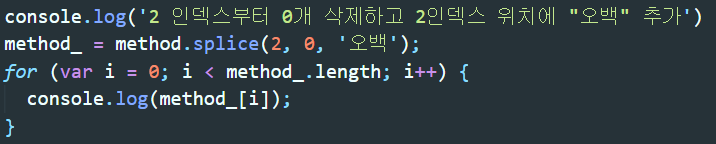
▲ 삭제는 하지 않고 추가만 할 수도 있다.


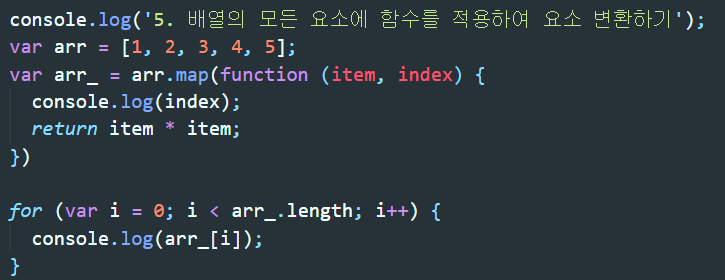
5. 배열의 모든 요소에 함수를 적용하여 요소 변환하기
1) map()함수 사용하기


6. 배열의 모든 요소에 함수를 적용하여 하나의 값으로 변환하기


▲ reduce()함수를 이용해서 하나의 값으로 줄인다. prviousValue에 0, currentValue에 1이 대입되고 둘을 더해서 1이 만들어진다. 만들어진 1이 previousValue에, 2가 currentValue에 대입되고 더해서져 3이된다. 만들어진 3이 previousValue 대입되고 ... 이런 식으로 되어서 최종적으로 15가 출력된다.
7. 배열의 모든 요소를 문자열로 변환하기


8. 배열의 모든 요소를 거꾸로 재배치하기


9. 배열 정렬하기


10. 배열에 여러요소 한꺼번에 추가하기


11. 순회하여 배열 요소 출력하기


'JavaScript > Javascript_Advanced' 카테고리의 다른 글
| [JS]Switch문 (0) | 2022.04.11 |
|---|---|
| [JS]If문 (0) | 2022.04.11 |
| [JS]Array(배열) part.1 (0) | 2022.04.11 |
| [JS]Operator(연산자) (0) | 2022.04.11 |
| [JS]변수(Variable) (0) | 2022.04.07 |