<body>
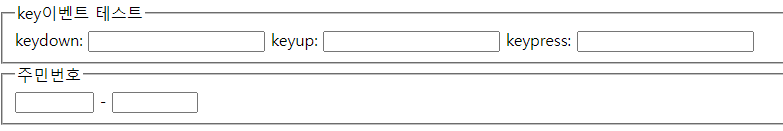
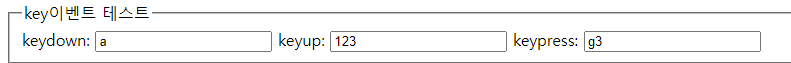
<fieldset>
<legend>key이벤트 테스트</legend>
keydown: <input type="text" />
keyup: <input type="text" onkeyup="fnKeyHandler(1)" />
keypress: <input type="text" onkeypress="fnKeyHandler(2)" />
</fieldset>
<fieldset>
<legend>주민번호</legend>
<input type="text" size="6" maxlength="6" onkeyup="fnSetFocus(this)" />
-
<input type="text" size="7" maxlength="7" id="ssn" />
</fieldset>
</body>
▲현재 body의 상태
- keydown : 키보드의 모든키를 눌렀을 때 발생하는 이벤트
- keyup : 키보드의 모든키를 눌렀다 땔 때 발생하는 이벤트
- keypress : 영문자와 숫자 그리고 스페이바를 누를 때만 이벤트가 발생. 그 외의 키는 눌러도 이벤트발생 안함
window.addEventListener('DOMContentLoaded',function(){
var input=document.querySelector('input');
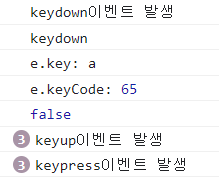
input.onkeydown=function(e){
console.log('keydown이벤트 발생');
console.log(e.type);//keydown
console.log('e.key:',e.key); // 누른 키의 이름
console.log('e.keyCode:',e.keyCode); //누른 키를 코드값으로 반환
console.log('ENTER'===e.key.toUpperCase()); //엔터치면 true
if('ENTER'===e.key.toUpperCase()){//문자 입력하고 엔터를 쳤을 때
alert('입력한 문자열:'+this.value);//입력한 문자를 alert창 형태로 출력
}
}
});
function fnKeyHandler(flag){
switch(flag){
case 1:console.log('keyup이벤트 발생');break;
default:console.log('keypress이벤트 발생');
}
}////////////
function fnSetFocus(obj){
if(obj.value.length==6)
document.querySelector('#ssn').focus();
}
function fnKeyHandler(flag){
switch(flag){
case 1:console.log('keyup이벤트 발생');break;
default:console.log('keypress이벤트 발생');
}
}////////////
function fnSetFocus(obj){
if(obj.value.length==6)
document.querySelector('#ssn').focus();
}

'JavaScript > Javascript_Advanced' 카테고리의 다른 글
| [JS]Mouse Event (0) | 2022.04.20 |
|---|---|
| [JS]Focus Event (0) | 2022.04.20 |
| [JS]CSS Control by JS (0) | 2022.04.20 |
| [JS]DATE객체 ~ 17까지 포스팅 안함(못함) (0) | 2022.04.20 |
| [JS]Date 객체 (0) | 2022.04.19 |