onfocus란?
: input창의 경우 마우스클릭 또는 키보드 tab키로 focus상태일때, button등은 키보드 tab키로 focus상태일때를 말한다.
onblur란?
: focus된 상태가 사라졌을 때의 상태를 말한다.
<body>
<fieldset>
<legend>focus 및 blur이벤트</legend>
<input type="text" onfocus="console.log('focus이벤트 발생:포커스를 얻었을때')" onblur="console.log('blur이벤트 발생:포커스를 잃었을때')" />
</fieldset>
<fieldset>
<legend>focus 및 blur이벤트 예제(HTML5의 속성 이용-IE에서만 적용됨)</legend>
아이디 <input type="text" placeholder="아이디" />
비밀번호 <input type="password" placeholder="비밀번호" />
</fieldset>
<fieldset>
<legend>focus 및 blur이벤트 예제(자바스크립트로 구현)</legend>
아이디 <input type="text" value="아이디" style="color:lightgray" />
비밀번호 <input type="text" value="비밀번호" id="txt" style="color:lightgray" /><input type="password" id="pwd" style="display:none"/>
</fieldset>
</body>
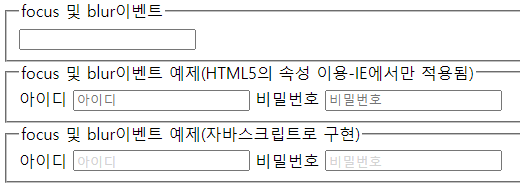
▲ 현재 body의 상태

▲ 첫번째 input창에 focus이벤트가 발생 시 멘트와 focus이벤트를 잃었을 때의 멘트이다. 이는 각각의 태그에 on이벤트처리를 통해 구현했다.
두번째 fieldset의 내용은 우리가 placeholder로 input창을 만들었을 때의 상태이다.
세번째 fieldset에 placeholder없이 아이디입력창에 focus이벤트가 발생하면 '아이디'라는 value값이 사라지고 다시 focus를 잃었을 때는 입력된 값이 있을 때는 입력된 값이 남도록, 만약 아무것도 입력하지 않고 focus이벤트를 잃었을 때는 다시 '아이디'라는 value값이 생기도록 하는 것이 목표이다.
비밀번호쪽은 현재 input type='text'안에 input type='password'가 들어있는 상태이다. focus이벤트가 일어나면 type=text인 input은 사라지고 type=password인 input이 활성화되면서 비밀번호를 입력받도록 할 것이다. focus이벤트를 잃었을 때의 기능은 아이디 부분과 동일하게 할 것이다.
window.addEventListener('DOMContentLoaded',function(){
var username=document.querySelector('fieldset:nth-child(3) > input[type=text]:nth-child(2)');
//아이디 처리
username.onfocus=function(){//포커스를 얻었을때
if(this.value.trim()==='아이디'){
this.value='';
this.style.color='black';
}
};
username.onblur=function(){//포커스를 잃었을때
if(this.value.trim().length==0){
this.value='아이디';
this.style.color='lightgray';
}
};
var txt=document.querySelector('#txt');
var pwd=document.querySelector('#pwd');
//type="text"에는 onfocus 리스너 부착
txt.onfocus=function(){
txt.style.display='none';
pwd.style.display='';
pwd.focus();
};
//type="password"에는 onblur 리스너 부착
pwd.onblur=function(){
if(pwd.value.trim()===''){
pwd.style.display='none';
txt.style.display='';
}
};
});
'JavaScript > Javascript_Advanced' 카테고리의 다른 글
| [JS]Mouse Event (0) | 2022.04.20 |
|---|---|
| [JS}Keyboard Event (0) | 2022.04.20 |
| [JS]CSS Control by JS (0) | 2022.04.20 |
| [JS]DATE객체 ~ 17까지 포스팅 안함(못함) (0) | 2022.04.20 |
| [JS]Date 객체 (0) | 2022.04.19 |