Redux 쓰면 뭐가 좋아요?
Redux는 props 없이 state를 공유할 수 있게 도와주는 라이브러리입니다.

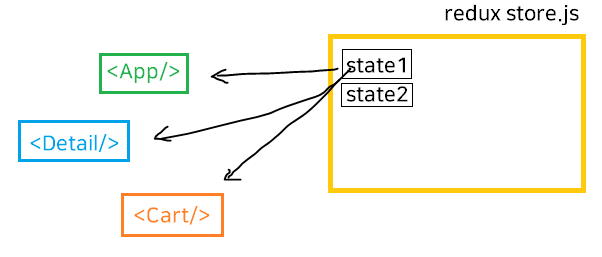
이거 설치하면 js 파일 하나에 state들을 보관할 수 있는데
그걸 모든 컴포넌트가 직접 꺼내쓸 수 있습니다.
그래서 귀찮은 props 전송이 필요없어집니다.
컴포넌트가 많아질 수록 좋겠군요.
그래서 사이트가 커지면 쓸 수 밖에 없어서 개발자 구인시에도 redux같은 라이브러리 숙련도를 대부분 요구합니다.
Redux 설치는

터미널에 입력하면됩니다.
참고로 redux toolkit이라는 라이브러리를 설치할 건데 redux의 개선버전이라고 보면 됩니다. 문법이 좀 더 쉬워집니다.
근데 설치하기 전에 package.json 파일을 열어서
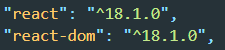
"react"
"react-dom"
항목의 버전을 확인합시다.
이거 두개가 18.1.x 이상이면 사용가능합니다.

▲ 그게 아니면 직접 두개를 18.1.0 이렇게 수정한 다음 파일저장하고
터미널에서 npm install 누르면 됩니다. 그럼 이제 redux 설치가능합니다
Redux 셋팅은

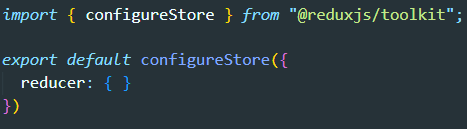
1. 아무데나 store.js 파일을 만들어서 위 코드를 복붙해줍니다.
저는 src 폴더 안에 만들었습니다. 이게 뭐냐면 아까 말했던 state들을 보관하는 파일입니다.

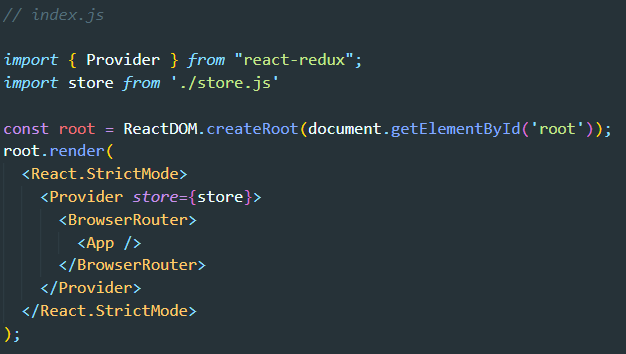
2. index.js 파일가서 Provider 라는 컴포넌트와 아까 작성한 파일을 import 해옵니다.
그리고 밑에 <Provider store={import해온거}> 이걸로 <App/> 을 감싸면 됩니다.
그럼 이제 <App>과 그 모든 자식컴포넌트들은 store.js에 있던 state를 맘대로 꺼내쓸 수 있습니다.
Redux store에 state 보관하는 법
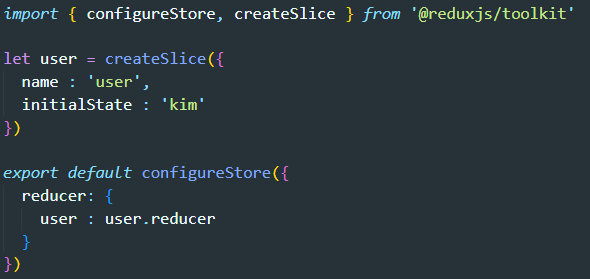
저번시간에 만들어둔 store.js 파일 열어서 이렇게 코드짜면 state 하나 만들 수 있습니다.
step 1. createSlice( ) 로 state 만들고
step 2. configureStore( ) 안에 등록하면 됩니다.

1. createSlice( ) 상단에서 import 해온 다음에
{ name : 'state이름', initialState : 'state값' } 이거 넣으면 state 하나 생성가능합니다.
(createSlice( ) 는 useState( ) 와 용도가 비슷하다고 보면 됩니다)
2. state 등록은 configureStore( ) 안에 하면 됩니다.
{ 작명 : createSlice만든거.reducer } 이러면 등록 끝입니다.
여기 등록한 state는 모든 컴포넌트가 자유롭게 사용가능합니다.
Redux store에 있던 state 가져다쓰는 법

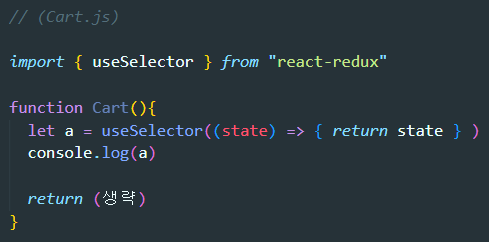
아무 컴포넌트에서 useSelector((state) => { return state } ) 쓰면 store에 있던 모든 state가 그 자리에 남습니다.
변수에 저장해서 출력해보면 지금은 { user : 'kim' } 만 출력되겠죠?

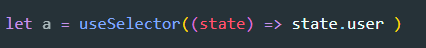
이런 식으로 쓰면 좀 더 편리할 수도 있습니다.
Redux 편하니까 맨날 쓰면 되겠네요
간단한거 만들 때
컴포넌트가 몇개 없을 때
이럴 땐 그냥 props 쓰는게 더 코드가 짧습니다.
다음포스팅과 이어집니다
<출처 : 코딩애플 : React 리액트 기초부터 쇼핑몰 프로젝트까지!>
'React' 카테고리의 다른 글
| [React]리액트에서 자주쓰는 if문 작성패턴 5개 (0) | 2022.06.09 |
|---|---|
| [React] Redux 2 (0) | 2022.06.09 |
| [React]props 싫으면 Context API 써도 됩니다 (0) | 2022.06.08 |
| [React]리액트에서 서버와 통신하려면 ajax (0) | 2022.06.08 |
| [React]Lifecycle과 useEffect 2 (0) | 2022.06.08 |