form 데이터를 서버로 전송해보자 1. form 태그 셋팅

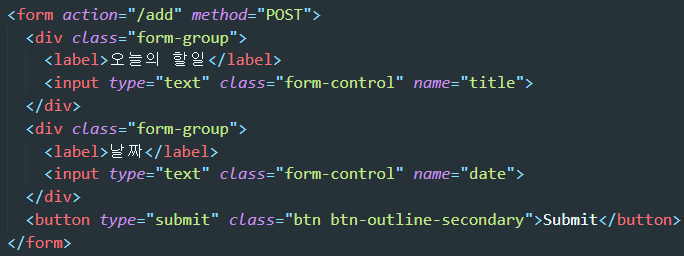
폼 전송버튼을 누를 시 /add 라는 경로로 POST 요청을 하는 폼이 완성되었습니다.
form 태그의 method 속성은 GET/POST 중 어떤 요청을 할 건지 정해주는 부분,
action은 어떤 경로로 요청할건지를 정해주는 부분입니다.
알아서 잘 채워넣으시면 이제 전송버튼을 누를 때마다 서버에 input에 담긴 데이터들을 전송하게 됩니다.
화룡점정으로 input마다 name 속성을 이용해 각각의 input에 이름을 써주었습니다.
폼 전송할 때 input에 이름이 없으면 서버에서 이게 어떤 input에 적혔던 데이터인지 알 수 없으니까요
form 데이터를 서버로 전송해보자 2. body-parser 설치
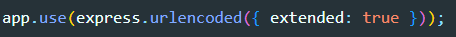
2021년 이후로 설치한 프로젝트들은 body-parser 라이브러리가 express에 기본 포함이라 따로 npm으로 설치할 필요가 없습니다.

▲ 이 코드만 위쪽에 추가해주시면 됩니다.
form 데이터를 서버로 전송해보자 3. POST 요청 처리하는 코드짜기
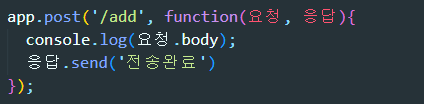
이제 app.get 하던 것이랑 매우 비슷하게 post 요청을 처리해보도록 합시다.
이렇게 하면 끝입니다.

그럼 누군가가 /add 경로로 post 요청을 할 때 터미널 콘솔창에 요청.body를 출력해볼 수 있습니다.
요청.body는 여러분이 폼에 입력한 제목과 날짜 데이터가 들어가있을 것입니다.
(그리고 응답.send() 라는 함수로 성공했다는 메세지를 브라우저에 전달가능합니다.)
폼에서 서버로 데이터보내기 끝!
<출처 : 코딩애플 : Node.js, MongoDB로 2시간 만에 빠르게 웹서비스 만들기>
'Node.js' 카테고리의 다른 글
| MongoDB 셋팅하기 (무료 호스팅도 받아보자) (0) | 2022.06.09 |
|---|---|
| REST API란? (매우 순한맛ver.) (0) | 2022.06.09 |
| Basic GET request (0) | 2022.06.03 |
| Node.js와 Express 라이브러리 설치하기 (0) | 2022.06.03 |
| Node.js의 Non-blocking이란? (0) | 2022.06.03 |