ES6 문법 이후부터는 자바스크립트에서 함수를 만들 수 있는 문법이 새롭게 하나 등장했습니다.
arrow function 이라는 문법인데 이걸 이용하시면 함수를 만들 수 있습니다.
그냥 기존 function () {} 이게 있는데 왜 새로 추가했냐고요?
지금부터 알아보도록 합시다.
Arrow function 문법
자바스크립트에선 함수를 이런식으로 만들어서 사용합니다.

함수는 (1) 또는 (2)처럼 만들고 함수(); 이렇게 사용합니다.
근데 ES6 신문법을 사용하면 함수를 이렇게 만들 수도 있습니다.

function이라는 길고 복잡한 키워드 대신에
=> 이런 예쁜 화살표를 사용해서 함수를 만들어내는 신문법입니다.
그냥 그런게 있구나 하고 외워가시면 되겠습니다 .
근데 외우기 전에 이 문법의 용도를 아는게 중요합니다.
왜쓰냐면 1. 함수 본연의 기능을 아주 잘 표현하는 문법입니다.
혹시 프로그래밍할때 function문법은 왜 사용하는지 아십니까?
- 여러가지 기능을 하는 코드를 한 단어로 묶고 싶을때(그리고 나중에 재사용할 때)
- 입출력기능을 만들 때
이럴 때 함수를 쓰셔야 합니다.
그리고 arrow function을 사용하면 함수 본연의 입출력기능을 직관적으로 잘 표현해줍니다.
그래서 arrow function을 쓰시면 입출력기능이 쉽고 예쁘게 표현되지 않습니까

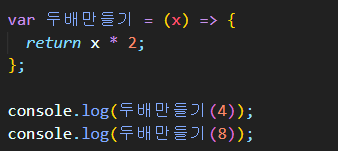
숫자를 넣으면 2배를 해주는 함수를 하나 만들었습니다.
함수 표현식 자체가 x가 x*2가 됩니다~ 라고 말하는 것 같지 않나요?
매우 이해하기 쉬워집니다.
이게 장점 1입니다.
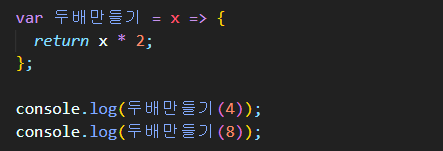
왜쓰냐면2. 소괄호 생략이 가능합니다.
파라미터가 하나라면 소괄호를 생략가능합니다.

이렇게 해도 된다는 소리입니다.
왜쓰냐면3. 중괄호 생략이 가능합니다.
중괄호 안에 return 한줄 뿐이라면 중괄호와 return도 생략가능합니다.

생략하니 이제 x가 어떻게 변하는 함수인지 입출력기능이 바로 한눈에 들어오죠?
원래 중괄호가 끝날 땐 세미콜론 안쳐도 잘되는데 생략하실 땐 매너있게 세미콜론은 적어줍시다.
arrow function을 쓰면 내부에서 this값을 쓸 때 밖에 있던 this값을 그대로 사용합니다
여러분 함수 쓸 때 함수가 쓰인 위치에 따라서 내부의 this값이 변한다고 이전 포스팅에서 알아봤습니다.
근데 arrow function은 어디서 쓰든간에 내부의 this값을 변화시키지 않습니다.
그러니까 바깥에 있던 this의 의미를 그대로 내부에서도 사용하는 함수가 바로 arrow function이라는 함수입니다.
(이게 장점 4이자 arrow function을 쓰는 핵심 이유입니다)
예시를 봅시다

위의 코드는 실행하면 무슨 결과가 나올까요?
this값을 출력하라고 하네요. this가 뭘까요?
함수()를 가지고 있는 오브젝트인 오브젝트1이 콘솔창에 출력될 것입니다.
그럼 이건요?

window라는게 출력됩니다.
여기선 this가 window네요.
왜 함수의 주인인 오브젝트1이 출력되지 않냐면..
this값은 함수를 만나면 항상 변하는데 arrow function 안에서는 변하지 않고 밖에 있던 this를 그대로 씁니다.
(오브젝트 밖에 있던 this는 window입니다.)
왜냐면 arrow function은 외부에 있던 this를 그대로 내부로 가져와서 사용하는 함수기 때문입니다.
항상 장점은 아닙니다. 내가 예측하던 this값과 달라질 수도 있으니 단점이 될 수 있습니다.
끝입니다. 더 알것도 없어요.
이제 개발하실 때 심심하시면 arrow function 열심히 사용하시길 바랍니다.
하지만 this의 뜻이 달라지는 것 처럼 일반 function과 용도가 완전 같지 않기 때문에
일반 function을 항상 대체할 수 있는 문법이 아닙니다. 그것만 주의합시다.
출처 : 코딩애플의 매우쉽게 이해하는 JavaScript 객체지향 & ES6 신문법
'JavaScript > ES6' 카테고리의 다른 글
| [ES6]Spread Operator 2. & apply, call함수 (0) | 2022.08.24 |
|---|---|
| [ES6]Spread Operator 1. (0) | 2022.08.24 |
| [ES6]Template literals/Tagged literals (0) | 2022.08.24 |
| [ES6]변수 연습문제 (0) | 2022.08.24 |
| [ES6]this (0) | 2022.08.24 |