자바스크립트에서 문자를 다룰 때 어려웠던 점을 해결하기 위해 나온 문법입니다.
따옴표 대신 backquote, backtick 이라는 `요런` 기호를 사용해서 문자를 만드시면 되는데 (키보드 물결기호 밑에 있습니다)
장점이 뭔지 알아보도록 합시다.
1. 문자 중간 엔터키 입력이 가능합니다.
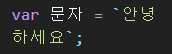
자바스크립트 문자열은 문자 중간에 엔터키치시면 안됩니다.
하지만 백틱으로 문자를 만드시면 엔터키가 자유롭게 가능합니다.

2. 문자 중간에 변수를 집어넣을 때 편리합니다.
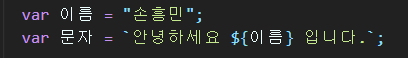
자바스크립트 문자열은 문자 중간에 변수를 넣고 싶은 경우 문자를 쪼개서 + 기호로 넣어야합니다.
하지만 백틱으로 문자를 만드시면 문자 중간에 ${변수명} 이렇게 쉽게 넣을 수 있습니다.

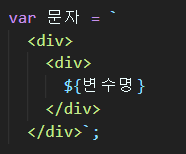
그래서 자바스크립트 문자로 HTML을 작성하실 때도 유용합니다.

HTML 템플릿 같은걸 보기쉽게 만들 수 있지요.
Tagged Literals
ES6는 tagged literals라고 해서 함수로 문자 해체분석기능을 만들어줄 수도 있습니다.
문자 중간중간에 있는 단어 순서를 바꾸거나 변수를 제거하거나 할 때 유용합니다.
뭘 어떻게 쓰는지는 같이 살펴보도록 합시다.

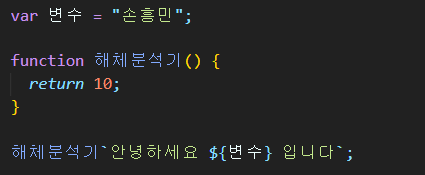
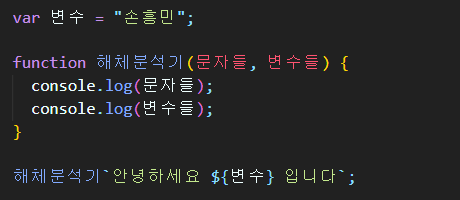
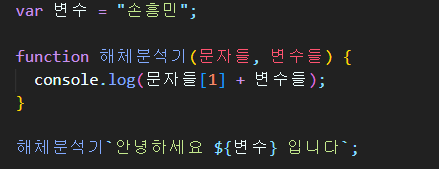
▲ 맨 마지막줄에서 함수를 실행시킬 때 소괄호가 아니라 문자를 이용해서 함수를 실행시킬 수 있습니다.
실행할 함수이름을 쓰시고 소괄호 대신 `백틱` 문자를 붙여주시면 됩니다.
그럼 함수가 실행됩니다. 위의 예제코드에선 해체분석기()라는 함수가 실행되고 있습니다.
그런데 함수를 실행하는거 자체가 신기하긴 한데 왜 이따위 짓거리를 하는 거냐면
함수뒤에 `문자`를 붙여 실행하면 그 `문자열`을 해체분석할 수 있기 때문입니다.
해체분석용 함수를 한번 만들어봅시다.


▲ 함수의 파라미터 두개를 추가해줍니다.
이제 이 함수는 막줄처럼 `문자열`을 이용해서 실행시키면 그 `문자열` 해체분석역할을 할 수 있습니다.
첫째 파라미터 문자들은 `백틱` 내의 순수 문자만 골라서 Array로 만들어놓은 파라미터이고,
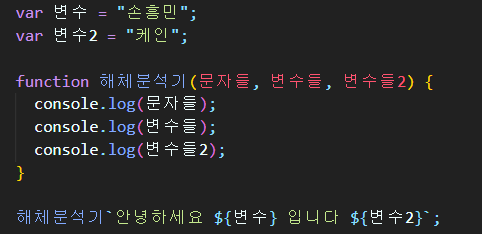
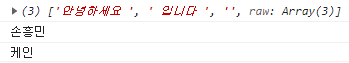
둘째 파라미터 변수들은 `백틱` 내의 ${} 변수를 담는 파라미터입니다. (백틱 내에 변수가 2개 3개다 그러면 파라미터를 뒤에 더 추가해주시면 됩니다)


이제 이 파라미터들로 `문자열`을 재조합하거나 분석하거나 하실 수 있겠군요.

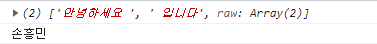
▲ 그럼 이 코드는 실행하면 콘솔창에 뭐가 출력될까요?
문자들을 모아놓은 Array중 1번째 문자 + 변수를 출력해줄 겁니다.
그래서 '입니다손흥민' 이라는 문자가 출력됩니다.
이렇게 ``백틱 내의 문자들을 해체해서 내 맘대로 다시 나열할 수 있게 도와주는 함수를 제작한 것입니다.
출처 : 코딩애플의 매우쉽게 이해하는 JavaScript 객체지향 & ES6 신문법
'JavaScript > ES6' 카테고리의 다른 글
| [ES6]Spread Operator 2. & apply, call함수 (0) | 2022.08.24 |
|---|---|
| [ES6]Spread Operator 1. (0) | 2022.08.24 |
| [ES6]변수 연습문제 (0) | 2022.08.24 |
| [ES6]Arrow function (0) | 2022.08.24 |
| [ES6]this (0) | 2022.08.24 |