콜백함수 디자인패턴이 마음에 안드는 분들은
Promise 디자인패턴을 사용하시면 됩니다.
이건 자바스크립트의 새로운 기능이라기보다는 코드/함수 디자인 패턴일 뿐입니다.
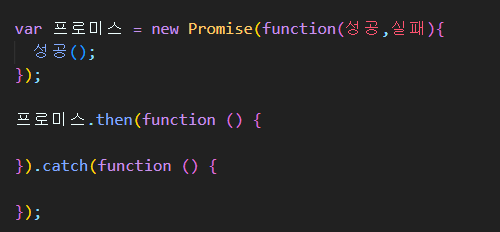
Promise 생김새 맛보기

이것이 끝입니다.
new Promise()문법으로 프로미스라는 변수 오브젝트를 하나 생성하시면 Promise 제작 끝입니다.
그럼 이제 프로미스라는 변수에다가 then()을 붙여서 실행가능합니다.
프로미스 안의 코드가 실행이 완료가 되었을 때 then()함수 내의 코드를 실행시켜줍니다.
코드가 실행이 실패했을 경우엔 catch() 함수 내의 코드를 실행시켜줍니다.
(지금은 프로미스 안에 코드가 암것도 없지만요)
이런식으로 코드를 차례로 실행할 수 있게 도와주는 디자인 패턴이 바로 Promise입니다.
Promise가 콜백함수보다 좋다고 하는 이유는 두개가 있습니다.
- 콜백함수와는 다르게 순차적으로 뭔가를 실행할 때 코드가 옆으로 길어지지 않습니다. then함수를 붙여서 순차적으로 실행하니까요.
- 콜백함수는 불가능한 '실패시 특정 코드를 실행해주세요~'라고 코드를 짤 수 있습니다.(catch)
Promise의 정확한 뜻과 사용법
성공하면 then(), 실패하면 catch()를 실행해주세요~
라는 코드를 짤 수 있게 도와주는게 바로 Promise입니다.
그럼 Promise는 성공과 실패 상활을 알려줘야겠죠?
그래서 Promise를 쉽게 정의하자면 성공&실패 판정기계입니다.
Promise 기계안에는 아무거나 다 집어넣을 수 있습니다.
1 + 1같은 어려운 연산이 끝나면 성공판정 내려주세요~
페이지 내의 <button>을 누르면 성공으로 판정해주세요~
Ajax요청으로 서버의 데이터를 가져오면 성공판정, 에러나면 실패판정해주세요~
아무거나 다 집어넣을 수 있습니다.
Promise 안에서 성공/실패를 판정하는 방법은 쉽습니다. 그대로 따라쓰시면 됩니다.

Promise()안에 콜백함수를 하나 추가해주시면 그 안에서 성공/실패 판정을 내릴 수 있습니다.
성공()이라고 첫째 파라미터를 함수형태로 작성하면 성공판정이 됩니다.
실패()라고 둘째 파라미터를 함수형태로 작성하면 실패판정이 됩니다.
위의 코드는 무조건 성공()을 실행하게 되어있으니 무조건 성공을 판정내리며
그 후엔 이제 then()안의 코드가 실행이 되겠죠?
(보통 성공콜백함수를 resolve, 실패콜백함수를 reject라고 이름을 짓습니다)
실제로 사용하는 예시를 봅시다.
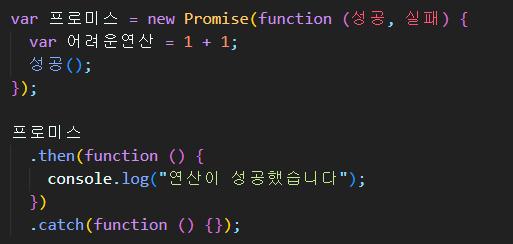
예시1. 힘든 수학연산 성공후에 특정 코드를 실행하려면?
콜백함수로 디자인해놓아도 될 것 같죠? 그럼 그렇게 하시면 됩니다.
근데 저는 콜백보다는 .then()을 쓰고 싶어서 Promise를 한번 활용해보겠습니다.

Promise()안에 어려운 수학 연산을 해주는 기능을 추가했습니다.
그리고 그 연산이 완료되면 성공() 코드를 실행하도록 코드를 추가했습니다.
(일반 코드들은 저렇게 위아래로 나란히 적으면 그냥 차례로 실행됩니다)
기계를 잘 만들어놨으니 then 함수 안에는 프로미스가 성공판정을 내리면 실행할 코드를 담을 수 있습니다.
그럼 디자인 끝입니다.
- 이제 프로미스 내의 1+1 이라는 어려운 수학연산이 완료되면 성공()판정을 내리며,
- 성공시 then()내의 코드를 실행해줍니다.
이렇게 Promise를 사용하시면 이상한 콜백함수패턴 대신 멋진 then을 사용할 수 있습니다.
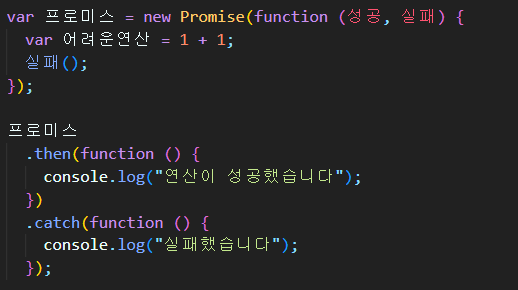
Promise 내에선 특정상황시 실패판정을 내릴 수도 있습니다.
이렇게 하시면 됩니다.

실패()라는 함수를 실행하는 순간 실패판정을 내립니다.
그렇게 되면 catch() 내의 코드를 실행해줍니다.
실패의 경우 다른 내용을 실행해줄 수도 있고하니 그냥 콜백함수 디자인보다 훨씬 뭔가 직관적이고 유용합니다.
참고로 연산결과같은걸 then 안에서 활용하고 싶으면
성공(); 함수 구멍안에 넣어주시면 됩니다.

그럼 then 함수 안에서 파라미터의 형태로 그 결과를 사용하실 수 있습니다.
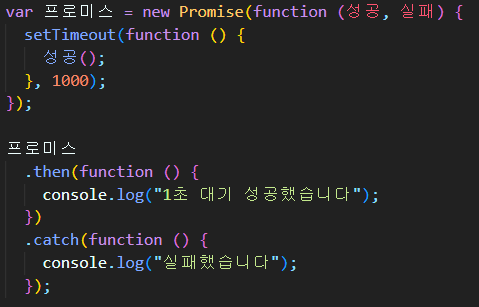
예시2. 1초 대기 성공 후에 특정 코드를 실행하려면?
역시 콜백함수로 디자인해놓아도 될 것 같죠? 그럼 그렇게 하시면 됩니다.
하지만 저는 간지나게 then을 사용해보기 위해 Promise를 디자인해보겠습니다.

이러면 되겠죠?
Promise 몇가지 특징
- 일단 new Promise()로 생성된 변수를 콘솔창에 출력해보시면 현재 상태를 알 수 있습니다.
성공/실패 판정 전에는 <pending>이라고 나오며
성공 후엔 <resolved>
실패 후엔 <rejected> 이런 식으로 나옵니다.
이렇게 프로미스 오브젝트들은 3개 상태가 있습니다.
그리고 성공을 실패나 대기상태로 되돌릴 순 없습니다. 참고로 알아둡시다 - Promise는 동기를 비동기로 만들어주는 코드가 아닙니다.
Promise는 비동기적 실행과 전혀 상관이 없습니다.
그냥 코딩을 예쁘게 할 수 있는 일종의 디자인 패턴입니다
예를 들면.. Promise안에 10초 걸리는 어려운 연산을 시키면 10초동안 브라우저가 멈춥니다.
10초 걸리는 연산을 해결될 때 까지 대기실에 제껴두고 그런거 아닙니다.
(그냥 원래 자바스크립트는 평상시엔 동기적으로 실행되며 비동기 실행을 지원하는 특수한 함수들 덕분에 가끔 비동기적 실행이 될 뿐입니다.)
출처 : 코딩애플의 매우쉽게 이해하는 JavaScript 객체지향 & ES6 신문법
'JavaScript > ES6' 카테고리의 다른 글
| [ES6]Promise 어려워서 싫으면 async/await을 사용합시다 (0) | 2022.08.30 |
|---|---|
| [ES6]Promise 예제 (0) | 2022.08.30 |
| [ES6]동기/비동기처리와 콜백함수란? (0) | 2022.08.30 |
| [ES6]import / export (0) | 2022.08.30 |
| [ES6]Destructuring(구조분해) (0) | 2022.08.30 |