Array, Object 자료형에 있는 중요한 자료들을 변수로 꺼내고 싶으면 어떻게 합니까.
한두개면 모르겠는데 여러개의 자료를 뽑아서 변수 만들려면 코드가 매우 길어지겠죠?
그럴 때 destructuring 문법을 사용하면 변수를 쉽게 만들 수 있습니다.
Array 안에 있는 데이터를 변수에 담는 방법
[2,3,4]라는 array가 있는데,
여기안에 있는 3개의 데이터들을 전부 밖으로 꺼내서 변수에 담고 싶으면 어떻게 합니까.

뭐 이런식 아닐까요?
근데 더 쉽게할 수 있는 방법이 있습니다.

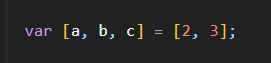
[2,3,4]라는 자료랑 비슷한 모양으로 변수를 선언해주시면 됩니다.
변수 이름은 아무렇게나 해주시면 되고요.
그럼 a,b,c 변수가 세개 생성되는데 각각 2,3,4라는 자료를 가집니다.
array에서 데이터 끄집어내서 변수 생성 끝입니다.
디폴트 값도 줄 수 있습니다.
당연히 왼쪽 오른쪽 갯수가 다르면 변수가 제대로 만들어지지 않습니다.

위처럼 쓰시면 c라는 변수는 값이 할당이 안되어서 undefined가 할당되어있습니다.
이걸 방지하고 싶으면
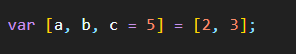
값이 아무것도 안들어오는 변수들은 기본값을 가질 수 있게 만들 수 있습니다.

그럼 c는 아무 값도 안들어오는 경우 5라는 기본값을 할당해줍니다.
함수 배웠을 때 쓰던 default 파라미터 문법과 똑같이 쓰시면 됩니다.
Object 안에 있는 데이터를 변수에 담는 방법
object도 좌우를 똑같이 맞춰주시면 변수가 생성됩니다.

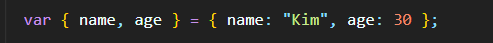
이렇게 하시면 됩니다.
그럼 a, b라는 변수가 생성되고 Kim과 30이라는 자료를 각각 할당해줍니다.
이렇게 쓰시면 조금 더 쉽게 변수를 뽑을 수 있는데
변수 이름을 오브젝트 안의 key 이름과 똑같이 맞춰줄 때는 이렇게만 쓰셔도 됩니다.

이렇게 하시면 name, age라는 변수가 생성되고
각각 Kim, 30이라는 값을 할당해줍니다.
object에서 변수꺼내기 끝입니다.
+ array랑 똑같이 등호로 디폴트값도 적용가능합니다.
이번엔 변수를 object로 집어넣고 싶은 경우

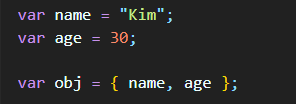
변수를 object 자료형에 집어넣고 싶은 경우 이런 식으로 쓰면 되겠죠?
하지만 destructuring 문법을 이용하시면 이런 것도 가능합니다.

name : name 이렇게 key값과 value값이 동일하면
name 이렇게 하나로 생략이 가능합니다.
함수 파라미터 변수 만들 때도 똑같이 적용가능합니다.
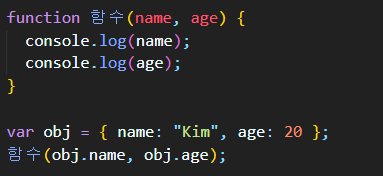
함수가 하나 있는데 이 함수는 두개의 파라미터를 입력할 수 있습니다.
여기에 object 내의 Kim, 그리고 age 자료들을 입력하고 싶으면 어떻게 할까요?

아마 obj.name 이걸 직접 집어넣고 그러면 되겠죠?
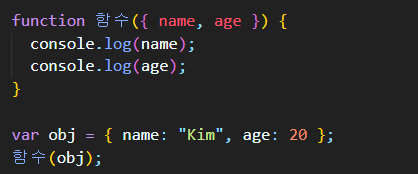
혹은 destructuring 문법을 쓰시면 됩니다.

아마 obj.name, obj.name 이걸 두개 뽑지 않고도 넣을 수 있습니다.
왜냐면 파라미터는 실은 변수만드는 거랑 똑같은 행위기 때문에
변수만드는 문법을 그대로 적용할 수 있는 것이지요.
파라미터를 입력할 때
{name, age} = { name : 'Kim', age : 20 }
이거 한거랑 똑같습니다.
(솔직히 많이 쓰진 않습니다)
이해가 안되면 조금 더 쉬운 array를 보도록 합시다.
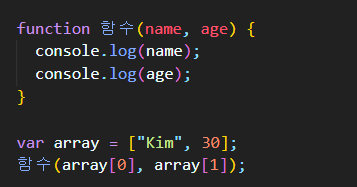
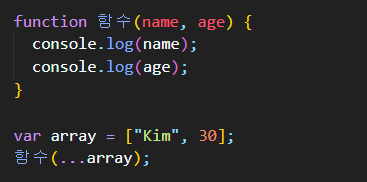
함수 파라미터로 array 내의 데이터들을 집어넣고 싶으면 어떻게 하죠?

위처럼 해도 되지만
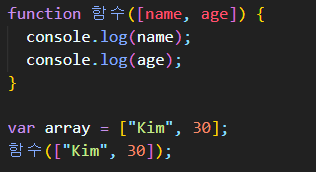
destructuring 문법을 이용하시면

이렇게 하셔도 됩니다.
파라미터인 [name, age] 를 만들 때 ['Kim', 30] 이걸 그대로 대입해서 만드는 것이죠.
그럼 각각 name과 age에는 Kim과 30이라는 데이터가 들어갑니다.
또는

spread operator로 해도됩니다.
예제를 몇개 보도록 하죠.
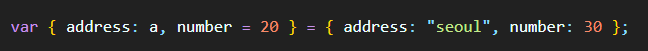
Q1. 변수를 마구 만들었는데 말입니다..

a와 address와 number라는 변수는 각각 무슨 값을 가지고 있을까요?
첫 줄을 거치면 number라는 변수는 30, address라는 변수는 'seoul'이 됩니다.
둘째줄을 약간 보기쉽게 바꿔보자면

이렇게 됩니다. 이러면 조금 더 보기쉽죠?
그래서 a는 'seoul'
number는 30
address는 첫줄에서 수정되고 끝나니까 그대로 'seoul'입니다.
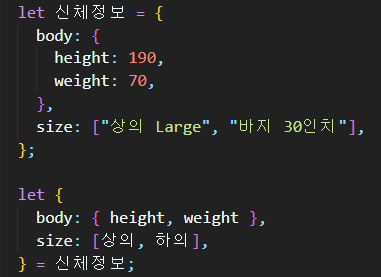
Q2. 다음과 같은 Object에서 데이터를 뽑아서 변수를 만들고 싶습니다.

여기서 키, 몸무게, 상의사이즈, 하의사이즈 정보를 각각 뽑아서 4개의 변수를 만들고 싶습니다.
어떻게 만들면 될까요?
(참고 : 데이터가 얼마나 복잡하든간에 좌우 형태를 똑같이 맞추시면 destructuring 문법으로 변수를 만들 수 있습니다.)

잘 보시면 등호를 이용해서 좌우를 똑같이 맞췄습니다.
그리고 왼쪽엔 변수명을 적어주었고요.
그럼 이제 height, weight, 상의, 하의라는 이름의 변수가 생성됩니다.
출처 : 코딩애플의 매우쉽게 이해하는 JavaScript 객체지향 & ES6 신문법
'JavaScript > ES6' 카테고리의 다른 글
| [ES6]동기/비동기처리와 콜백함수란? (0) | 2022.08.30 |
|---|---|
| [ES6]import / export (0) | 2022.08.30 |
| [ES6] class,extends,getter,setter 연습문제 (0) | 2022.08.25 |
| [ES6]getter, setter (0) | 2022.08.25 |
| [OOP & ES6]class를 복사하는 extends / super (0) | 2022.08.25 |