많은 분들이 왜 쓰는지 궁금해하는 자바스크립트 getter, setter 문법을 알아봅시다.
얕게 말하자면 오브젝트 내의 함수들을 괄호없이 쓸 수 있게 만들어주는 키워드인데
깊숙히 들어가면 데이터의 무결성을 보존하기 위해 쓰는 키워드라고 보시면 됩니다.
요즘 원본 데이터는 immutable 해야한다 이런말 들어보셨습니까.
데이터를 수정하거나 출력할 때 직접 원본 데이터를 만지는게 아니라 함수로 간접적으로 다루는게 대세를 이루고 있는데
거기에 합치되는 일종의 코딩 테크닉이라고 보시면 됩니다.
이걸 이해하려면 일단 object 데이터를 다루는 방법론에 대해 알아야합니다.
함수로 object 데이터를 꺼내는 방법
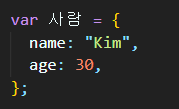
object 데이터를 하나 만들어봅시다.

그 다음에 여러분의 내년 나이를 출력해보고 싶으면 어떻게 할까요?
사람.age + 1 이렇게 하면 될까요?
맞습니다. 그런데 미래를 생각하는 개발자들은 내년 나이를 출력해주는 함수를 만들어 사용합니다.

이렇게 함수를 만들어놓으면
사람.nextAge() 이렇게 사용하면 내년 나이가 출력되겠죠? 31이라고 출력되겠네요.
이렇게 데이터를 끄집어내서 사용하는 방법이 요즘 유행입니다.
굳이 왜 이렇게 하냐면
- object 안의 데이터가 복잡할 수록 함수 만들어놓는게 데이터 꺼내기 쉽습니다.
- 내부에 있는 name, age 변수를 건드리지 않아서 실수를 방지할 수 있어서 안전합니다.
특히 매우 긴 object 안에 원하는 자료 몇개만 뽑고 싶을 때
미리 저렇게 함수를 만들어놓으면 매번 기능개발해줄 필요가 없습니다.
(참고)
다른 언어에선 코드가 class 단위로 동작하는데
class 안에 가끔 외부로 부터 보호하고 싶은 변수들이 있습니다.
그럴 때 저런 함수를 많이 만들어 사용합니다. 그런 코딩스타일을 자바스크립트에 그대로 적용하고 있다고 보면 됩니다.
(보호라는 뜻은 그냥 실수로 수정하는거 방지입니다)
함수로 object 데이터를 수정하는 방법
이번엔 object에 있는 age 데이터를 수정하고 싶습니다.
40으로 변경하고 싶습니다. 어떻게 할까요?
사람.age = 40 이렇게 등호를 이용하면 수정되긴하죠?
하지만 미래를 생각하는 개발자들은 데이터 수정을 위한 함수를 만들어 사용합니다.

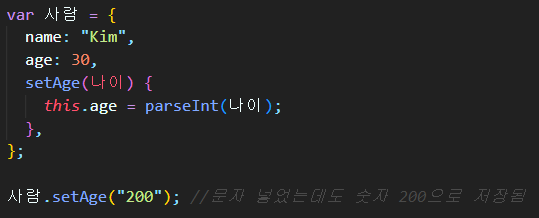
setAge()라는 함수를 오브젝트 내에 추가했습니다.
그리고 이 함수는 파라미터를 한개 입력할 수 있는데 그 파라미터를 그대로 this.age에 집어넣어주는 역할을 합니다.
그럼 이제 사람.setAge(40) 이렇게 쓰시면 자유롭게 나이 변경이 가능합니다.
사람.age = 40 이렇게 쉽게 안하고
사람.setAge(40) 굳이 이렇게 하는 이유는
- 내부에 있는 name, age 변수를 직접 건드리지 않아서 실수를 방지할 수 있습니다.
한 겹의 안전장치를 만든다고 보면 됩니다.
안전장치가 뭐냐면 예를 들면

▲ 나이에 숫자를 집어넣어야하는데 이렇게 실수로 '40' 이라는 문자를 집어넣으면 어떻게 될까요?
그냥 잘 저장됩니다. 데이터가 오염됩니다.
나중에 나이에 1을 더하고 싶을 때 에러도 유발할 수 있겠죠.
근데 데이터 수정하는 함수를 사용하시면 살짝 안전장치를 더해줄 수 있습니다.

▲ setAge()라는 함수안에 기능을 하나 추가했죠?
parseInt()라는 함수는 '40'같은 문자를 숫자 40으로 바꿔주는 고마운 자바스크립트 내장함수입니다.
이렇게 문자를 집어넣어도 숫자로 바꿔주는 안전장치도 이렇게 쉽게 개발이 가능한 것입니다.
함수 쓰기 복잡하다면 get/set 키워드를 붙이자
함수를 만들어쓴다면 단점이 있죠?
setAge(40) 이렇게 소괄호까지 써야되고 뭔가 데이터 집어넣기 너무 복잡해집니다.
그렇다면 get/set 키워드를 함수 옆에 추가하시면 됩니다.

▲ setAge() 함수 만들 때 왼쪽에 set이라는 키워드를 추가하시면
이제 등호로 데이터를 입력하거나 하실 수 있습니다.
보기도 쉽고 직관적이고 그렇죠?
그래서 set을 사용합니다. 그리고 set 붙은 함수들은 setter라고 부릅니다. (데이터를 set 하는 (수정하는) 함수라는 뜻)

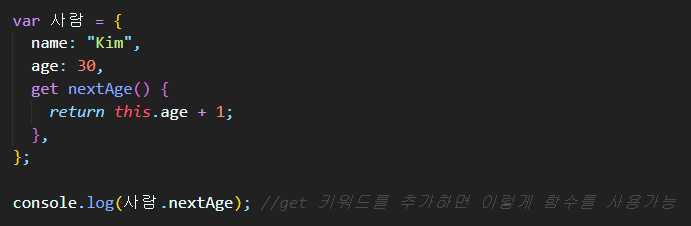
▲ nextAge()라는 함수를 만들 때는 get 키워드를 사용가능합니다.
그러면 이제 소괄호 없이 nextAge를 사용해서 데이터를 꺼낼 수 있습니다.
보기도 쉽고 직관적이고 그렇죠?
그래서 get을 사용합니다. 그리고 get 붙은 함수들은 getter라고 부릅니다. (데이터를 get하는 (가져오는) 함수라는 뜻)
get/set 사용하는 기준은
냥 데이터를 뽑아주는, 가져와주는, get 해주는 함수들은 get 쓰시면 되고
데이터를 입력해주는, 수정해주는, set 해주는 함수들은 set 쓰시면 됩니다.
그리고 규칙도 있습니다.
set 함수는 데이터를 입력해서 수정해주는 함수니까 파라미터가 한개 꼭 존재해야하고
get 함수는 파라미터가 있으면 안되고 함수 내에 return을 가져야합니다.
잘못 쓰면 에러를 알려주니까 외울 건 없고
보통 그냥 get 느낌나는 함수들은 get 붙이면 별일 없으니 그닥 어렵진 않습니다.
class에서 사용하는 get/set
class 안에서 함수 만들 때 get/set 키워드를 이용해서 getter/setter 식으로 함수를 만들 수 있습니다.

class 안의 함수들을 getter/setter로 만들어 쓰고 싶으면 이렇게 하시면 됩니다.
이제 새로 뽑인 object인 사람1은
사람1.nextAge;
사람1.setAge = 50;
이렇게 사용하실 수 있겠군요.
class에서의 getter/setter 용도는 위에서 설명한 내용과 똑같습니다.
새로 뽑힌 오브젝트들 내용을 편리하게 수정할 때 사용합니다.
굳이 get/set 키워드가 없어도 상관없습니다.
출처 : 코딩애플의 매우쉽게 이해하는 JavaScript 객체지향 & ES6 신문법
'JavaScript > ES6' 카테고리의 다른 글
| [ES6]Destructuring(구조분해) (0) | 2022.08.30 |
|---|---|
| [ES6] class,extends,getter,setter 연습문제 (0) | 2022.08.25 |
| [OOP & ES6]class를 복사하는 extends / super (0) | 2022.08.25 |
| [OOP & ES6]ES6방식으로 안쉽게 구현하는 상속기능 (class) (0) | 2022.08.25 |
| [ES5]ES5방식으로 쉽게 상속하기 (0) | 2022.08.25 |