1. 직접 class 구조 만들어보기
갑자기 강아지 SNS를 만들고 싶어서 자바스크립트로 열심히 코딩하던 중,
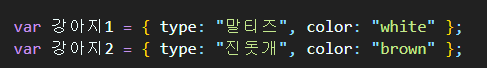
여러 강아지 정보들을 담은 유사한 오브젝트 자료형을 테스트삼아 몇개 만들려고 합니다.

이렇게 쭉 많이 만들고 싶은데 하드코딩하기 싫어서 class를 만들어 강아지 오브젝트들을 뽑고 싶습니다.
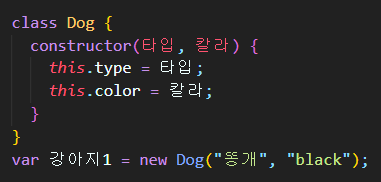
그럼 class를 어떻게 만드는게 좋을까요?

그럼 이제 Dog 이라는 class로 부터 새로운 강아지 오브젝트들을 쉽게 뽑아낼 수 있겠군요.
2. 이번엔 고양이관련 object들을 만들고 싶습니다.
이번엔 class를 이용해 고양이 오브젝트 여러개를 뽑고 싶습니다.

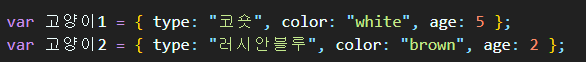
type, color는 이전에 만든 강아지 object와 유사한데
고양이들만 특별하게 age라는 속성을 하나 더 추가하고 싶습니다. 어떻게 class를 만들면 될까요?
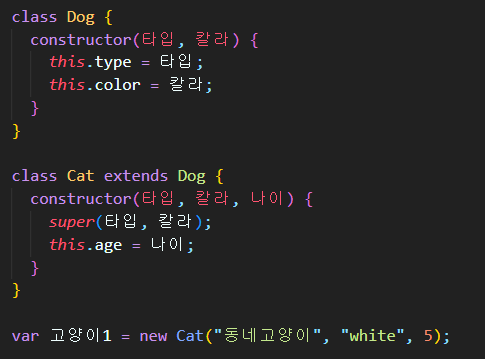
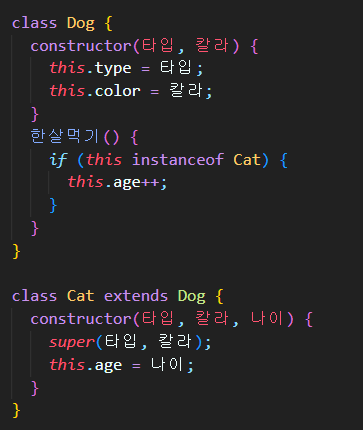
1번 문제에서 만들었던 강아지 class와 유사하기 때문에 extends라는 문법을 쓰는 것도 좋겠군요.
저는 위에서 만들었던 Dog 를 그대로 이용하기 위해
extends 문법을 사용했습니다.

이제 쉽게 고양이 오브젝트들을 뽑아낼 수 있습니다.
파라미터 어떻게 쓰는지 궁금하다면
지금 고양이 오브젝트에 필요한 파라미터를 constructor()안에 다 나열해주시면 되고
Dog로부터 물려받은 속성들에 필요한 파라미터들은 그대로 super() 안에 넣어주시면 됩니다.
혹은 그냥 super()함수는 Dog의 constructor()를 그대로 복붙했다~라고 생각하셔도
쉽게 사용법을 파악할 수 있을겁니다.
3. 고양이와 강아지 object들에 기능을 하나 추가하고 싶습니다.
모든 고양이와 강아지 object들은 .한살먹기() 라는 함수를 사용할 수 있습니다.
(1) 한살먹기 함수는 강아지 class로부터 생성된 오브젝트가 사용하면 콘솔창에 에러를 출력해주어야합니다.
(2) 한살먹기 함수는 고양이 class로 부터 생성된 오브젝트가 사용하면 현재 가지고있는 age 속성에 1을 더해주는 기능을 실행해야합니다.
한살먹기 함수는 어떻게 만들면 좋을까요?
일단 한살먹기() 함수는 Dog에 추가했습니다. 왜냐면 Cat, Dog 둘다 사용가능해야하니까요.
뭐 Dog에 따로 Cat에 따로 이렇게 하셔도 무방한데 저는 이랬습니다.
그래서 고양이들 강아지들은 전부 한살먹기()를 사용할 수 있습니다.

그럼 이제 한살먹기()를 고양이들이 쓰면 나이를 1살 더해주고,
강아지들이 쓰면 에러를 출력해줘야하는데 그걸 구분하기 위해 함수 안에 if문을 추가했습니다.
자바스크립트는 instanceof 라는 고마운 연산자가 있습니다.
a instanceof b 이렇게 쓰시면 a가 b로부터 생성된 오브젝트인지 아닌지를 true/false로 알려주는 연산자입니다.
그래서 한살먹기()라는 함수를 만들고 this.age++를 해주는 기능을 넣었는데 이 기능은 this가 instanceof Cat인 경우에만 실행하도록 if문을 추가했습니다.
그럼 이제 Cat으로 부터 생성된 오브젝트들만 한살먹기() 내부 기능을 사용가능합니다
4. get/set을 이용해봅시다
자바스크립트로 간단한 게임 기능을 가진 오브젝트를 뽑는 class를 만들고 싶습니다.
다음 조건에 따라 class를 만들어보세요. class 이름은 Unit이라고 합시다.
(1) 모든 Unit의 인스턴스는 공격력, 체력 속성이 있으며 기본 공격력은 5, 기본 체력은 100으로 설정되어 있어야 합니다.
(2) 모든 Unit의 인스턴스는 전투력을 측정해주는 battlePoint라는 getter가 있습니다.
console.log( 인스턴스.battlePoint ) 이렇게 사용하면 현재 공격력과 체력을 더한 값을 콘솔창에 출력해주어야합니다.
(3) 모든 Unit의 인스턴스는 heal이라는 setter가 있습니다.
인스턴스.heal = 50 이렇게 사용하면 체력 속성이 50 증가해야합니다.
*인스턴스는 class로부터 새로생성되는 오브젝트를 뜻합니다.

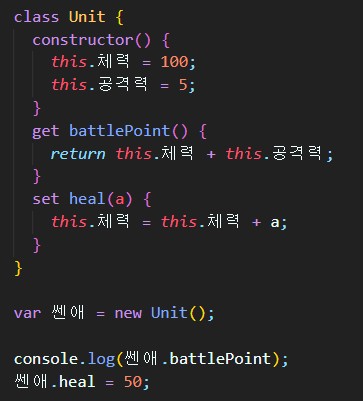
- Unit이라는 class를 만들고 constructor에는 체력과 공격력을 기본으로 부여했습니다.
- battlePoint()라는 함수를 만들고 이건 체력과 공격력을 합해서 출력하는 기능을 만들었습니다. get을 붙여서 소괄호없이도 이용가능하게 만들었습니다.
- heal()이라는 함수를 만들었고 파라미터로 숫자를 입력하면 체력이 그만큼 증가합니다.
set을 붙여서 소괄호없이도 이용가능하게 만들었습니다.
5. get/set을 이용해봅시다2
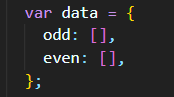
다음과 같은 오브젝트가 있습니다.

(1) data 오브젝트에는 setter 역할 함수가 하나 필요합니다.
setter 함수에 1,2,3,4 이렇게 아무 자연수나 파라미터로 입력하면 홀수는 odd, 짝수는 even 이라는 속성에 array 형태로 저장되어야합니다.
(2) data 오브젝트에는 getter 역할 함수가 하나 필요합니다.
getter 함수를 사용하면 odd, even에 저장된 모든 데이터들이 숫자순으로 정렬되어 출력되어야합니다.
예를 들면
data.setter함수(1,2,3,4,5) 이렇게 입력하면
data = { odd : [1,3,5], even : [2,4] }
이렇게 저장이 되어야합니다.
빨리 위의 역할을 하는 함수 두개를 data 오브젝트 내에 만들어보죠.
일단 1번은 어떻게 짰냐면
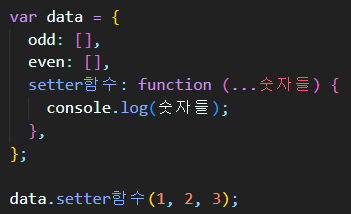
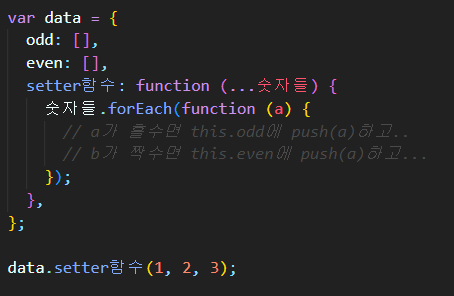
일단 setter 함수를 만들어봅시다.
이건 파라미터로 숫자들을 입력하면 숫자들을 분류해서 각각 odd, even 이라는 array에 저장해야합니다.
근데 파라미터로 몇개가 들어올지 모르기 때문에 rest 파라미터같은걸 쓰면 좋겠죠?

쩜쩜쩜이라는 rest 기호를 쓰시면 입력된 파라미터들을 전부 array로 싸매줍니다.
그 다음에 숫자들이라는 파라미터모음 array를 하나씩 출력해보며 분류하면 되겠죠?
숫자들[0]이 홀수면 odd에 push 해주고 짝수면 even에 push해주고
숫자들[1]이 홀수면.. 짝수면 ...
숫자들[2]가 홀수면.. 짝수면..
반복되는게 싫어서 반복문을 쓰면 뭐 이렇게 되겠죠?

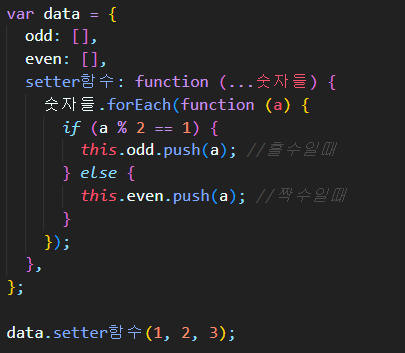
근데 홀수랑 짝수인걸 어떻게 구분합니까?
여러분이 수학을 잘하시면 알 수 있는데
그 숫자를 2로 나눠서 나머지를 보면 알 수 있습니다. 2로 나눠서 나머지가 0이면 짝수죠? 아니면 홀수고요.
자바스크립트는 나머지를 출력해주는 연산자도 친절하게 있습니다. % 기호를 쓰면 됩니다.
6 % 2 써보시면 이 자리에 0이 남습니다.
5 % 2 써보시면 이 자리에 1이 남고요.

그래서 if문을 완성시켰습니다.
근데 제대로 작동되지 않습니다. 에러가 뜨죠?
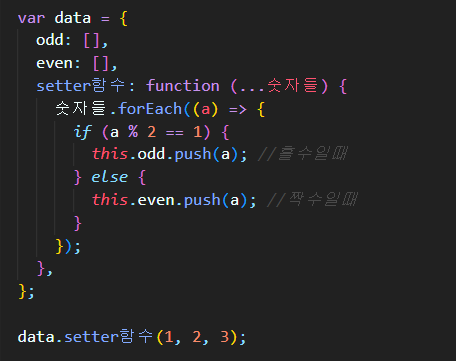
왜냐면 this.odd.push 이부분이 에러가 나는 것 같습니다. 여기서 this.odd는 내 오브젝트의 odd속성을 뜻하는게 아니라
forEach안의 function(){} 안에서의 this는 약간 다른 뜻입니다.
근본없는 콜백함수에서 쓰시면 this가 window 이런 뜻이니까요.
그래서 this를 위해 함수 모양을 arrow function으로 바꿔주면

2번은 어떻게 짰냐면
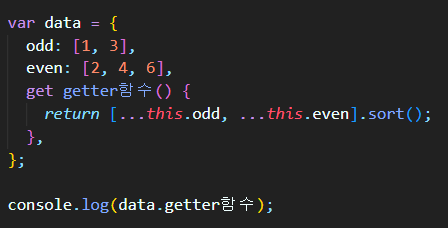
코드 넘 길어지니까 setter함수 빼고 getter함수만 좀 만들어봅시다.
array 두개를 합치려면 어떻게 합니까.
엣날에 배웠던 ES6 문법을 사용해보십시오.

... 기호로 spread operator 문법을 이용하시면 this.odd 그리고 this.even이라는 array 두개를 쉽게 합칠 수 있습니다.
그리고 그걸 출력해주는 getter함수를 만들었구염.
근데 출력하기 전에 정렬하고 싶으면 .sort()만 뒤에 붙이시면 됩니다.
그럼 문자정렬 해주는데 문자정렬이 아니라 숫자정렬을 잘 해주셔야하니
숫자정렬하는 법은 구글에 찾아서 한번 적용해보시길 바랍니다.
그럼 이만!
출처 : 코딩애플의 매우쉽게 이해하는 JavaScript 객체지향 & ES6 신문법
'JavaScript > ES6' 카테고리의 다른 글
| [ES6]import / export (0) | 2022.08.30 |
|---|---|
| [ES6]Destructuring(구조분해) (0) | 2022.08.30 |
| [ES6]getter, setter (0) | 2022.08.25 |
| [OOP & ES6]class를 복사하는 extends / super (0) | 2022.08.25 |
| [OOP & ES6]ES6방식으로 안쉽게 구현하는 상속기능 (class) (0) | 2022.08.25 |