Flexbox는 CSS에서 정~말 필수적으로 알아야 할 개념이다.
Flexbox를 사용할 때 지켜야할 규칙들이 몇가지 있는데 정말 중요하다.
<규칙 1.>
만약 자식(Children) element를 움직이게 하고 싶다면
부모(Parents) element에 말해야 한다는 것이다.
자식 element에는 어떤 것도 말하면 안된다.
'무슨 소리야?'라는 생각이 들 수 있으니 바~로 예시로 보도록 하자.

▲ 위처럼 <div> 박스 3개를 만들어 주겠다.
▼ 결과값은 당연히 아래와 같다.

▲ 하나의 덩어리로 보이겠지만 3개의 <div> box가 존재하고 있는 중이다.
앞선 다른 포스팅에서도 말했듯이 box는 block 속성을 가지고 있어서 자신의 주변에 다른 누가 오는 것을 허용하지 않기에 아래로 3개의 box가 붙은 형태가 되었다.
자 이제, 저 box들을 우리의 입맛에 맞게 자유롭게 움직이도록 하려면 준비가 필요하다.
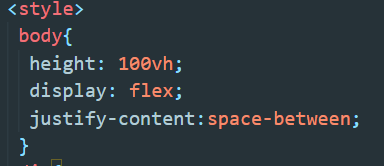
바로 자식 element를 움직이려면 부모element를 flex container로 만들어야 한다. 그말인 즉슨 <style>안의 부모element에 'display: flex;'를 입력해야 한다는 말이다.
여기서 <div>의 부모 element는 자신이 몸담고 있는 직속상관(?)인 <body> 가 될 것이다.

▲ 위처럼 body selector을 이용하여 안에 display: flex를 입력해주자.

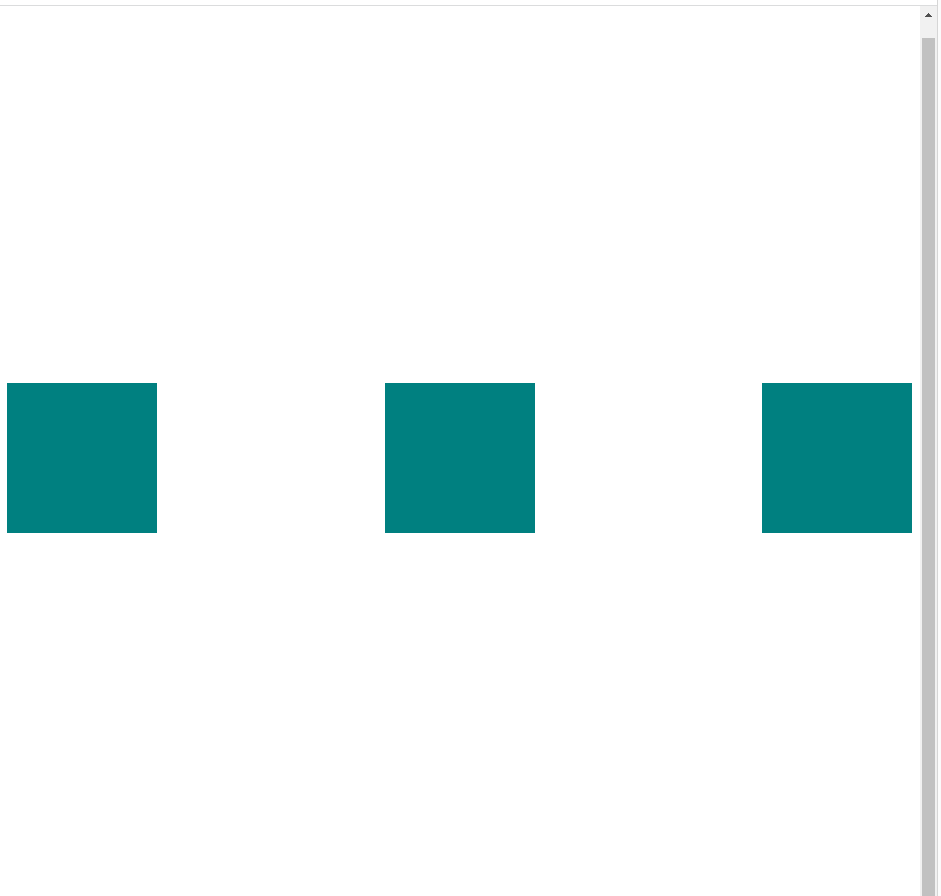
▲ 그러면 바로 flexable 해진 것을 볼 수 있다. 이제 body가 자식들을 제어할 준비가 끝났다.
▼ 그리고는 justify-content를 입력하므로써 다양한 기능들을 사용할 수 있다.

https://developer.mozilla.org/en-US/docs/Web/CSS/justify-content
위 링크에서 다양한 flex 속성들을 경험해보길 바란다.
justify-content - CSS: Cascading Style Sheets | MDN
The CSS justify-content property defines how the browser distributes space between and around content items along the main-axis of a flex container, and the inline axis of a grid container.
developer.mozilla.org
<규칙2 & 3>
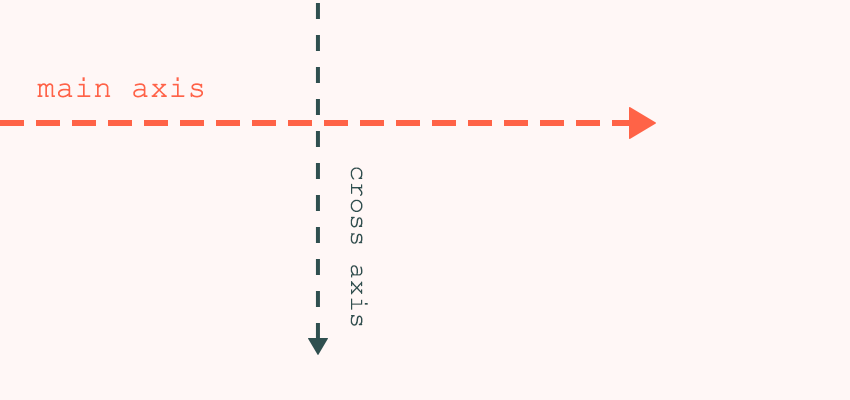
Main axis와 Cross axis

justify-content는 main axis(주축)에 적용되는 것이고,
이제 부터 알아볼 속성은 'align-items'이고 이는 Cross axis(교차축)에 적용되는 것이다.
그리고 기본적으로 Cross axis는 '수직'이다.
▼ justify-content: space-between 만을 적용했을 때


▼ align-items도 같이 썼을때


▲ 위처럼 aling-item에서 중앙에 정렬해주는 기능인 center를 사용하면, 전체 body의 cross axis의 중앙에 정렬해주는 것을 볼 수 있다.
'Website > CSS' 카테고리의 다른 글
| position : fixed (0) | 2022.03.01 |
|---|---|
| Flexbox(part.2) (0) | 2022.02.13 |
| Class (0) | 2022.02.13 |
| Padding (0) | 2022.02.13 |
| Margin (0) | 2022.02.10 |