position : fixed, 어디에선가 다들 한번쯤은 본 기능이다. 화면의 스크롤을 내리거나 올려도 나를 계속 따라다니는 기능. 그것이 바로 postion fixed이다.

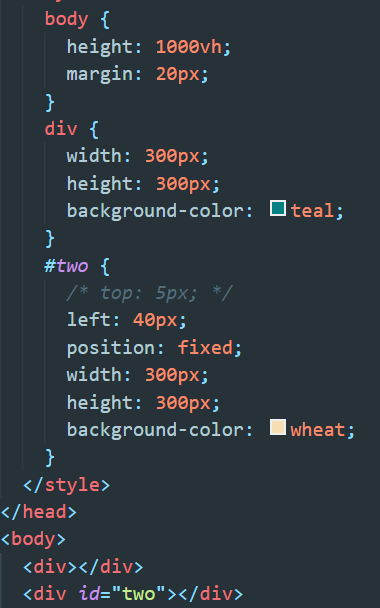
▲ 화면스크롤을 위해 body에 height를 1000vh로 주고 id=two의 div에 position: fixed를 줬다. 결과는 아래와 같다.

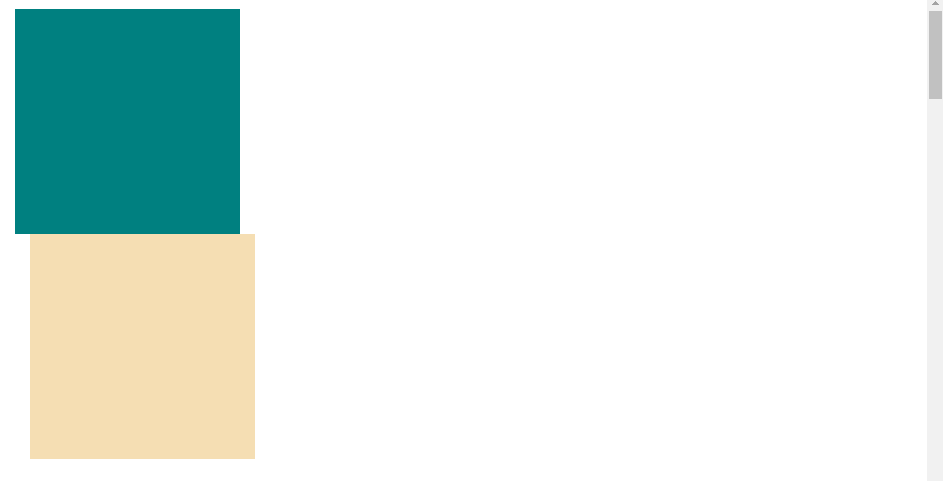
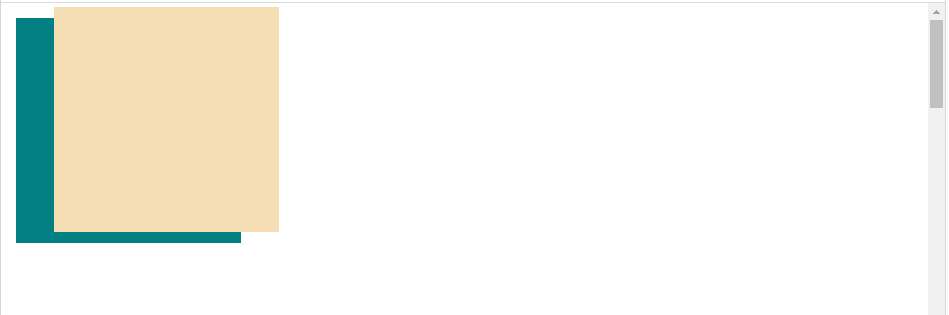
▲ 두 div가 하나의 layer(층)에 있는 모습을 볼 수 있다. 여기서 스크롤을 내리면 아래와 같은 모습을 볼 수 있다.

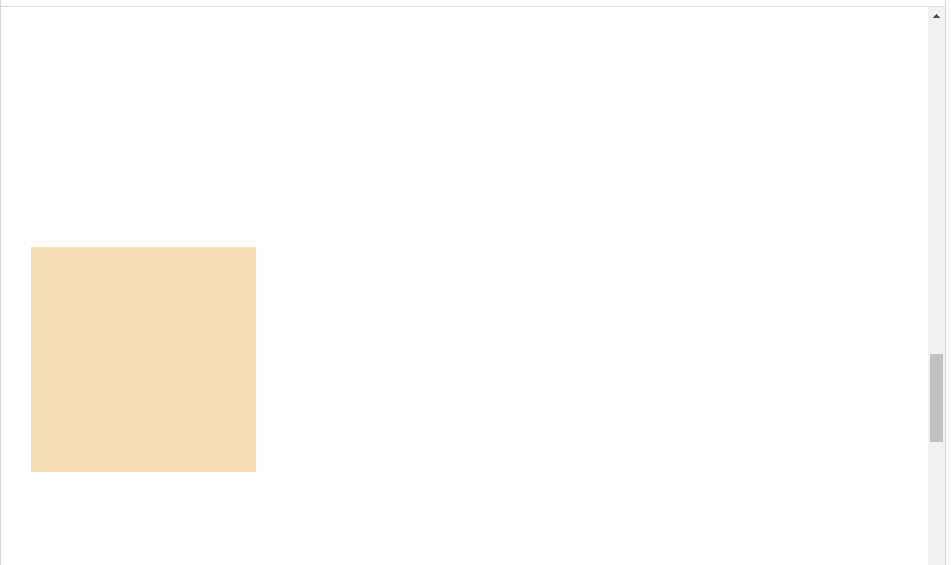
▲ 초록색 div는 처음위치에 고정이 되어 있고 살구색 divs는 스크롤 내려도 화면과 함께 움직이면서 고정되어 있는 모습을 볼 수 있다.
만약 여기서 postion : fixed가 되어있는 div에 top,left,right,bottom중 하나의 값만 줘도 서로 다른 layer에 놓이게 된다.

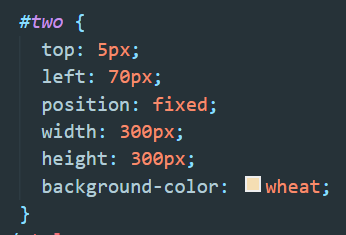
▲ 처음코드에서 top과 left값을 주게되면 아래와 같다.

▲ 원래는 같은 layer에 있어서 부딪히는 중이였다면 이제는 서로 다른 layer에 존재하므로 서로 간섭될 일이 없다.
이 상태에서 마찬가지로 postion : fixed의 기능이 작동하게 된다.

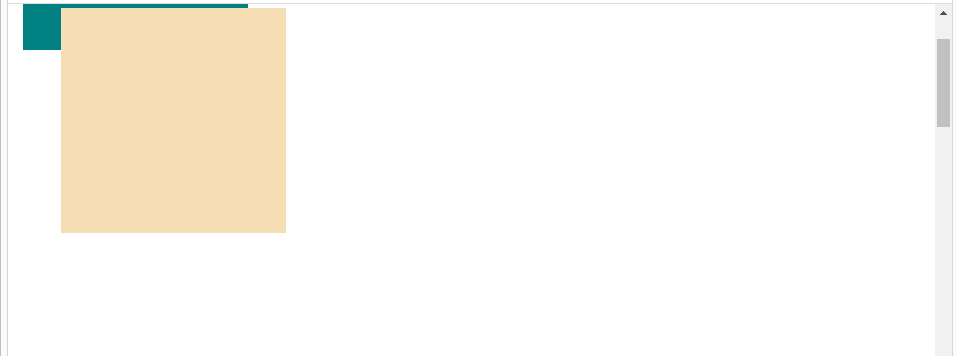
▲스크롤을 조금만 내려보면 다음과 같이 서로 다른 layer에서 녹색div는 처음위치에 고정되어 움직이지 않고,
살구색 div는 화면상 처음위치에 고정되어 있지만 스크롤을 따라 움직이게 된다.
이것이 postion : fixed이다. 직접 코드를 작성해서 실행해보거나 동영상으로 동작영상을 본다면 더 이해하기 쉬울 것이다.
'Website > CSS' 카테고리의 다른 글
| [CSS]Pseudo Selectors (0) | 2022.03.01 |
|---|---|
| [CSS]Relative & Absolute (0) | 2022.03.01 |
| Flexbox(part.2) (0) | 2022.02.13 |
| Flexbox (part.1) (0) | 2022.02.13 |
| Class (0) | 2022.02.13 |