Relative와 Absolute는 직접 코드를 통해서 이해해보자. 백문이불여일견이니까

▲ 크기가 300px인 div안에 크기가 100px인 초록색 div를 생성했다. 결과는 아래와 같다.

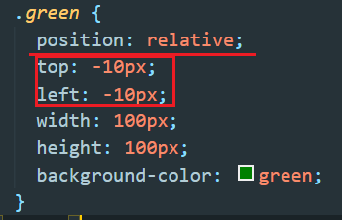
- position : relative

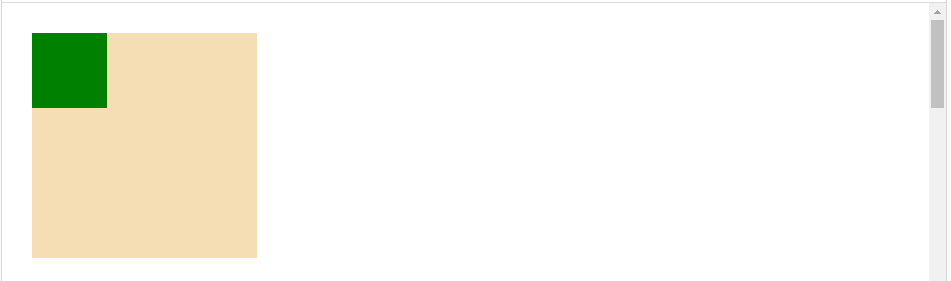
▲ 녹색 div에 postion : relative를 사용하면 top, bottom, right, left의 기능을 사용하여 움직일 때 최초에 위치했던 위치를 기준으로 움직일 수 있게 된다. 이것이 postion : relative를 단독으로 사용했을 때의 기능이다. 출력결과는 아래와 같다.

▲ 최초의 위치를 기준으로 움직인 것을 볼 수 있다.
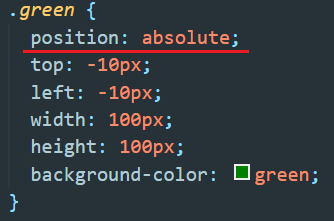
-- position : absolute

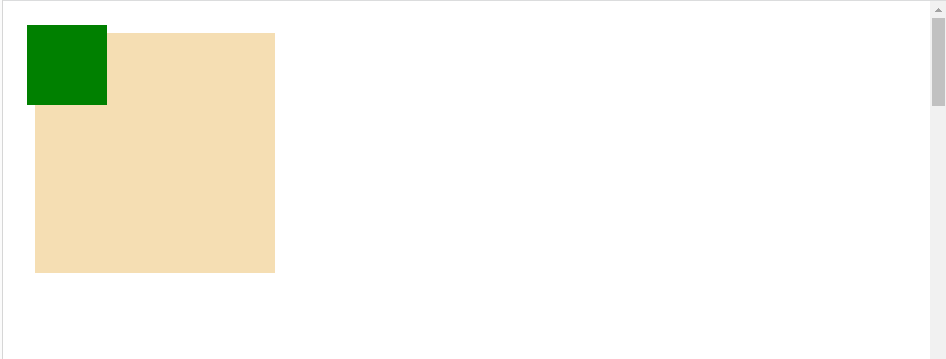
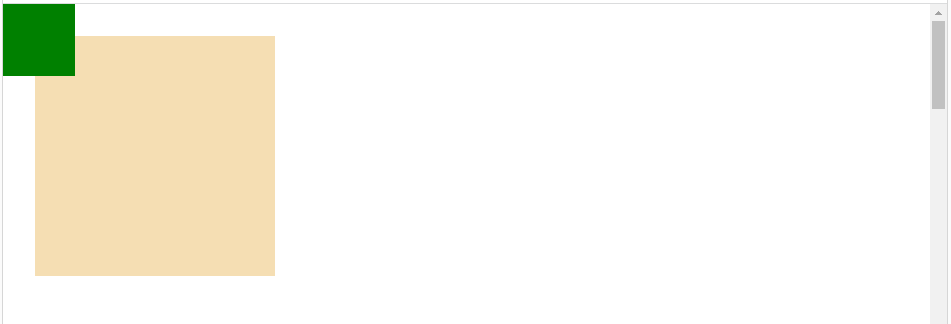
▲ 이번에는 absolute를 사용해보자. 결과는 아래와 같다.

▲ relative일 때는 분명 최초의 위치인 살구색 div를 기준으로 상하좌우로 움직였는데 갑자기 살구색div를 벗어나서 움직인 것을 볼 수 있다.
이것이 relative와 absolute의 차이점이다. relative는 최초의 위치를 기준으로 움직이는 것이고,
absolute는 자기자신에서 가장 가까운 relative를 기준으로 움직이게 된다.
위 코드에서 녹색 div의 가장가까운 relative는 body가 된다. 우리가 따로 relative를 정해놓지 않았기 때문이다.
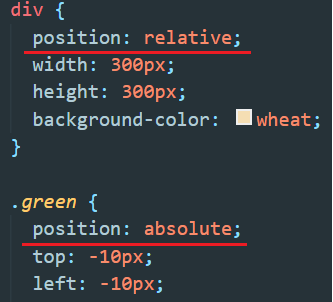
만약 살구색div를 기준으로 움직이게 하고 싶으면 살구색div를 relative로 선언해주면 된다. 바로 아래처럼 말이다.

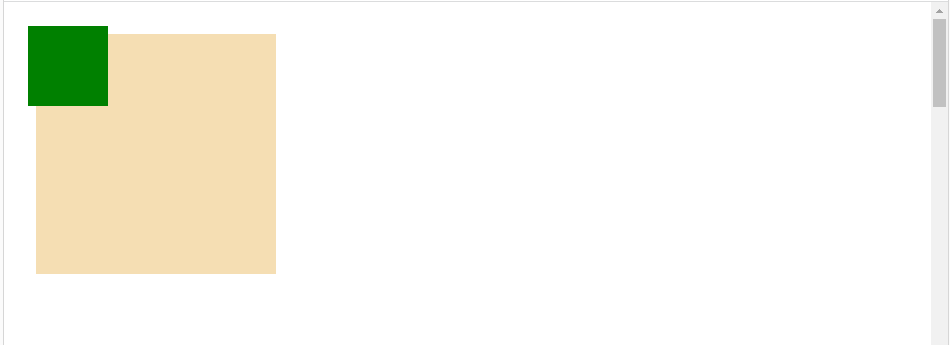
출력결과는 아래와 같다.

▲ 살구색 div를 relative로 지정해주면, 녹색div는 absolute을 실행할 때 relative를 찾게되고 그 relative를 기준으로 움직이게 된다.
'Website > CSS' 카테고리의 다른 글
| [CSS]Combinator (0) | 2022.03.06 |
|---|---|
| [CSS]Pseudo Selectors (0) | 2022.03.01 |
| position : fixed (0) | 2022.03.01 |
| Flexbox(part.2) (0) | 2022.02.13 |
| Flexbox (part.1) (0) | 2022.02.13 |