
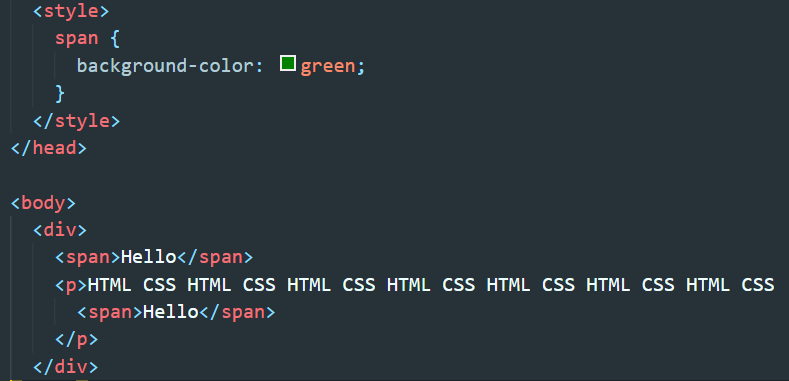
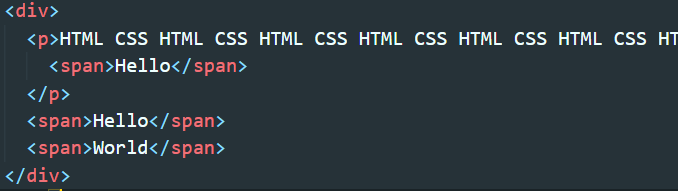
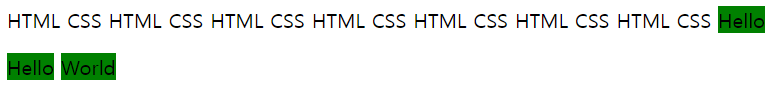
▲ div안에 span과 p를, 그리고 p안에 다시 한번 span을 넣었다. 출력결과는 아래와 같다.

1) 부모와 자식의 관계
만약 우리가 p안에 있는 span에만 background-color를 다른색으로 주고 싶다면 어떻게 해야할까?

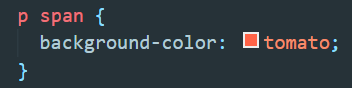
▲ 위와 같은 형태의 코드를 사용하면 p안에 있는 span에만 적용되는 스타일을 사용할 수 있다.
위에서 p는 부모selector이고 이어지는 span은 자식selector이다.

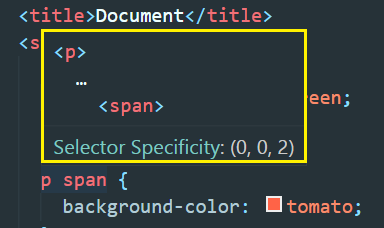
▲ 마우스를 가져다대면 어떤 형태인지 보여준다. 보다시피 p안에 들어있는 span이라는 것을 볼 수 있다.
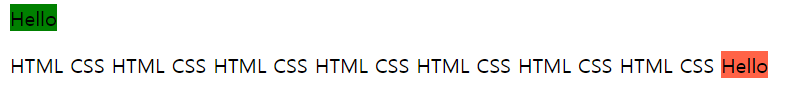
결과는 아래와 같다.

2) 부모와 직속(Direct) 자식의 관계
그렇다면 p안의 span이 아니라 div안에있는 span 즉, p에서 독립되어 있지만 div에는 소속되어 있는 span에만 효과를 주고 싶다면?

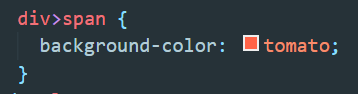
▲ div 다음에 '>'을 사용하면 직속(Direct)라는 의미이다. 즉, div의 직속 자식span을 가리키는 것이 되는 것이다.

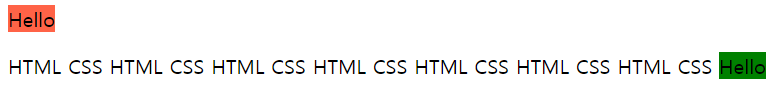
▲ p에 소속된 span은 div의 직속(Direct) 자식이 아니고 p의 직속(Direct)자식이므로 해당되지 않는 것을 볼 수 있다.
3) Sibling 관계


▲ 위의 코드는 위와 같은 결과를 보여준다. 그럼 이 상태에서 아래와 같은 코드를 사용하면 어떤 결과가 나올까?

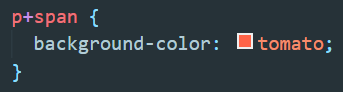
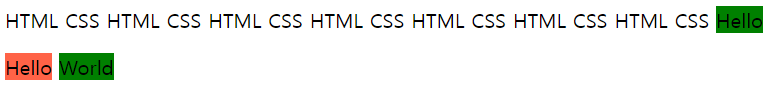
▲ 이번에는 '+'를 사용했다. 어떤 결과가 예상되는가? 결과는 바로 아래와 같다.

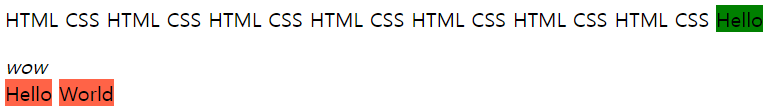
▲ 우선 p에 소속된 span은 변하지 않았다. 또한 <span>World</span>도 영향을 받지 않았다.
즉, p바로 다음으로 나오는 span에만 영향을 준 것이다. '+'는 형제관계를 뜻하는 것으로 서로 붙어있는 관계를 뜻하게 된다. 즉, 둘 사이에 아무런 코드도 없어야 형제관계로 인정해주는 것이다.

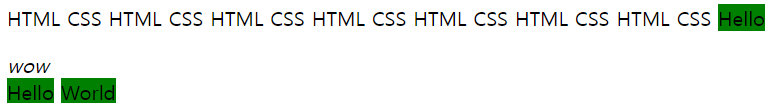
▲p와 Hello사이에 다른 코드가 끼어들면

▲ 적용이 안되는 것을 볼 수 있다.
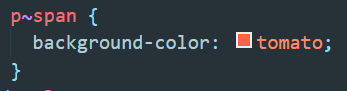
이럴 때 사용할 수 있는 combinator는 바로 '~' 이다.


▲ p와 형제관계지만 꼭 p바로 다음에 오지 않아도 적용이 되는 것을 볼 수 있다.
'Website > CSS' 카테고리의 다른 글
| [CSS]States (0) | 2022.03.06 |
|---|---|
| [CSS]Attribute Selector(특성 선택자) (0) | 2022.03.06 |
| [CSS]Pseudo Selectors (0) | 2022.03.01 |
| [CSS]Relative & Absolute (0) | 2022.03.01 |
| position : fixed (0) | 2022.03.01 |