이번 포스팅에서는 Pseudo Selector중에서 중요한 State(상태)들을 몇가지 알아보자.
1) active


▲ 먼저 버튼을 하나 만들자. 그리고 아래와 같은 코드를 사용해보자

▲ Pseudo Selector를 이용해서 button: 라고 한 뒤에 active기능을 사용해보자. 결과는 아래와 같다.

▲ 마우스 커서가 보이지 않지만 지금 내가 버튼위에서 마우스로 클릭'중'인 상태이다. 즉 마우스 왼쪽버튼으로 Hello라는 버튼을 누르고 있는 상태인 것이다. 아직 마우스 왼쪽버튼을 놓지 않은 상태 즉, 버튼이 활성화 된 상태 즉, active된 상태에서 원하는 효과를 주는 것이 Pseudo Selector 'active'의 기능이다.'
2) hover

▲ hover 기능을 사용해보자. 결과는 아래와 같다.


▲ 마우스 커서를 버튼위에 올리기만 하면 색깔이 바뀐다. 마우스를 클릭하지 않은 상태이며 그냥 마우스 커서를 버튼위에 가져다 둔 상태가 바로 hover이다.
3) visited


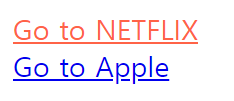
▲ 두 개의 링크를 만들었다. 현재는 링크 이름이 파란색이다.

▲ Pseudo Selector로 visited 기능을 사용해보자.

▲ 링크를 클릭해서 해당 사이트로 접속하면 링크의 색깔이 우리가 visited로 지정한 색깔로 바뀐 것을 볼 수 있다.
vistied, 말 그래도 방문했다는 의미로 우리가 이미 방문한 것을 나타내게 되는 것이다.
4) focus


▲ input 두개와 버튼하나를 만들었다. 그리고 다음과 같은 focus기능을 쓴 코드를 만들어보았다.

▲ 코드의 결과는 아래와 같다.

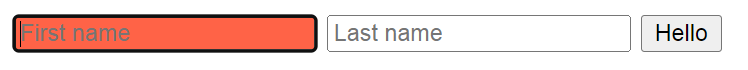
▲ input을 클릭해서 입력을 받고 있는 상태이다. 즉 해당 input에 focus된 상태 즉, 집중되어 있는 상태를 말하는 것이 focus이다. 버튼같은 경우는 조금 다르다.

▲ 버튼같은 경우는 키보드로 선택이 된 경우에 focus가 작동한다. 물론 input도 키보드로 선택된 상태에서도 작동한다.
즉 focus는 키보드로 선택이 된 경우에 작동한다고 생각하면 조금 쉬울 것이다.
5) focus-within


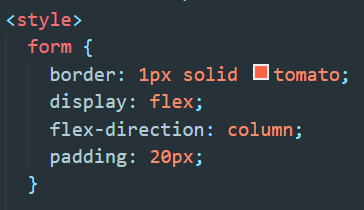
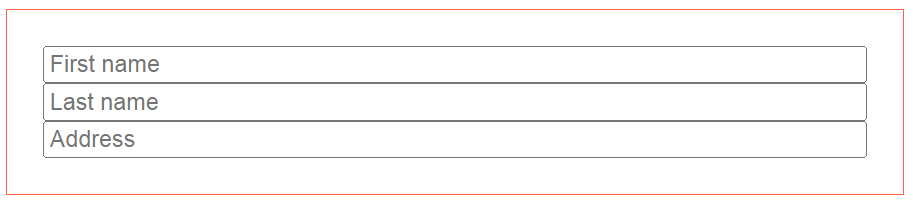
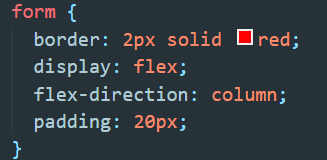
▲ 세 개의 input을 form안에 만들고 위와 같은 속성을 주었다. 결과는 아래와 같다.

자 이제, focuse-within을 사용해보자.

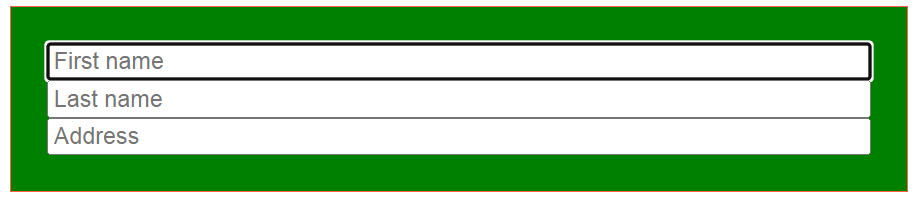
▲ 위 코드를 말로해보자면 'form 안에있는(within) 코드들 중 하나라도 focus상태가 되면 중괄호 안의 코드를 실행하라' 라고 할 수 있다.

▲ form안에 있는 input이 focus상태가 되었을 때 form의 background-color가 녹색이 된 것을 볼 수 있다. 위 예시는 First name input만을 focus했지만 다른 input들중 아무거나 focus상태가 되면 적용된다.
위 State(상태)기능을 복합적으로 활용할 수도 있다.


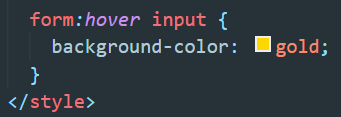
▲ 위와 같은 상태에서 아래와 같은 코드를 적용해보자.


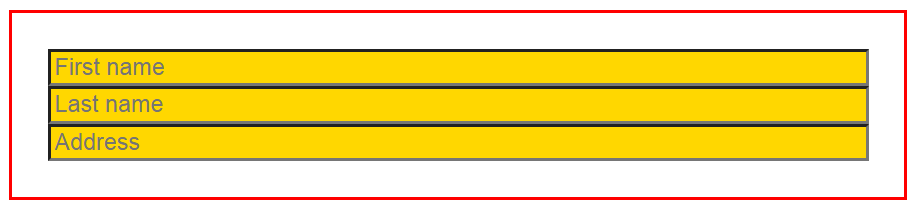
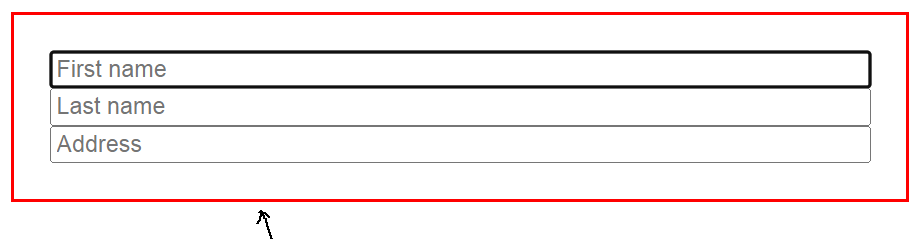
▲ 나는 현재 form위에 마우스커서를 올려둔 상태이다. 즉 form에 마우스커서를 hover시킨 상태일 때 input의 background-color가 gold가 되는 코드이다.

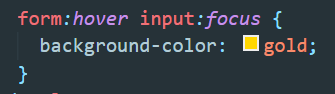
▲ form에 마우스커서를 hover시킨 상태에서 input이 focus상태일 때 background-color가 gold가 되는 코드이다.

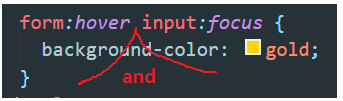
▲ form에 커서가 hover인 상태 &(그리고) input이 focus상태일 때 background-color가 gold가 되는 것이다.

▲만약 input이 focus상태이지만 form에 커서가 hover되지 않은 상태이면 실행이 안되는 것이다.

▲ 즉, 눈에 보이지 않는 and가 있다고 생각하면 된다.
이처럼 다양한 state들을 활용하면 훨씬 다양한 웹 디자인을 할 수 있기 때문에 잘 알아두도록 하자.
'Website > CSS' 카테고리의 다른 글
| [CSS]Color & Variable (0) | 2022.03.06 |
|---|---|
| [CSS]Attribute Selector(특성 선택자) (0) | 2022.03.06 |
| [CSS]Combinator (0) | 2022.03.06 |
| [CSS]Pseudo Selectors (0) | 2022.03.01 |
| [CSS]Relative & Absolute (0) | 2022.03.01 |