꾸밈을 담당하는 css에서 색깔은 중요한 요소 중 하나일 것이다.
css에서 색을 사용하는 방법은 몇 가지로 나눌 수 있는데 하나씩 간단하게 살펴보자.
1) 기존에 내장된 색을 사용하기

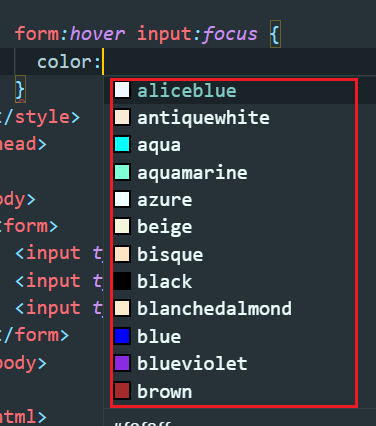
▲ 우리가 가장 쉽게 접근하는 내장된 색을 쓰는 것이다. 종류는 스크롤을 내리면 정말 많이 있는 것을 볼 수 있다.
하지만 우리가 원하는 색깔이 위와 같이 naming되어 저장되어 있지 않다면 어떻게 해야할까?
2) 16진수 컬러(hexadecimal color)

▲ 디자이너 분들이 쓸만한(?) 위와 같은 형태로 색을 정의하는 것을 16진수 컬러라고 한다.
3) RGB

▲ 위와 같이 색의 삼원색을 나타내는 RGB(Red, Green, Blue)를 조합해서 색을 만드는 방법이다.
우리가 직접 값을 넣어서 조절 할 수 있다.
4) RGBa

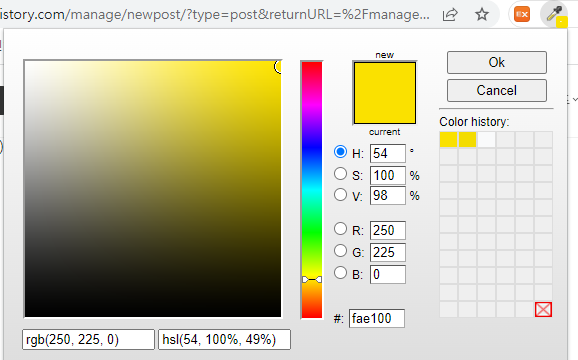
▲ 구글크롬의 color picker라는 확장프로그램인데 위에 2번에서 뽑아왔던 색의 rgb값은 (250, 225, 0)이라고 한다.

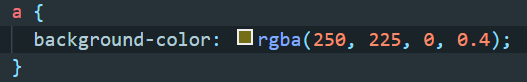
▲rgb 마지막에 a를 추가한 기능으로 opacity 즉, 투명도를 설정할 수 있는 기능이다.


▲ 투명도까지 조절해야 다양한 연출을 할 수 있다.
5) :root
색이 담긴 코드 1000줄이 곳곳에 퍼져있다고 생각해보자. 만일 회사의 대표색이 바뀌어서 수정해야한다고 하면 일일이 찾아서 다 바꾸는 것은 정말이지 사람이 할 일이 못될 것이다. 때문에 색을 변수에 담아두고 쓴다면 최초 변수선언에서의 값만 바꿔주면 1000줄이 다 바뀔것이다.

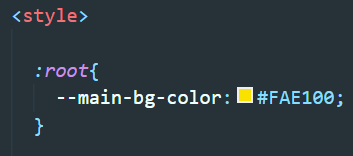
▲:root안에 있는 코드는 모든 곳에서 적용이 되는 뿌리같은 곳이다. bar두개(--)를 사용하므로써 root에서 변수를 선언하겠다는 의미가 된다. 이후 공백은 bar(-)로 채워주며 변수이름은 자기 마음대로 지으면된다.
위에서 나는 메인 background 색을 해당색으로 정했다면 어디서든 변수를 사용해서 색을 적용시킬 수 있다.

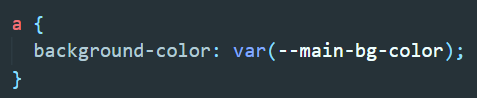
▲ 위처럼 우리가 선언한 변수를 사용하면 어디서든 사용할 수 있고 유지보수에도 강력할 것이다.
'Website > CSS' 카테고리의 다른 글
| [CSS]States (0) | 2022.03.06 |
|---|---|
| [CSS]Attribute Selector(특성 선택자) (0) | 2022.03.06 |
| [CSS]Combinator (0) | 2022.03.06 |
| [CSS]Pseudo Selectors (0) | 2022.03.01 |
| [CSS]Relative & Absolute (0) | 2022.03.01 |