Attribute Selector(특성 선택자)는 말 그대로 '어떤 코드가 가지고 있는 특성을 선택하는 도구'이다.
바로 예제를 보면서 알아보자.


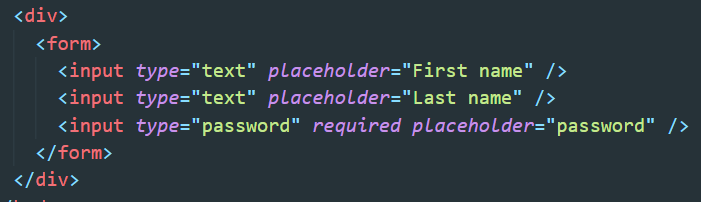
▲ 사용자의 입력을 받을 수 있는 input을 만들었다.
이제 각각의 input에 어떤 효과를 주고 싶다면 어떻게 해야할까? 일반적으로 쓰는 Class를 지정해서 해야겠다라고 생각이 먼저들 수 있다. 하지만 class를 사용하지 않고 CSS만으로도 각각의 코드에 원하는 효과를 줄 수 있다.
이때 사용하는 것이 바로 Attribute Selector이다.

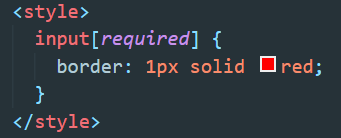
▲ 위 코드를 말로 풀어보자면 'input타입의 tag중에 required을 가지고 있는 녀석에게 다음과 같은 효과를 주고 싶어'
즉 여기서 대괄호는 Attribute Selector로 사용이 되며 대괄호 안에 원하는 특성을 넣게되면 그 특성을 가진 tag들만을 선택하게 된다. 즉 여기서는 password가 선택되는 것이다.
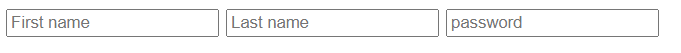
결과는 아래와 같다.

▲ input중 required을 가지고 있는 password에만 효과가 적용된 것을 볼 수 있다.

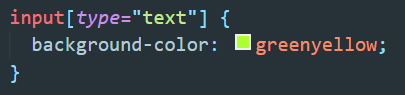
▲ 이번에는 type이 text라는 특성을 가진 input만 선택해서 적용해보자. 위 코드에서는 First name과 Last name이 해당되겠다. 결과는 아래와 같다.

▲ type이 password인 input에는 적용이 되지 않은 것을 볼 수 있다.

▲ 물결표시(~)는 '물결표시 뒤에오는 것이 포함되어 있는..'이라는 의미의 기능이다.
위 코드에서는 placeholder중에서 name이라는 단어가 포함되어 있는 input을 선택하겠다는 것이다.

▲ 역시나 placeholder중에서 name이라는 단어가 포함되지 않은 password는 적용되지 않은 모습이다.

▲ 비슷한 맥락으로 주소링크가 .org로 끝나는 링크에만 효과를 적용할 수도 있다. 이때는 $를 사용하는 것을 볼 수 있다.
훨씬 더 다양한 특성 선택자들이 존재하며 구글검색을 통해서 충분히 알 수도 있고 아래 링크를 참고해도 좋을 것이다.
https://developer.mozilla.org/ko/docs/Web/CSS/Attribute_selectors
'Website > CSS' 카테고리의 다른 글
| [CSS]Color & Variable (0) | 2022.03.06 |
|---|---|
| [CSS]States (0) | 2022.03.06 |
| [CSS]Combinator (0) | 2022.03.06 |
| [CSS]Pseudo Selectors (0) | 2022.03.01 |
| [CSS]Relative & Absolute (0) | 2022.03.01 |