자식 컴포넌트가 부모 컴포넌트에 있던 state를 쓰고 싶으면
그냥 쓰면 안되고 props로 전송해서 써야합니다.
뭔소린지 알아봅시다.
<Modal>안에 글제목 state 가 필요한데
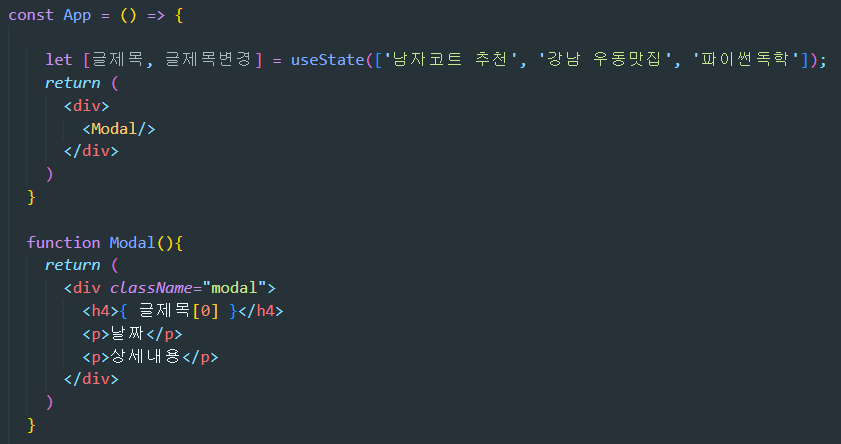
앞선 포스팅에서 만들어봤던 <Modal> 내부에 글제목 state를 집어넣고 싶으면 어떻게하죠?
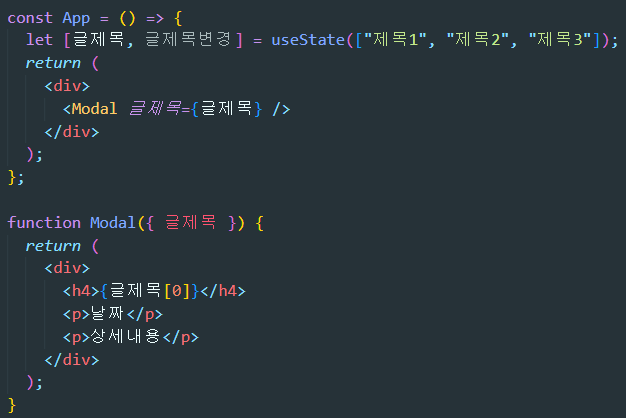
예를 들면 이렇게 하면 될지않을까요?

▲ 하지만 제대로 실행되지 않습니다.
'글제목'이라는 변수가 define 되지 않았다고 에러가 뜹니다.
왜냐면 글제목이라는 state 변수는 function App()에 있지 function Modal()에 없으니까요.
자바스크립트에선 다른 함수에 있는 변수를 마음대로 가져다쓸 수 없습니다.

근데 컴포넌트 2개가 부모/자식 관계인 경우엔 가능합니다.
(다른 컴포넌트 안에 있는 컴포넌트를 자식컴포넌트라고 부릅니다)

부모 컴포넌트의 state를 자식 컴포넌트로 전송해줄 수 있습니다. 그럼 자식도 사용가능합니다.
전송시엔 props라는 문법을 사용합니다.
props로 부모 -> 자식 state 전송하는 법
2개의 step을 따라주시면 됩니다.
1. 자식컴포넌트 사용하는 곳에 가서 <자식컴포넌트 작명={state이름} />
2. 자식컴포넌트 만드는 function으로 가서 props라는 파라미터 등록 후 props.작명 사용
하지만 이론만 설명하면 이해가 되지 않으니 예시를 보아야합니다.
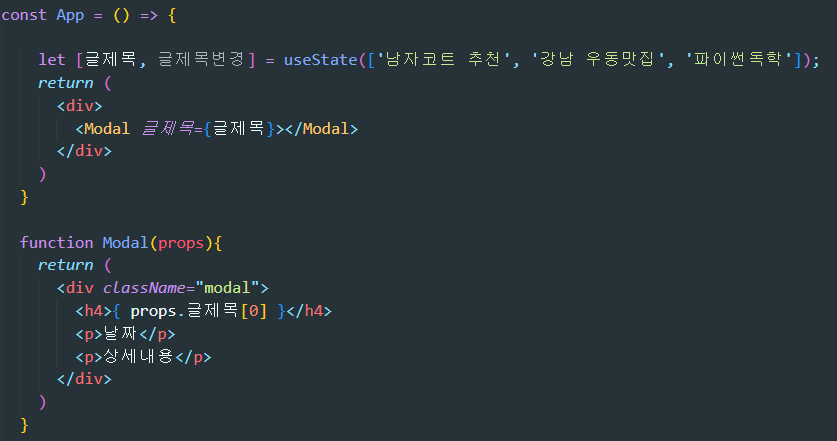
글제목이라는 부모 컴포넌트의 state를 자식 컴포넌트 <Modal>에 전송해봅시다.

1. 자식컴포넌트 사용하는 곳에 가서 <자식컴포넌트 작명={state이름} />
2. 자식컴포넌트 만드는 곳에 가서 props라는 파라미터 등록 후 props.작명 사용하면 됩니다.
props 전송문법은 중요하니 외워두도록 합시다.
(참고1) props는 <Modal 이런거={이런거} 저런거={저런거}> 이렇게 10개 100개 1000개 무한히 전송이 가능합니다.
(참고2) 꼭 state만 전송할 수 있는건 아닙니다.
<Modal 글제목={변수명}> 일반 변수, 함수 전송도 가능하고
<Modal 글제목="강남우동맛집"> 일반 문자전송은 중괄호 없이 이렇게 해도 됩니다.

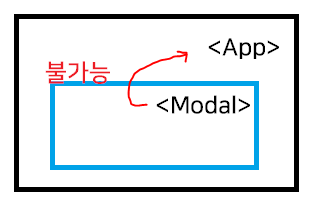
▲ 자식 → 부모 패륜방향 전송은 불가능합니다.

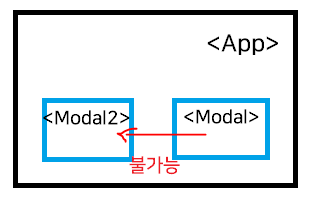
▲ 옆집 컴포넌트로의 불륜전송도 불가능합니다
props는 함수 파라미터 문법이랑 똑같습니다
함수에 파라미터같은거 왜 넣죠?
"함수 하나로 다양한 기능을 사용하기 위해서 쓰는게 파라미터 문법" 인데
props도 실은 파라미터랑 똑같은 문법입니다.
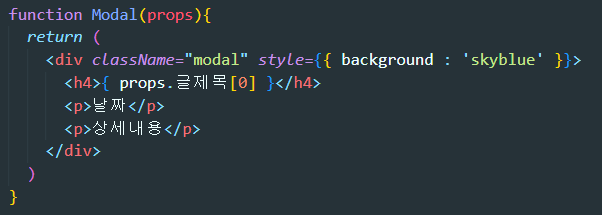
그래서 이런 식으로 응용도 가능한데

갑자기 하늘색 배경의 모달창이 필요하면 저렇게 스타일 넣으면 됩니다.
근데 이번엔 오렌지색 모달창이 필요하면 어떻게합니까?
갑자기 노란색 모달창도 필요하면요?
가장 쉬운 방법은
function Modal2() {}
function Modal3() {}
....
이렇게 컴포넌트를 또 만들어서 각각 배경색을 다르게 만들어도 되겠지만
내용이 똑같은데 배경색만 다르면 굳이 같은 함수 여러개 만들 필요가 없습니다.

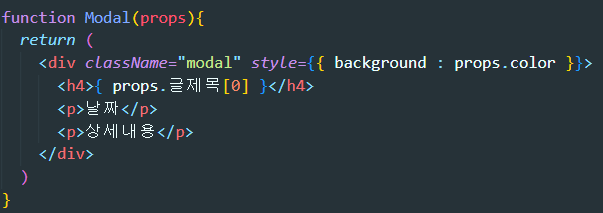
props.color 이런 식으로 구멍을 뚫어놓으면 이제 컴포넌트 사용할 때
<Modal color={'skyblue'} /> 이러면 하늘색 모달창이 생성됩니다.
<Modal color={'orange'} /> 이러면 오렌지색 모달창이 생성됩니다.
그래서 비슷한 컴포넌트를 또 만들 필요가 없어지는 것입니다.
props 쉽게 쓰고 싶으면

자식컴포넌트에서 props라고 파라미터를 하나만 작명하는게 아니라
{state1이름, state2이름 ... }
이렇게 작성하면
props.state1이름 이렇게 쓸 필요가 없어집니다.
그래서 내가 함수 파라미터 문법을 잘 알고 있다면 그런 식으로도 응용가능합니다.
그래서 결론은 자바스크립트 잘해야 리액트를 잘합니다.
<출처 : 코딩애플 : React 리액트 기초부터 쇼핑몰 프로젝트까지!>
'React' 카테고리의 다른 글
| [React]코드가 길어지면 import export하자 (0) | 2022.06.08 |
|---|---|
| [React]리액트에서 이미지파일을 사용할때는? (0) | 2022.06.08 |
| [React] map:많은 div들을 반복문으로 줄이고 싶은 충동이 들때 (0) | 2022.06.08 |
| [React] 동적인 UI 만드는법 (0) | 2022.06.07 |
| [React]Component (0) | 2022.06.07 |