리액트에서 동적인 UI 만드는 step
동적인 UI가 뭐냐면 유저가 조작시 형태가 바뀌는 모달창 탭 서브메뉴 툴팁 경고문 등 그런 UI들을 의미합니다.
- html css로 미리 UI 디자인을 다 해놓고
- UI의 현재 상태를 state로 저장해두고
- state에 따라서 UI가 어떻게 보일지 조건문 등으로 작성
이렇게 코드짜면 완성입니다.
그래서 글제목 누르면 <Modal/> 이게 뿅 등장하는 모달창 기능을 만들어봅시다.
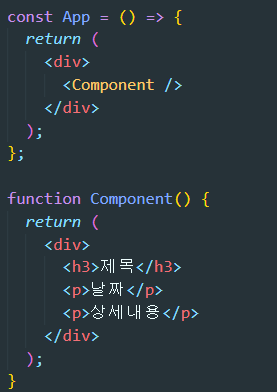
Step 1. html css로 미리 디자인 해놓기

지난 포스팅에서 사용했던 것을 사용하겠습니다.
Step 2. UI의 현재 상태를 state로 저장
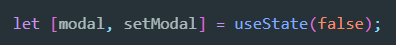
state 하나 만들고 거기에 현재 UI의 상태정보를 저장해두라는 소리입니다.

저는 modal이라고 작명했습니다.
영어로 작명시 state변경함수는 set을 앞에 붙이는게 관습입니다.
state에 무슨 자료를 넣어야되냐면 정말 맘대로 하면 됩니다.
그냥 현재 모달창의 상태만 표현할 수 있으면 됩니다.
모달창은 열림/닫힘 이 두개 상태밖에 없기 때문에 그거 2종류만 표현할 수 있는 자료형이면 됩니다.


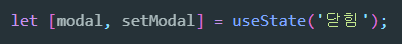
'닫힘'/'열림
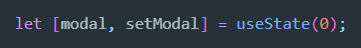
0/1
아무렇게나 표현해도 상관없습니다. 저는 true/false로 표현해보겠습니다.
Step 3. state에 따라서 UI가 어떻게 보일지 작성

이렇게 코드짜라는 소리입니다.
프로그래밍할 때 "이 경우엔 이렇게 해주세요~" 라고 코드짜고 싶으면 if 조건문을 사용합니다.
JSX에서 조건문 쓰는 법
조건문은 if / else 문법을 쓰면 되는데
JSX 안에서는 if else 문법을 바로 사용할 수 없습니다.
하지만 if 문법 대신 삼항연산자라는건 JSX 중괄호 안에서 사용가능합니다.
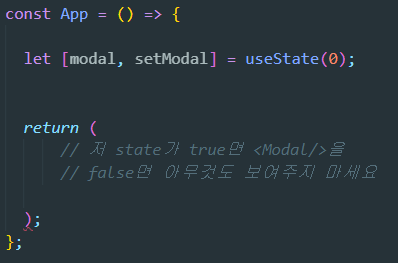
그래서 아까 모달창으로 돌아가서
저 state가 true면 <Modal></Modal> 보여주고 false면 아무것도 보여주지마세요~
라고 코드짜고 싶으면 어떻게 할까요?

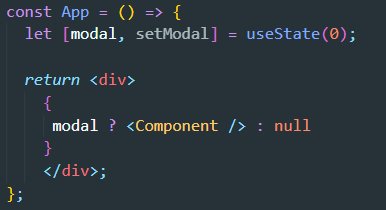
이렇게 코드짜면 됩니다.
null은 그냥 아무 html도 남기기 싫을 때 쓰는 자료입니다. null은 텅 비었다는 뜻임
이제 3-step 끝입니다.
버튼 누르면 모달창 띄우고 싶어ㅠ
지금은 모달창이 안보입니다.
왜냐면 state 기본값이 false였고, false일 경우엔 <Modal> 안보이게 코드짜놔서 그렇습니다.
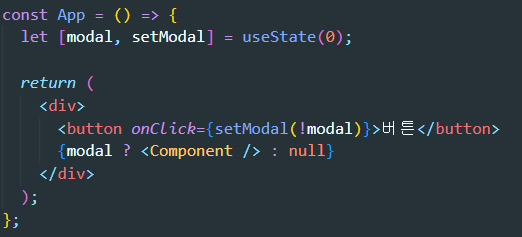
그럼 이제 버튼을 클릭하면 모달창이 보이게 만들고 싶으면 어떻게 하죠?

위와 같이 짜면 되지 않을까요??
그래서 리액트에서 UI만드는 과정을 비유하면
스위치와 전등만드는거랑 비슷하다고 보면 됩니다.
- 일단 전등이쁘게 달아놓고
- 스위치랑 연결하고
- 스위치를 on으로 놓으면 불이 켜지고 off로 놓으면 불이 꺼지도록
만들어놓는 거죠.
그리고 나중에 필요하면 스위치 조작만 하면 되는 섭니다. 스위치는 state, 전등은 <Modal>입니다.
그래서 예전 쌩자바스크립트로 UI 만드는 것과는 약간 방식이 다릅니다.
쌩자바스크립트는 귀찮게 html을 조작해야했는데
리액트환경에선 html을 직접 조작하지 않습니다.
<출처 : 코딩애플 : React 리액트 기초부터 쇼핑몰 프로젝트까지!>
'React' 카테고리의 다른 글
| [React] 자식이 부모의 state 가져다쓰고 싶을 때는 props (0) | 2022.06.08 |
|---|---|
| [React] map:많은 div들을 반복문으로 줄이고 싶은 충동이 들때 (0) | 2022.06.08 |
| [React]Component (0) | 2022.06.07 |
| [React] Array, object state 변경하는 법 (0) | 2022.06.07 |
| [React] State변경하는 법 (0) | 2022.06.07 |