array state는 어떻게 수정함?

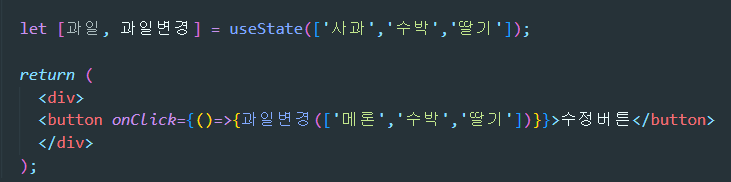
이렇게 하면 됩니다.
state 변경함수는 () 안에 넣은걸로 기존 state를 갈아치워주니까 저렇게 집어넣으면 됩니다.
약간 프로그래머 스타일로 다시 만들어보면
지금 코드는 확장성이 부족합니다.
[ ] 안에 과일이 3개밖에 없어서 망정이지 100개 들어있으면 어쩔 것입니까
onClick 안의 코드도 매우 길어지겠군요.
그러니까 기존 state를 다 복붙하지말고 기존 state를 첫 글만 살짝 바꿔서 state변경함수에 집어넣는 식으로 개발해봅시다.

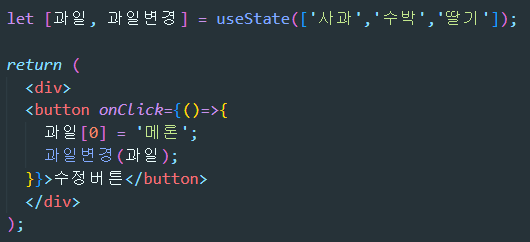
위와 같이 해도 됩니다.
array 자료안의 X번째 항목을 변경하고 싶으면
array자료[X] = '바꿀값' 이렇게 하면 됩니다.
그래서 자료를 바꾸고 저기 state변경함수에 집어넣은 겁니다.
근데 이런거보다 더 나은 방법이 하나 있는데

array, object 자료 다룰 때는 원본 데이터를 직접 조작하는 것 보다는
기존값은 보존해주는 식으로 코드짜는게 좋은관습입니다.
(왜냐면 원본 막 바꿔버렸을 때 갑자기 원본이 필요해지면 어쩔 것임)
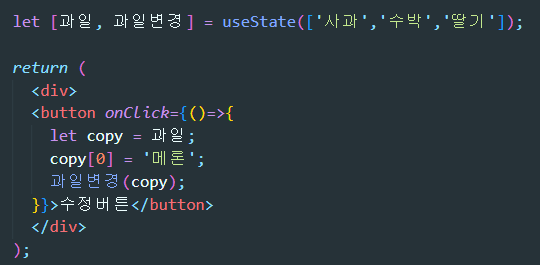
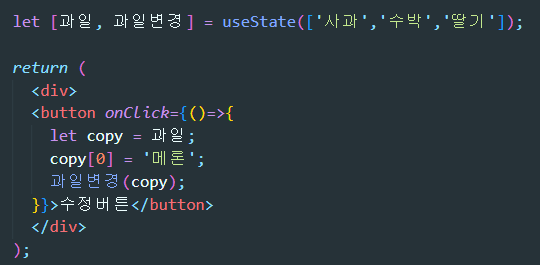
그래서 let copy 같은 변수에다가 기존 array를 복사해놓고 그걸 조작하는 식으로 코드짜면 조금 더 안전합니다.
근데 이렇게 해놓고 버튼을 눌러도 바뀌지 않을겁니다.

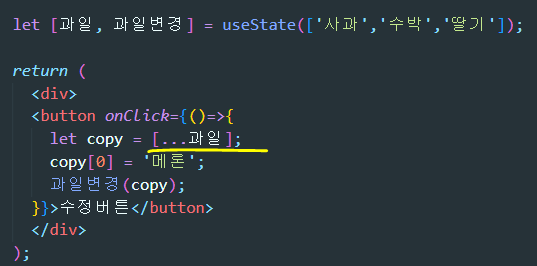
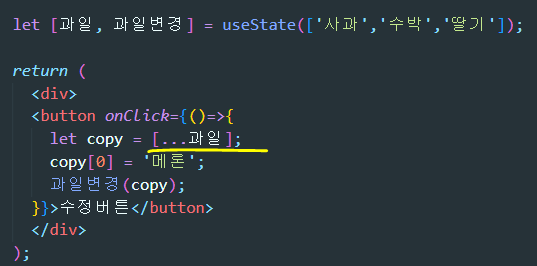
위 처럼하면 제대로 동작합니다.
왜? 이유가 궁금하지 않습니까?
state 변경함수 동작원리
state 변경함수를 쓸 때
기존state === 신규state 이렇게 먼저 검사해봅니다.
그래서 같으면 state 변경을 해주지 않습니다.
그래서 위 코드에서도 과일변경(copy) 해도
copy라는 변수가 기존state와 같아서 변경을 안해준 것입니다.
Q. 잉 copy라는 변수랑 기존 state랑 안에 있는 자료가 다른데 왜 같다고함
기존 state는 '사과' ,copy에는 '메론'이 들어있지만
실은 기존state === copy 비교해보면 같다고 나옵니다.
왜냐고요?
array/object 동작원리

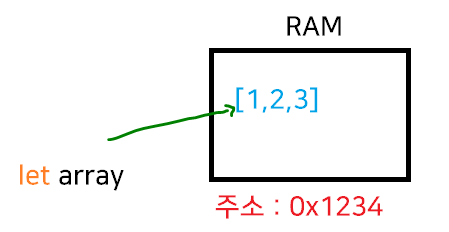
1. 자바스크립트는 array/object 자료를 하나 만들면
예를 들어서 let arr = [1,2,3] 이렇게 만들면
[1,2,3] 자료는 램이라는 가상공간에 몰래 저장이 되고
let arr 변수엔 그 자료의 주소만이 담겨있습니다.
즉, 변수 array에는 0x1234가 담긴것이죠.
2. 그래서 array/object 자료를 복사하면 이상한 일이 일어나는데
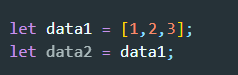
예를 들면

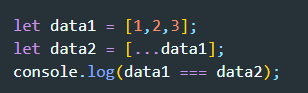
위와 같은식으로 사용하면 복사가 됩니다.
data1에 있던 자료를 data2에 복사한다는 뜻입니다.
그럼 data2 출력해보면 [1,2,3] 이게 잘 나옵니다.
근데 data1과 data2는 각각 [1,2,3]을 별개로 저장하는게 아니라
data1과 data2는 똑같은 값을 공유합니다.
data1을 변경하면 data2도 자동으로 변경되고 그렇습니다. (충격)
왜냐면 변수에는 주소만 저장된다니까요.
data1과 data2 모두 0x1234라는 주소를 참조하고 있기 때문입니다.
즉, 같은 자료를 가리키고 있는 겁니다.

그래서 아까처럼 하면
컴퓨터는 copy와 기존 과일 state는 똑같다고 생각하기 때문에 (주소가 똑같아서) state 변경을 안해줍니다.

이러면 잘됩니다.주소가 달라지는 문법이라 그렇습니다.
그.. 위에 점 3개는 뭡니까?
<Spread operator>
| spread operator 라고하는 문법인데 array나 object 자료형 왼쪽에 붙일 수 있으며 뜻은 별거없고 괄호를 벗겨주세요~ 라는 뜻입니다. ...[1,2,3] 이렇게 쓰면 그 자리에 1,2,3 이 남습니다. 걍 괄호 벗기기용 연산자입니다. 근데 두번째 용도도 있는데 array나 object 자료형을 복사할 때 많이 사용합니다.  그냥 data1에 있던 자료들을 괄호 벗긴담에 다시 array로 만들어주세요~ 라고 사용하면 화살표가 달라집니다. 새로운 array로 인식해서요. 그래서 그렇게 하면 화살표가 다른 완전 독립적인 array 복사본을 생성해줄 수 있습니다. object 자료형도 마찬가지입니다. 그리고 독립적인 사본을 shallow copy 아니면 deep copy 라고 합니다. |
<출처 : 코딩애플 : React 리액트 기초부터 쇼핑몰 프로젝트까지!>
'React' 카테고리의 다른 글
| [React] 동적인 UI 만드는법 (0) | 2022.06.07 |
|---|---|
| [React]Component (0) | 2022.06.07 |
| [React] State변경하는 법 (0) | 2022.06.07 |
| [React]중요한 데이터는 변수말고 state에 담으라고! (0) | 2022.06.07 |
| [React]React 레이아웃 만들 때 쓰는 JSX문법 3개 (0) | 2022.06.07 |