리액트에서는 그냥 기존처럼 html css짜서 웹페이지를 만들어나가면 됩니다.
뭔가 어렵고 복잡하게 코드 짜야하는 것 아닙니다.
but, html대신 JSX라는걸 쓰는데 이것의 사용법을 알아봅시다.
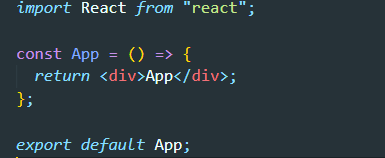
React의 App.js는 메인페이지다.
App.js가 여러분의 메인페이지입니다.
여기 이미 채워져있던 쓸데없는 html들은 싹 비우고 시작합시다.
<div> 하나만 남기면 됩니다.

JSX 문법 1. html에 class 넣을때는 className

잘보면 평소에 짜던 html/css와 다른 부분이 있습니다.
스타일을 주기 위한 class명을 넣을 때 class=" " 가 아니라 className=" " 이렇게 쓰는 부분이 좀 다른데
왜냐면 실은 App.js에 짜고 있는건 html이 아니라 JSX라고 부르는 이상한 언어라서 그렇습니다.
원래 리액트환경에서 <div>하나 만들고 싶으면 자바스크립트로
React.createElement('div', null)
이딴 식으로 어렵게 코드짜야합니다.
근데 그러면 유저들 다 도망가기 때문에 JSX라는 언어를 대신 사용합니다.
JSX는 html과 사용방식은 비슷합니다.
근데 JSX는 일종의 자바스크립트라서
자바스크립트에서 사용하는 예약어인 class라는 키워드를 막 사용하시면 안됩니다.
그래서 class=" " 넣고 싶으면 className이라고 써야합니다.
이것이 JSX 다루는 첫째 문법이고 외우고 지나가도록 합시다.
JSX문법 2. 변수를 html에 넣을때는 {중괄호}
자바스크립트 변수같은 곳에 있던 자료를
html 중간에 꽂아서 보여주고 싶을 때가 많습니다.
어떻게 하는지 알아봅시다.

중괄호안에 데이터바인딩하고 싶은 변수명만 담으시면 됩니다.

온갖 곳에 {} 중괄호를 열어서 변수들을 집어넣을 수 있습니다.
href, id, className, src 등 여러가지 html 속성들에도 가능합니다.
위처럼 쓰면 <div className="red"> 이렇게 되겠군요.
참고로 변수에 있던걸 html에 꽂아넣는 작업을 있어보이는 말로 데이터바인딩이라고 합니다.
JSX 문법 3. html에 style속성 넣고싶다면?
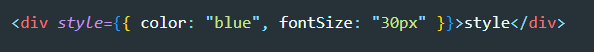
<div style="color : blue"> 이런걸 넣고 싶으면
JSX 상에서는 style={ } 안에 { } 자료형으로 집어넣어야합니다.

이렇게 넣어야합니다.
- { 속성명 : '속성값' } 이렇게 넣으면 됩니다.
- 근데 font-size 처럼 속성명에 대쉬기호를 쓸 수 없습니다.
대쉬기호 대신 모든 단어를 붙여써야합니다. 붙여쓸 땐 앞글자를 대문자로 치환해야합니다.
<출처 : 코딩애플 : React 리액트 기초부터 쇼핑몰 프로젝트까지!>
'React' 카테고리의 다른 글
| [React]Component (0) | 2022.06.07 |
|---|---|
| [React] Array, object state 변경하는 법 (0) | 2022.06.07 |
| [React] State변경하는 법 (0) | 2022.06.07 |
| [React]중요한 데이터는 변수말고 state에 담으라고! (0) | 2022.06.07 |
| [React]왜 React를 사용하는 것일까? (0) | 2022.06.07 |