State변경하는 법을 알아보기 전에 JSX에서 사용하는 간단한 이벤트사용법에 대해 알아보고 갑시다.

일반 html에서는 위와 같이 하면 됩니다.

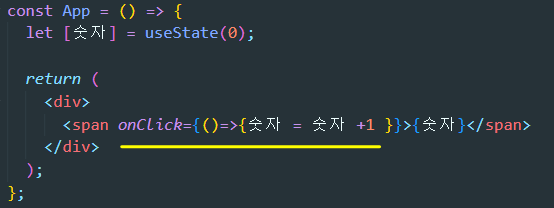
JSX에서는 위와 같이 합니다.
1. Click이 대문자인거
2. {} 중괄호 사용하는거
3. 그냥 코드가 아니라 함수를 넣어야 잘 동작한다는거
를 기억해주십시오.
onClick={}안에 함수를 적는게 뭔소리냐?
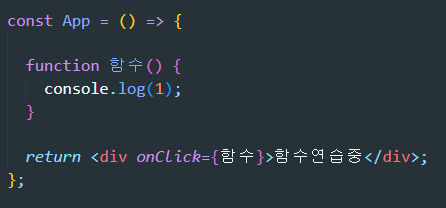
onClick={} 안에는 어디서 만든 함수명을 적거나 아니면 함수 하나를 바로 만들어서 집어넣어주시면 됩니다.

그래서 이러면 <div>를 클릭시 함수안에 있던 자바스크립트가 실행됩니다.
이게 리액트에서 어떤 html 요소 클릭시 원하는 코드실행하는 법입니다.
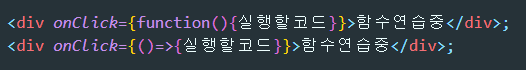
근데 함수 만드는게 귀찮으면

이렇게 함수를 그 자리에서 직접 만들어버려도 가능합니다.
Q. 함수만들 때 작명안해도 되나요?
A. 나중에 다시 안쓸거면 작명안해도 됩니다.
(매우중요) state 변경하는 법

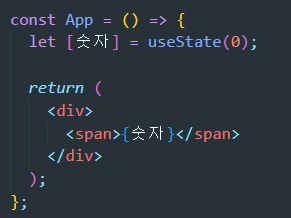
현재 위와 같은 상태라고 합시다.
그럼 '숫자' 라는 state에는 0이 저장되어있겠죠?
나는 저 span태그를 클릭했을 때 숫자가 1씩 증가하기를 바라면 어떻게 하면될까요?

변수에 +1 해주고 싶으면 변수 = 변수+1 해주면 끝입니다.
근데 안타깝게도 저건 변수가 아니라 state입니다.
state는 state변경함수를 써서 state를 변경해야합니다.
안그러면 큰일남 (html 재렌더링 안됨)

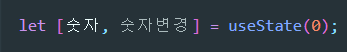
state만들 때 2개까지 작명할 수 있댔는데
두번째 작명한건 state 변경을 도와주는 함수입니다.
그거 써야 state 변경이 가능합니다.
사용법은

위와같이 쓰는 됩니다.
왜냐면 state 변경함수는 ( ) 안에 넣은걸로 state를 갈아치워주는 함수라 그렇습니다.
숫자변경(1) 이라고 사용하면 숫자라는 state가 1로 변경됩니다.
숫자변경(100) 이라고 사용하면 숫자라는 state가 100으로 변경됩니다.
알겠죠? 숫자변경( 숫자= 숫자+ 1 ) 이런거 안됩니다.
깔끔하게 새로운 state만 집어넣으시면 됩니다.
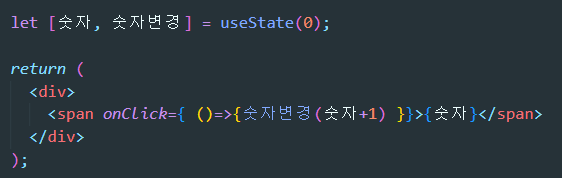
그럼 span태그를 눌렀을 때 숫자라는 state를 1 증가시키려면?

숫자라는 기존 state에 1을 더한 값을 숫자변경 함수에 집어넣었습니다.
그럼 span태그를 누를 때 마다 그 값으로 대체됩니다.
<출처 : 코딩애플 : React 리액트 기초부터 쇼핑몰 프로젝트까지!>
'React' 카테고리의 다른 글
| [React]Component (0) | 2022.06.07 |
|---|---|
| [React] Array, object state 변경하는 법 (0) | 2022.06.07 |
| [React]중요한 데이터는 변수말고 state에 담으라고! (0) | 2022.06.07 |
| [React]React 레이아웃 만들 때 쓰는 JSX문법 3개 (0) | 2022.06.07 |
| [React]왜 React를 사용하는 것일까? (0) | 2022.06.07 |