변수에 잠깐 데이터 저장하고 html에 {데이터바인딩}도 할 수 있다고 했는데
중요한 데이터를 저장할 땐 변수 대신 state를 만들어씁니다.
state는 왜 쓰는지, state는 어떻게 만들어서 데이터를 저장하는지 알아봅시다.
state 만드는법
이전 강의에서는 그냥 let posts = '어쩌구' 이렇게 변수에 데이터를 저장했었는데
리액트에선 변수 말고 state를 만들어서 데이터를 저장해둘 수 있습니다.
이번엔 state를 이용해 데이터를 잠깐 저장해보도록 합시다.

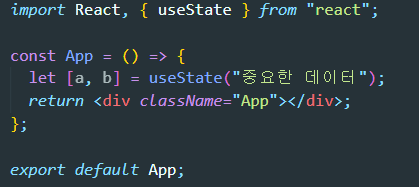
맨 윗줄에 import {useState} from 'react' 하고
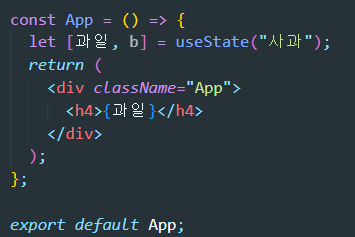
원하는 곳에서 useState('저장할 데이터') 쓰면 state에 자료를 잠깐 저장할 수 있습니다.
그리고 저장한 자료를 나중에 쓰고 싶으면
let [a,b] = useState('저장할 데이터');
a 자리에 state 이름을 자유롭게 작명한 다음 나중에 자유롭게 사용하면 됩니다.
<Destructuring>
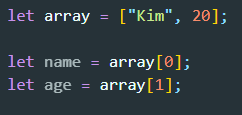
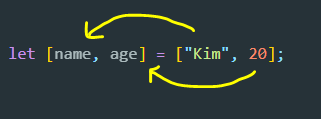
JavaScript의 destructuring이라는 문법이다. 내가 array 안에 있는 데이터들을 변수로 쉽게 저장하고 싶으면 쓰는 문법이다. 예를들어 ['KIM', 20] 이렇게 생긴 array 자료를 만들어놨는데 Kim이랑 20이라는 자료를 각각 변수에 저장하고 싶으면  위와 같이 해도 되는데  요즘은 위와 같이 destructuring 합니다. 그럼 각각 name = 'Kim', age = 20 이라는 변수가 생성됩니다. 귀찮게 등호여러번 쓸 필요 없이 왼쪽 오른쪽 형식을 똑같이 맞춰주시면 자동으로 알아서 변수가 생성됩니다. 이게 변수만들 때 쓰는 destructuring 문법입니다. |
리액트로 다시 돌아가서
useState()를 쓰면 그 자리에 [데이터1, 데이터2] 이렇게 생긴 이상한 array가 남습니다.
데이터1 자리엔 uesState('저장할 데이터')의 괄호안에 있는 저장할 데이터가 들어있고
데이터2 자리엔 state변경을 도와주는 함수가 들어있습니다.
그 데이터들을 각각 변수로 빼고 싶으면
let [a, b] = useState('저장할 데이터')
이러면 되는 것일 뿐입니다.
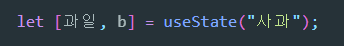
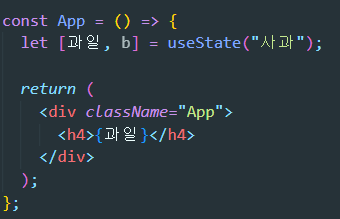
변수명을 좀 더 직관적으로 작명하면


위와 같이 다시 중괄호안에 넣어 사용하면 {과일} 자리에 사과가 남는 것입니다.
그래서 결론은 리액트에서는 일반 변수대신 state 이용해도 자료를 잠깐 저장해둘 수 있다는 것입니다.
변수 말고 state에 데이터 저장해서 쓰는 이유
새로운 문법을 배웠으면 이걸 어디에 쓸 지 생각해봐야합니다.
그걸 알아야 나중에 혼자서 코드짤 때도 자신있게 state를 가져다 쓸 수 있는 것입니다.
잘 생각해보면 state도 용도는 그냥 변수랑 똑같습니다. 자료 잠깐 보관하는게 끝인데
그럼 변수 만들어 쓰면 되는거지 왜 굳이 state 만들어쓰냐고요?
state는 변동사항이 생기면 state쓰는 html도 자동으로 재렌더링해줍니다.

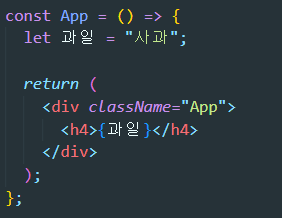
▲ let 과일 변수에 있던걸 {과일} 이렇게 데이터바인딩 해놨다고 가정해봅시다.
근데 갑자기 과일 변수에 있던걸 '사과' -> '수박' 이렇게 바꿨습니다.
그 변경사항도 html에 반영되게 하고 싶으면 어떻게하죠?
직접 여러분이 "변수내용 바뀌었으니까 html도 고쳐주세요" 라고 귀찮게 코드짜면 됩니다.
바닐라자바스크립트는 원래 그래야합니다.

▲ 이번엔 state를 하나 만들어서 {과일} 이렇게 데이터바인딩 해놨다고 가정해봅시다.
근데 갑자기 state에 있던걸 '사과' -> '수박' 이렇게 바꿨습니다.
그 변경사항도 html에 반영되게 하고 싶으면 어떻게 하냐고요?
state자료는 그럴 필요 없습니다. 여러분이 개입 안해도 자동으로 html도 바뀝니다.
state는 변경이 일어나면 state가 포함된 html을 자동으로 재렌더링 해줘서 그렇습니다.
그럼 뭐가 좋겠습니까
- 그리고 UI 기능 개발도 매우 편리해지고
- OT강의에서 설명드렸던 사이트처럼 스무스하게 동작하는 것입니다.
Q. 그럼 블로그 로고 같은 그런 데이터도 state로 만들어두고 {데이터바인딩} 할까요?
그러셔도 됩니다. 하지만 블로그 로고명은 거의 바뀌지 않죠?
바뀌지 않는 데이터들은 state로 굳이 저장할 필요 없습니다.
state의 가장 큰 장점은 state가 변경될 때마다 자동으로 state와 관련된 html이 재렌더링이 된다는 것인데
로고명은 아예 바뀔 일이 없으니 의미가 없겠죠.
state는 상품명, 글제목, 가격 이런것 처럼 자주 변할 것 같은 데이터들을 저장하는게 좋은 관습입니다.
<출처 : 코딩애플 : React 리액트 기초부터 쇼핑몰 프로젝트까지!>
'React' 카테고리의 다른 글
| [React]Component (0) | 2022.06.07 |
|---|---|
| [React] Array, object state 변경하는 법 (0) | 2022.06.07 |
| [React] State변경하는 법 (0) | 2022.06.07 |
| [React]React 레이아웃 만들 때 쓰는 JSX문법 3개 (0) | 2022.06.07 |
| [React]왜 React를 사용하는 것일까? (0) | 2022.06.07 |