똑같은 html이 반복적으로 출현하면 반복문을 이용해서 쉽게 똑같은 html을 생성할 수도 있습니다.
안타깝게도 for 반복문은 JSX 중괄호 안에서 사용할 수 없어서 map() 을 대신 사용합니다.
자바스크립트 map 함수 쓰는 법
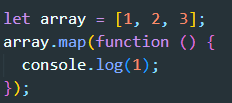
모든 array 자료 우측엔 map() 함수를 붙일 수 있습니다. 자바스크립트 기본함수 중 하나입니다.

기능 1. array에 들어있는 자료갯수만큼 그 안에 있는 코드를 반복실행해줍니다.
위의 경우 console.log(1)이 3번 실행됩니다.

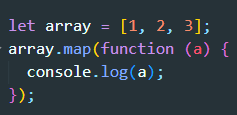
기능 2. 콜백함수에 파라미터 아무렇게나 작명하면
그 파라미터는 어레이 안에 있던 모든 자료를 하나씩 출력해줍니다.
(그냥 소괄호안에 있는 함수를 콜백함수라고 합니다)
위의 경우 2, 3, 4가 콘솔창에 출력됩니다.

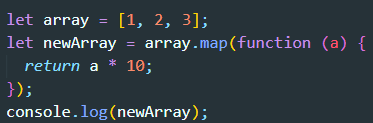
기능3. return 오른쪽에 뭐 적으면 array로 담아줍니다.
그리고 map() 쓴 자리에 남겨줍니다.
그래서 newArray는 [20, 30, 40] 이 출력됩니다.
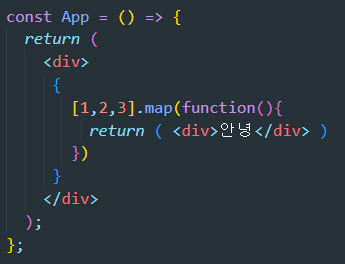
JSX 안에서 html을 반복생성하고 싶으면

▲ 이렇게 쓰면 <div>안녕</div> 이 3개나 생성됩니다.
뭔가 글 발행도 반복문으로 축약 가능하지 않을까?

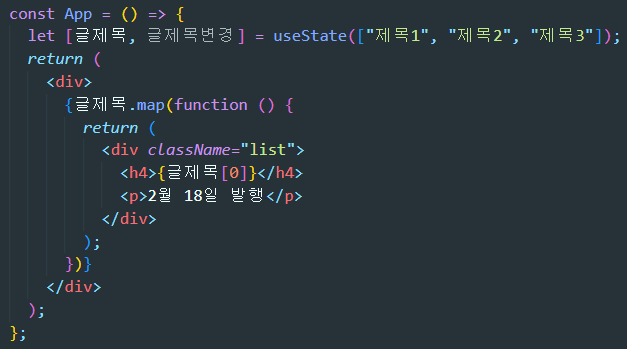
▲ 이렇게 하면 글제목이 3개 생성됩니다.
(글제목이라는 state도 array자료라서 map 붙일 수 있습니다)
근데 반복된 HTML에 각각 다른 제목을 부여하고 싶다면
지금 위의 코드를 잘 보시면 <h4>{ 글제목[0] }</h4> 이라는 것만 3번 반복되고 있습니다.
그게 아니라 반복문이 돌 때마다
<h4>{ 글제목[0] }</h4>
<h4>{ 글제목[1] }</h4>
<h4>{ 글제목[2] }</h4>
이런 데이터가 들어가게 만들고 싶으면 어떻게 코드를 수정해야할까요?
그것은 아까 map 함수의 사용법을 잘 상기시켜보면 알 수 있습니다.

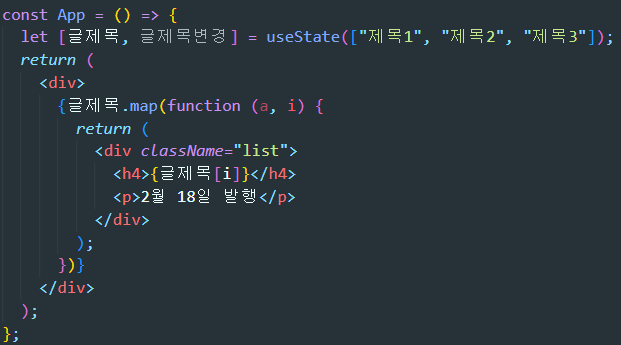
▲ 이렇게 하면 각각 다른 글제목이 3개 생성됩니다.

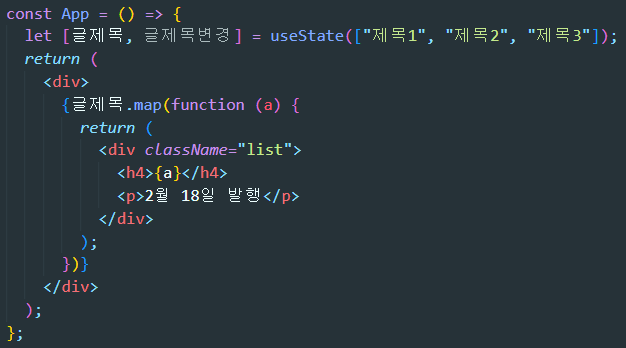
▲ 실은 이렇게 해도 되는데 왜냐면
map(function(a, i){
이렇게 파라미터를 2개까지 작명 가능한데
첫째 파라미터 a는 array안에 있던 자료
둘째 파라미터 i는 0부터 1씩 증가하는 정수가 되어서 그렇습니다.
i 출력해보면 0 1 2 이런 식으로 나옵니다.
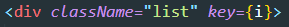
(참고) map 반복문으로 반복생성한 html엔 key={i} 이런 속성을 추가해야합니다.

그래야 리액트가 <div>들을 각각 구분할 수 있어서 그렇습니다. 없으면 Warning 띄워줍니다.
안붙인다고 error가 발생하지는 않습니다.
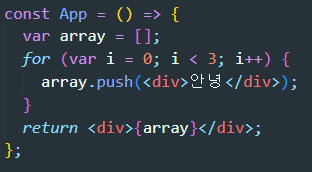
(참고) 일반 for 반복문을 쓰고싶다면
- html들을 담아둘 array 자료를 하나 만들어줍니다.
- 일반 for 반복문을 이용해서 반복문을 돌림
- 반복될 때 마다 array자료에 <div> 하나씩 추가해줍니다.
- 원하는 곳에서 {array자료} 사용하면 됩니다.

▲ 예를 들면 이런 식입니다.
이렇게 해도 <div>안녕</div> 이게 3개 출현합니다.
for 문법은 JSX 안에서 사용할 수 없어서 저렇게 바깥에서 쓰면 됩니다.
귀찮으면 map을 씁시다.
<출처 : 코딩애플 : React 리액트 기초부터 쇼핑몰 프로젝트까지!>
'React' 카테고리의 다른 글
| [React]리액트에서 이미지파일을 사용할때는? (0) | 2022.06.08 |
|---|---|
| [React] 자식이 부모의 state 가져다쓰고 싶을 때는 props (0) | 2022.06.08 |
| [React] 동적인 UI 만드는법 (0) | 2022.06.07 |
| [React]Component (0) | 2022.06.07 |
| [React] Array, object state 변경하는 법 (0) | 2022.06.07 |