오늘은 navigate() 함수와 간단한 프로젝트에선 쓸데없는데 가끔 쓰는 nested routes라는 기능을 알아봅시다.
리액트 프로젝트 폴더구조는
리액트는 그냥 html 이쁘게 만들어주는 쪼그만한 라이브러리일 뿐입니다.
그래서 여러분이 만들 파일들은 95% 확률로 .js 파일이기 때문에
비슷한 .js 파일끼리 한 폴더에 묶어놓으면 그냥 그게 좋은 폴더구조입니다.
컴포넌트 역할하는 js 파일은 components 폴더에 묶고
페이지 역할하는 js 파일은 routes 아니면 pages 폴더에 묶고
자주 쓰는 함수가 들어있는 js 파일은 utils 폴더에 묶고 하면됩니다.

우선 상단에서 이런 것들을 import 해옵시다.
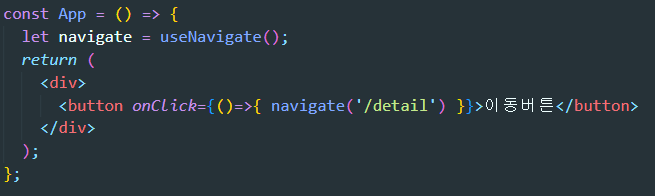
1. 페이지 이동기능을 만들고 싶으면 useNavigate() 씁니다.

useNavigate() 쓰면 그 자리에 유용한 함수가 남습니다.
페이지 이동시켜주는 함수입니다.
그럼 이제 navigate('/detail') 이런 코드가 실행되면 /detail 페이지로 이동가능합니다.
navigate(2) 숫자넣으면 앞으로가기, 뒤로가기 기능개발도 가능합니다.
-1 넣으면 뒤로 1번 가기
-2 넣으면 앞으로 2번 가기 기능입니다.
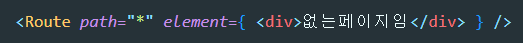
2. 404페이지는
유저가 이상한 경로로 접속했을 때 "없는 페이지입니다" 이런거 보여주고 싶으면

<Route path="*"> 하나 맨 밑에 만들어두면 됩니다.
* 경로는 모든 경로를 뜻해서 위에 만들어둔 /detail 이런게 아닌 이상한 페이지 접속시 * 경로로 안내해줍니다.
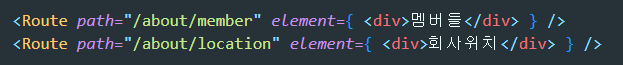
3. 서브경로 만들 수 있는 nested routes
/about/member로 접속하면 회사멤버 소개하는 페이지
/about/location으로 접속하면 회사위치 소개하는 페이지
를 만들고 싶으면 어떻게 하면될까요?

이렇게 만들어도 되겠지만

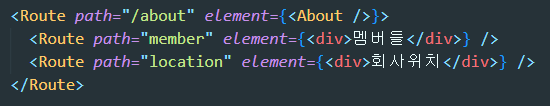
이렇게 만들어도 됩니다.
<Route>안에 <Route>를 넣을 수 있는데 이걸 Nested routes 라고 부릅니다.
저렇게 쓰면
/about/member로 접속시 <About> &<div>멤버들</div> 을 보여줍니다.
/about/location으로 접속시 <About> & <div>회사위치</div> 을 보여줍니다.
Q. <div>는 안보이는데요
실은 위처럼 코드짜면
/about/member로 접속시 <About/>안에 <div>멤버들</div> 을 보여줍니다.
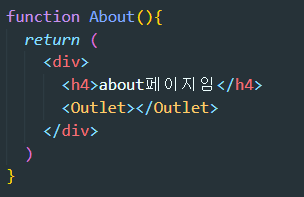
그래서 <About> 컴포넌트 안에 <div>를 어디다 보여줄지 표기해야 잘보여줍니다.

위에서 import해온 <Outlet>은 nested routes안의 element들을 어디에 보여줄지 표기하는 곳입니다.
그래서 이렇게 해두면
/about/member로 접속시 <Outlet>자리에 아까의 <div> 박스들이 잘 보입니다.
그래서 유사한 서브페이지들이 많이 필요하다면 이렇게 만들어도 됩니다.
방금 만든거 보면 페이지 url을 바꿀 때 마다 각각 다른 UI를 보여주는데
이것도 동적인 UI 만드는 방법 중 하나입니다.
그래서 라우터써도 동적인 UI 만들 수 있습니다.
Q. 아니 그럼 Link써도 되고 useNavigate써도 되는데 아무거나 쓰면되나요? 뭐가 더 좋나요?
1. Link
- 클릭 시 바로 이동하는 로직 구현 시에 사용하면 굿
- ex) 상품 리스트에서 상세 페이지 이동 시
2. useNavigate
- 페이지 전환 시 추가로 처리해야 하는 로직이 있을 경우 useNavigate 사용
- ex) 로그인 버튼 클릭 시
- 회원가입 되어 있는 사용자 -> Main 페이지로 이동
- 회원가입이 되어 있지 않은 사용자 -> SignUp 페이지로 이동
<출처 : 코딩애플 : React 리액트 기초부터 쇼핑몰 프로젝트까지!>
'React' 카테고리의 다른 글
| [React]styled-components 쓰면 CSS파일 없어도 되..죠? (0) | 2022.06.08 |
|---|---|
| [React]리액트 Router 3 : URL파라미터로 페이지 100개 만들기 (0) | 2022.06.08 |
| [React]리액트 Router 1 : setting과 기본 routing (0) | 2022.06.08 |
| [React]코드가 길어지면 import export하자 (0) | 2022.06.08 |
| [React]리액트에서 이미지파일을 사용할때는? (0) | 2022.06.08 |