페이지를 나누고 싶으면 일반 html css js 사이트는 그냥 html 파일 여러개 만들면 그게 하나의 페이지인데
근데 리액트는 html 파일을 하나만 사용합니다.
그래서 리액트에선 누가 다른 페이지 요청하면 그냥 내부에 있는 <div>를 갈아치워서 보여주면 됩니다.
근데 직접 코드짜면 귀찮으니 react-router-dom 이라는 외부 라이브러리 설치해서 구현하는게 일반적이라 그렇게 해봅시다.
react-router-dom 설치하려면
외부라이브러리라서 설치 셋팅하는 법은 react-router-dom 홈페이지 들어가서 그대로 따라하면 되는데
방법은 터미널 열어서 npm install react-router-dom 입력해서 설치합니다.
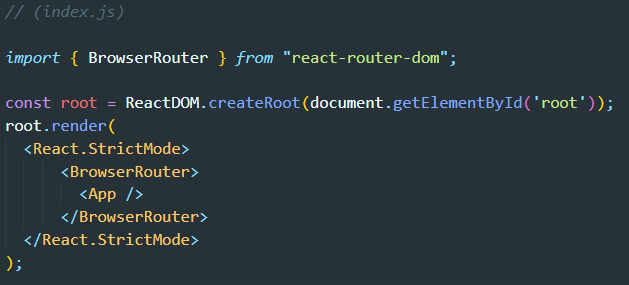
setting은 index.js 파일로 가서

▲ import BrowserRouter 해오고 <BrowserRouter> 이걸로 <App/> 이걸 감싸면 끝입니다.
라우터로 페이지 나누는 법
다른 웹사이트를 잘 살펴보면
codingapple.com/어쩌구로 접속하면 A페이지를 보여주고
codingapple.com/저쩌구로 접속하면 B페이지를 보여줍니다.
이런 식으로 url 경로마다 다른 페이지를 보여주고 싶으면 이렇게 작성합니다.

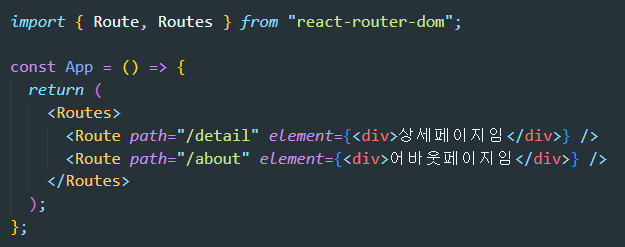
- 우선 상단에서 여러가지 컴포넌트를 import 해오고
- <Routes> 만들고 그 안에 <Route>를 작성합니다.
- <Route path="/url경로" element={ <보여줄html> } /> 이렇게 작성하면 됩니다.
그래서 방금 페이지 2개 만든 것입니다.
진짜 페이지 보이나 url 뒤에 /about 입력해보고 /detail 도 입력해보세요.

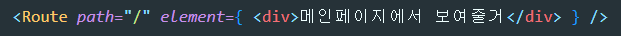
▲ 이 url 경로는 메인페이지입니다.
Q. 저는 메인페이지 접속시에만 상품목록 보여주고 싶습니다만.
A. 그럼 element={ } 안에 상품목록 레이아웃 다 넣으면 됩니다.
페이지 이동 버튼은
유저들은 주소창에 url 입력해서 들어가지 않고 링크타고 들어갑니다.
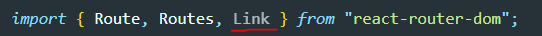
링크를 만들고 싶으면 react-router-dom에서 Link 컴포넌트 import 해오고 원하는 곳에서 <Link> 쓰면 됩니다.


이러면 각각 url 경로로 이동하는 링크를 생성할 수 있습니다.
<출처 : 코딩애플 : React 리액트 기초부터 쇼핑몰 프로젝트까지!>
'React' 카테고리의 다른 글
| [React]리액트 Router 3 : URL파라미터로 페이지 100개 만들기 (0) | 2022.06.08 |
|---|---|
| [React]리액트 Router 2 : navigate, nested routes, outlet (0) | 2022.06.08 |
| [React]코드가 길어지면 import export하자 (0) | 2022.06.08 |
| [React]리액트에서 이미지파일을 사용할때는? (0) | 2022.06.08 |
| [React] 자식이 부모의 state 가져다쓰고 싶을 때는 props (0) | 2022.06.08 |