쇼핑몰같은 경우 상세페이지가 엄~청 많을 겁니다 그럴때는 어떻게 해야할까요?
상세페이지 여러개 만들려면
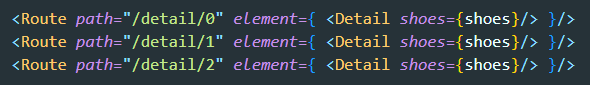
그럼 이렇게 코드짜면 되겠군요.
<Route> 쓰면 페이지하나 만들 수 있다고 했으니까...

<Route>를 3개 만드는겁니다. 그럼 페이지 3개 완성
path 작명시 슬래시 기호도 맘대로 사용가능한데 단어간 띄어쓰기용으로 많이 사용합니다.
근데 상품이 100만개라면 <Route>도 100만개 만드는건...
그건 너무 미친짓이므로 다른 방법을 사용합니다.

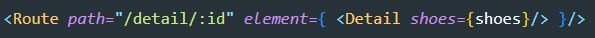
페이지를 여러개 만들고 싶으면 URL 파라미터라는 문법을 사용가능합니다.
path 작명할 때 /:어쩌구 이렇게 사용하면 "아무 문자"를 뜻합니다.
그래서 위의 <Route>는 누군가 주소창에 /detail/아무거나 입력했을 때
<Detail> 컴포넌트 보여달라는 뜻입니다.
이제 그럼
/detail/0
/detail/1
/detail/2
이렇게 접속해도 <Detail> 컴포넌트 잘 보여줄 수 있습니다.
But... 이러면 페이지마다 똑같은 내용을 보여주겠죠?
페이지마다 똑같은 내용은 보여주기 싫은데요

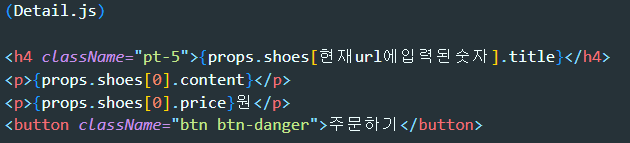
현재url파라미터에 입력된숫자를 넣는겁니다.
그럼 /detail/1로 접속하면 1번째 상품명을 보여줄 수 있겠죠?
저런 숫자를 가져올 수 있냐고요?
가져올 수 있습니다.


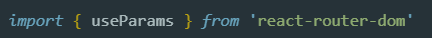
useParams() 라는 함수를 상단에서 import 해오면 쓸 수 있는데
이거 쓰면 현재 /:url파라미터 자리에 유저가 입력한 값을 가져올 수 있습니다.
변수에 저장해서 쓰든가 하면 됩니다.

그래서 위처럼 사용하면
누가 /detail/1로 접속하면 id라는 변수에 1이 들어옵니다.
누가 /detail/2로 접속하면 id라는 변수에 2가 들어옵니다.
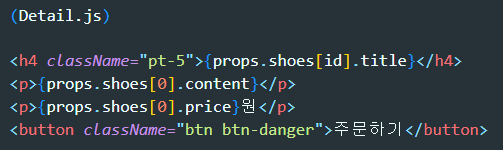
그래서 props.shoes[id].title 이러면 아까 의도했던 기능이 완성되겠군요.
페이지마다 각각 다른 상품명이 보입니다.
(참고)
path 작명시 url 파라미터는 몇번이고 사용가능합니다. detail/:어쩌구/:저쩌구 이런식
<출처 : 코딩애플 : React 리액트 기초부터 쇼핑몰 프로젝트까지!>
'React' 카테고리의 다른 글
| [React]Lifecycle과 useEffect 1 (0) | 2022.06.08 |
|---|---|
| [React]styled-components 쓰면 CSS파일 없어도 되..죠? (0) | 2022.06.08 |
| [React]리액트 Router 2 : navigate, nested routes, outlet (0) | 2022.06.08 |
| [React]리액트 Router 1 : setting과 기본 routing (0) | 2022.06.08 |
| [React]코드가 길어지면 import export하자 (0) | 2022.06.08 |