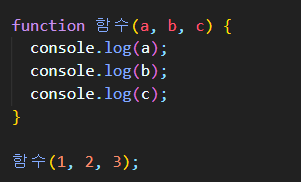
앞선 포스팅에서는 arguments라는 문법을 배워봤는데
ES6부터는 약간 더 쉬운 문법을 제공합니다.
Rest Parameter가 그것입니다.
Rest Parameter
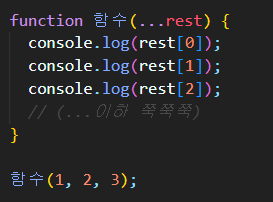
함수를 만들 때 ...이라는 기호를 파라미터 왼쪽에 추가가능합니다.
그러면 신기한 일이 일어납니다.

위 코드를 실행해보면 파라미터들이라는 변수를 출력해줍니다.
파라미터들이라는 변수는 모든 파라미터를 [] array 안에 담고 있습니다.
이게 바로 ES6 환경에서 쓸 수 있는 rest 파라미터입니다.
원하는 파라미터 왼쪽에 ... 기호를 붙여주시면
"이 자리에 오는 모든 파라미터를 [] 중괄호로 감싸준 파라미터" 라는 뜻입니다.
그래서 출력해보면 저렇게 [1,2,3,4,5,6,7]이 나오는 것이고요.
그 자리에 입력한 모든 파라미터(1,2,3,4,5,6,7)를 중괄호에 감싸주는게 rest 파라미터입니다.
...을 다른 자리에 사용한다면
그 자리에 있는 파라미터를 [] 안에 감싸준다고 했으면
다른 자리에 쓰면 어떻게 될까요?

위 코드를 실행해보면 [3,4,5,6,7]이 출력됩니다.
첫 두개의 파라미터는 a, b로 쓰는데
a,b 그 뒤에 나오는 모든 파라미터는 중괄호에 감싸서 파라미터들이라는 array가 됩니다.
파라미터 종류가 많을 경우 arguments 문법보다 다루기 쉽고 간단해서 자주 사용합니다.
쓰기 전 주의사항
rest(나머지) 파라미터라는 뜻대로 나머지 부분에만 사용가능합니다.
그니까 항상 파라미터가 여러개면 rest는 항상 마지막 파라미터로 넣으셔야합니다.

이렇게 사용하시면 에러난다는 소리입니다.

이것도 안됩니다. 2개 이상 사용할 수 없습니다.
간단한 연습문제
모든 파라미터를 전부 하나씩 콘솔창에 출력해주는 함수를 만들고 싶습니다.
어떻게 해야할까요?

이렇게 하면 되는거 아닙니까.
맞습니다. 근데 파라미터를 4개 5개 오바해서 입력한 경우엔 제대로 실행이 되지 않는 멍청한 함수가 완성되었을 뿐입니다.
파라미터 갯수 제한없이 똑같은 기능을 실행해주는 함수를 만들려면 어떻게 해야할까요?

이렇게 하면 되는거 아닙니까. 근데 파라미터가 몇개 들어갈지 모르기 때문에
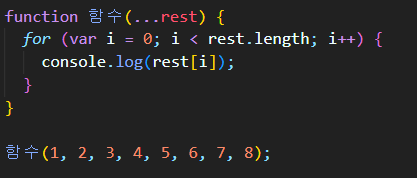
console.log()부분을 반복문을 이용하면 더 깔쌈하게 만들 수 있습니다.

rest라는게 모든 파라미터를 [] 안에 담아서 array처럼 만들어주는 고마운 변수기 때문에
반복문을 저렇게 돌릴 수 있습니다.
그럼 이제 함수에 파라미터를 몇개를 넣든 간에 콘솔창에 계속 출력을 해줄 수 있습니다.
출처 : 코딩애플의 매우쉽게 이해하는 JavaScript 객체지향 & ES6 신문법
'JavaScript > ES6' 카테고리의 다른 글
| [ES6]Reference data type다루기 : 복사 (0) | 2022.08.24 |
|---|---|
| [ES6]Spread, rest parameter 연습문제 (0) | 2022.08.24 |
| [ES6]자바스크립트 함수 업그레이드(default parameter/arguments) (0) | 2022.08.24 |
| [ES6]Spread Operator 2. & apply, call함수 (0) | 2022.08.24 |
| [ES6]Spread Operator 1. (0) | 2022.08.24 |