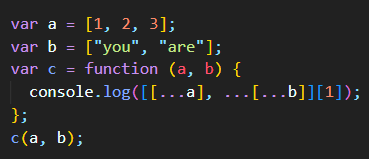
1. spread 문제 1

답은
you
2.array를 만들어주는 함수를 제작하고 싶습니다.
실용성은 0이지만 일단 해보도록 합시다.
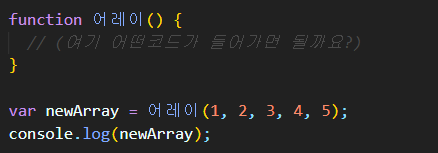
파라미터로 자료들을 입력하면 그걸 그대로 array를 만들어주는 함수를 만들고 싶습니다.

이렇게 작성하면 [1,2,3,4,5]가 출력되어야합니다.
함수에 숫자를 100개 집어넣으면 Array안에 숫자100개가 들어가야하고요.
어레이라는 함수를 어떻게 만들면 될까요? (new 키워드 사용금지)

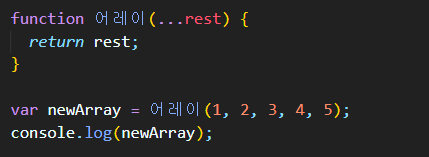
이렇게 작성하면 [1,2,3,4,5]가 출력됩니다.
또한 파라미터를 몇개 집어넣든 간에 그대로 array를 만들어서 출력해주네요.
옛날방식으로는 arguments 라는 변수를 이용하시면 비슷하게 기능개발이 가능합니다.
3. 최대값 구하기
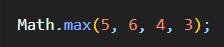
자바스크립트에서 최댓값을 구하고 싶으면.. Math.max()라는 기본 내장함수를 쓸 수 있습니다.

이렇게 쓰시면 6이라고 최댓값을 출력해줍니다.
근데 최댓값을 검사하고 싶은 숫자들이 좀 많습니다.

Math.max()에 집어넣어서 쓰고 싶은데 어떻게 하면 좋을까요?
답은
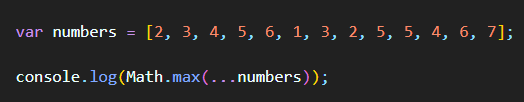
Math.max() 안에 array 안의 모든 데이터를 담고싶으면
array를 풀어헤쳐서 집어넣으면 되는게 아니겠습니까.

이렇게 작성하면 array데이터들 중에서 최댓값을 구해줍니다.
끝입니다.
왜 함수 소괄호에 적었는데 rest 파라미터가 아니냐고요?
함수를 선언할 땐 ...은 rest 파라미터
함수를 사용할 땐 ...은 spread 연산자 입니다.
4. 글자를 알파벳순으로 정렬해주는 함수를 만들고 싶습니다.
일단 자바스크립트는 array 내의 데이터를 알파벳순으로 정렬하고 싶을 때
sort()라는 array 내장함수를 붙여 사용합니다. (array에만 적용가능)

이렇게 sort()만 붙이면 쉽게 정렬이 가능합니다. 끝입니다.
그런데 우리는 array가 아니라 문자열에도 적용할 수 있는 알파벳순 정렬함수를 하나 만들고 싶습니다.

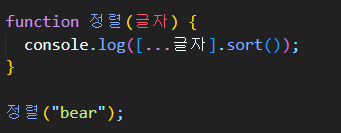
정렬('bear')라고 사용하면
콘솔창에 a b e r 이렇게 입력한 문자를 알파벳 순으로 출력되게 만들고 싶으면 어떻게 해야할까요?
(sort() 함수 사용가능)
답은
sort 함수는 사용가능하다고 했는데 sort는 안타깝게도 array에만 붙일 수 있습니다.
그럼 그냥 문자를 array화 시켜버리면 sort함수 쓸 수 있으니 그렇게 하면 쉽게 해결가능하지 않을까요?
bear라는 문자를 ['b', 'e', 'a', 'r'] 이렇게 array에 담아서 알파벳을 정렬해버리는 겁니다.
그럼 어떻게 해야되냐면

...글자] 이렇게 하시면 글자를 spread로 풀어헤쳤다가 다시 array안에 담아줍니다.
['b', 'e', 'a', 'r'] 이렇게 해준다는 소리입니다.
그럼 이걸 sort()로 정렬해버리면 끝이죠?
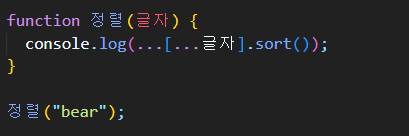
그리고 정렬한 데이터를 대괄호를 다시 벗기고 싶다면

거기에 spread를 또 써주시면 되는거 아니겠습니까.
그럼 콘솔창에 a b e r 이렇게 차례로 출력됩니다. 끝입니다.
5. 데이터마이닝 기능 만들기
데이터분석 하는 사람들이 자주 만들어 쓰는 함수가 있습니다.
알파벳들의 출현 갯수를 세어주는 함수입니다. 우리도 한번 만들어봅시다.
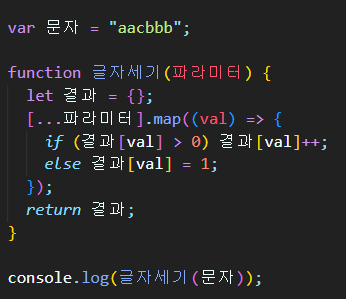
글자세기('aacbbb') 라고 입력하면 콘솔창에
{ a : 2, b : 3, c : 1 }
▲ 이렇게 출력해주는 글자세기() 라는 함수를 만들고 싶습니다.
쉽게말하자면 입력한단어에 들어있는 알파벳의 갯수를 세어서 오브젝트에 기록해주고 출력까지 해주는 함수입니다.
글자세기라는 함수를 어떻게 만들면 될까요?
별거 아니고 글자에다가 반복문을 돌릴 수 있습니다.
그냥 반복문을 쓰셔도 될 거 같고 아니면 조금 더 간단하게 사용하시려면 forEach() 반복문을 쓸 수 있습니다.
forEach()는 근데 array에만 붙일 수 있는 함수입니다.
글자에 붙이려면.. 글자를 array화 해주면 되는게 아닐까요?

출처 : 코딩애플의 매우쉽게 이해하는 JavaScript 객체지향 & ES6 신문법
'JavaScript > ES6' 카테고리의 다른 글
| [OOP]Constructor (0) | 2022.08.25 |
|---|---|
| [ES6]Reference data type다루기 : 복사 (0) | 2022.08.24 |
| [ES6]Rest Parameter (0) | 2022.08.24 |
| [ES6]자바스크립트 함수 업그레이드(default parameter/arguments) (0) | 2022.08.24 |
| [ES6]Spread Operator 2. & apply, call함수 (0) | 2022.08.24 |