ES6부터 업그레이드된 함수의 default 파라미터 기능과
ES5 문법 arguments에 대해 알아봅시다.
함수의 default 파라미터 넣기
함수를 만들 때 파라미터값을 실수로 안적거나 했을 경우
파라미터에 기본값(default 값)을 줄 수 있습니다.
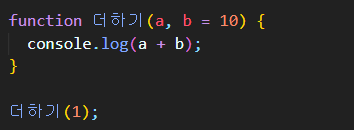
이렇게 사용하시면 됩니다.

위 코드를 실행하면 콘솔창에 뭐가 뜨냐면 11이 뜹니다.
지금 더하기() 함수는 파라미터를 두개 입력할 수 있습니다.
하지만 실수인지 일부러인지 1이라는 파라미터 하나밖에 쓰지 않았습니다.
그럴 때 저렇게 b = 10 선언해뒀던 default 파라미터값인 10이 b에 할당되게 됩니다.
그래서 콘솔창에 a + b가 11이 출력되게 되는 것입니다.
default 파라미터를 주고 싶으면 저렇게 파라미터 선언하실 때 등호로 입력해주시면 됩니다.
그럼 파라미터가 정의되지 않았을 때 등호 오른쪽 값이 발동됩니다.
default 파라미터로 별게 다 들어갈 수 있습니다.

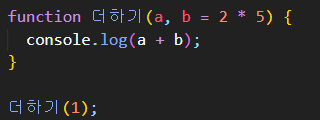
수학 연산자도 사용가능합니다. b 자리에 파라미터가 없으면 2 * 5라는 값을 할당해줍니다.

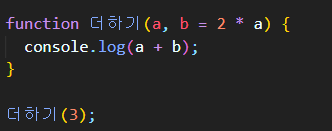
다른 파라미터와 연산도 가능합니다. 위 코드는 실행하면 콘솔창에 뭐가 출력될까요?
9가 출력됩니다.
console.log(3 + 6)을 실행하니까요.
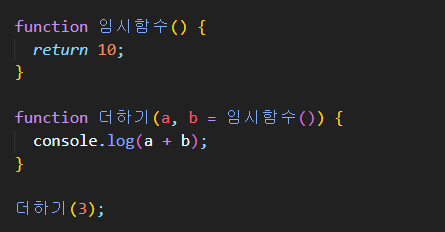
심지어 default 파라미터엔 함수입력도 가능합니다.

위 코드는 실행하면 콘솔창에 뭐가 출력될까요?
13이 출력됩니다.
b자리에 파라미터가 들어오지 않으면 임시함수()를 실행한 값을 b 파라미터에 할당해줍니다.
임시함수()를 실행하면 그 자리에 10이 남습니다.
(return 10이 그 뜻입니다)
그래서 console.log(3 + 10)을 실행해줍니다.
함수의 arguments
함수의 모든 파라미터들을 전부 한꺼번에 싸잡아서 다루고 싶은 경우가 있습니다.
그럴 땐 arguments라는 키워드를 활용하시면 됩니다.
함수 안에서 쓸 수 있는 미리 정의된 키워드 혹은 변수인데
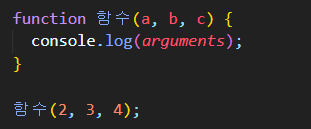
한번 써보도록 합시다.

그러면 콘솔창에 [2,3,4]를 담은 array 비슷한 자료가 출력됩니다.
arguments는 즉, 모든 입력된 파라미터를 [ ] 안에 싸매주는 고마운 키워드였던 것이었습니다.
이제 여러분이 파라미터들을 한꺼번에 다루고 싶을 때 자주 활용해주시면 됩니다.
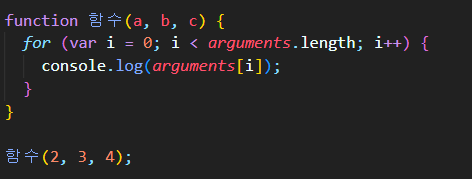
예를 들면 이런 경우가 있겠군요.

약간 편리하게 파라미터들을 다룰 수 있는 문법이었습니다.
하지만 ES6문법 부터는 파라미터를 더 쉽게 다룰 수 있는 rest 파라미터라는 문법이 등장하게 되는데..
출처 : 코딩애플의 매우쉽게 이해하는 JavaScript 객체지향 & ES6 신문법
'JavaScript > ES6' 카테고리의 다른 글
| [ES6]Spread, rest parameter 연습문제 (0) | 2022.08.24 |
|---|---|
| [ES6]Rest Parameter (0) | 2022.08.24 |
| [ES6]Spread Operator 2. & apply, call함수 (0) | 2022.08.24 |
| [ES6]Spread Operator 1. (0) | 2022.08.24 |
| [ES6]Template literals/Tagged literals (0) | 2022.08.24 |