그래서 저번시간에 object 그냥 복사하면 큰일난다고 배워봤는데
이번시간엔 object를 안전하게 많이 복사해 만들 수 있는 constructor라는 문법을 배워봅시다.
자바스크립트로 학생 출석부 만들기
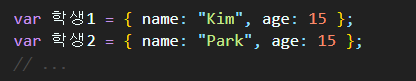
자바스크립트로 학생 리스트를 만들어야합니다.

이렇게 쭉 30명을 만들어야합니다. 어떻게 하는게 가장 빠른 방법일까요?
당연히 오브젝트를 직접 중괄호쳐서 하드코딩 30개 하는 것 보다는
비슷한 오브젝트들이니 복사를 하는게 좋을 것 같습니다.
근데 = 등호를 이용해서 var 학생2 = 학생1 복사하면 큰일나니
오브젝트를 복사해서 찍어낼 수 있는 새로운 문법을 이용해보도록 합시다.

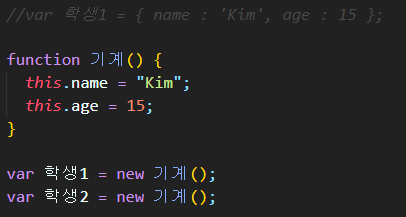
object 자료 복사 기계만들 땐 function이라는 함수만드는 키워드를 빌려서 이용하시면 됩니다.
function을 하나 만드시고 거기 안에 this.name과 this.age를 집어넣어주시면 됩니다.
이게 바로 오브젝트 생성 기계입니다.
this는 새로생성되는 오브젝트를 뜻합니다. (그걸 멋진 개발용어로 인스턴스라고 합니다)
Q. 그렇다면 this.name = 'Kim' 이 뭔소리일까요 그럼?
그냥 간단한 object 자료 추가/수정문법 아닙니까.
새로생성되는 오브젝트.name은 'Kim'을 넣어주세요~ 라는 뜻이었습니다.
this를 이용해서 새로 복사될 object가 가질 값들을 디자인해놓으시면 됩니다.
이제 기계에서 새로운 오브젝트를 뽑고 싶으시면 이렇게 따라하시면 됩니다.

new라는 키워드를 쓰신 다음 오른쪽에 기계(constructor) 이름을 쓰신다면
기계로부터 새로운 오브젝트를 하나를 뽑아낼 수 있습니다.
그리고 그걸 변수에 저장하시면 이제 자유롭게 오브젝트를 뽑아 쓰실 수 있는겁니다.
비슷한 + 독립적인 object 자료를 여러개 만들 때 코드의 양이 줄어듭니다.
그래서 사용하는 문법입니다.
특히 오브젝트안에 들어갈 내용이 복잡하고 많을 때 쌩코딩 하지말고 써보십시오.
오브젝트에 함수가 들어가야 한다면
심지어는 함수도 오브젝트에 추가할 수 있댔죠?
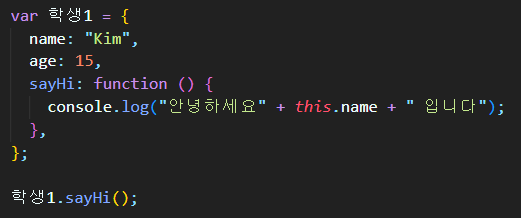
그니까 예를 들면 모든 학생 오브젝트 안에 sayHi() 라는 함수를 추가해야한다고 칩시다.
학생1.sayHi()라고 사용하시면 콘솔창에 "안녕하세요 'Kim'입니다"라고 이름이 포함된 인삿말을 출력해주어야합니다.
어떻게 코드를 짜면 될까요?

이렇게 하면 되겠군요.
근데 학생1이라는 곳에다가만 하드코딩하는게 아니라
앞으로 모든 학생들이 sayHi()를 쓸 수 있게 만들고 싶으면 어떻게 해야할까요?
당연히 오브젝트 생성 기계에 추가하시면 되겠죠?
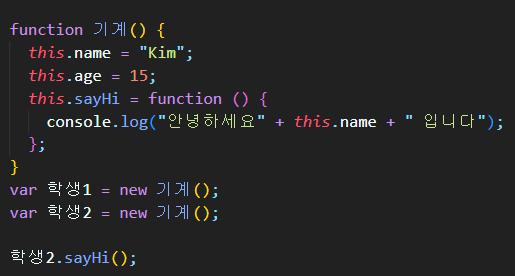
기계에 sayHi()를 추가해봅시다.

기계에 저렇게 this.sayHi 를 추가하시면 이제 기계로부터 생성되는 모든 학생들이 sayHi()를 가지고 있게 됩니다.
그럼 학생1, 학생2 전부 sayHi()를 쓸 수 있게됩니다.
object 자료 안엔 함수도 넣을 수 있으니 그냥 당연한 소리입니다.
학생 object를 뽑을 때 각각 다른 name, age 값을 부여하고 싶다면
지금까지 뽑은 오브젝트들의 문제가 있습니다.
학생1이나 학생2나 name이 똑같은데요? 실용성이 없는듯 ㅅㄱ
그렇다면 실제 name 속성을 각각 다르게 해서 뽑고싶으면 어떻게 해야할까요?
그것은 함수엔 파라미터를 추가할 수 있음을 떠올리면 됩니다.

함수에 파라미터를 추가한다면 앞으로 기계라는 함수를 쓸 때마다
파라미터자리에 뭔가 데이터를 넣어서 실행할 수 있는 것입니다.
▲ 그래서 마지막줄 보시면 기계()를 쓸 때 데이터를 넣어봤습니다.
그 'Park' 이라는 데이터는 파라미터자리에 쏙 들어가서 함수가 실행되게 되며
그럼 새로 생성되는 오브젝트의 name속성은 'Park'이 됩니다. (this.name = 'Park')
그럼이제
학생1은 { name : 'Park', age : 15 }
학생2는 { name : 'Kim', age : 15 }
이렇게 출력되겠네요.
생성되는 오브젝트마다 각각 다른 값을 부여하고 싶다면 저렇게 함수의 파라미터를 이용하시길 바랍니다.
age도 바꾸고 싶다면 파라미터를 한개 더 추가하면 되겠군요.
출처 : 코딩애플의 매우쉽게 이해하는 JavaScript 객체지향 & ES6 신문법
'JavaScript > ES6' 카테고리의 다른 글
| [OOP]constructor, prototype 연습문제 (0) | 2022.08.25 |
|---|---|
| [OOP]prototype (0) | 2022.08.25 |
| [ES6]Reference data type다루기 : 복사 (0) | 2022.08.24 |
| [ES6]Spread, rest parameter 연습문제 (0) | 2022.08.24 |
| [ES6]Rest Parameter (0) | 2022.08.24 |