<논리 연산자>
1. &&
우리가 흔히 쓰는 and(=&)를 논리연산자라고 한다. 이를 코드에서 사용할 때는 '&&'처럼 두개를 사용해줘야 and의 기능을 하게된다. 논리 연산자는 조건문을 좀 더 간결하고 다양한 방법으로 구사할 수 있도록 도와준다.
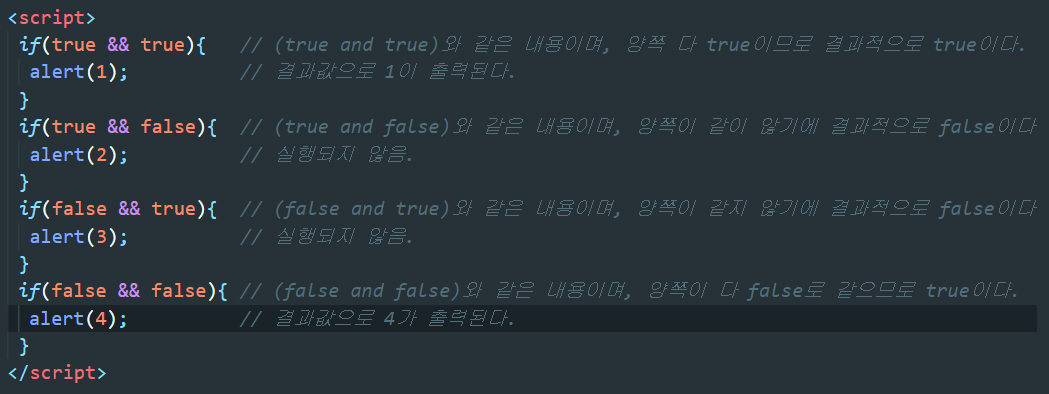
(A && B) 라고하면 (A and B)와 같은 내용이며 &&의 양쪽으로 있는 조건이 동시에 만족해야 true가 되는 것이다.
예시를 보면서 알아보자.

▲ 자세한 설명은 주석으로 처리해놓았으니 확대해서 봐주시길 바랍니다.
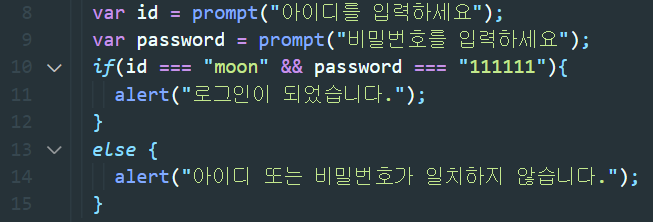
&& 논리연산자를 바탕으로 앞선 포스팅에서 간단한 로그인 코드를 좀 더 간결하게 만들어보면 다음과 같다.

▲ id와 password를 사용자에게 입력값을 받아 변수에 대입한 뒤, id와 password가 원하는 값과 각각 다 만족해야 로그인이 되었다고 나올 것이며, 그렇지 않다면 else의 내용을 반환할 것이다.
2. ||
'||'는 '||'의 좌우항 중에 하나라도 true라면 true가 되는 논리 연산자이다.
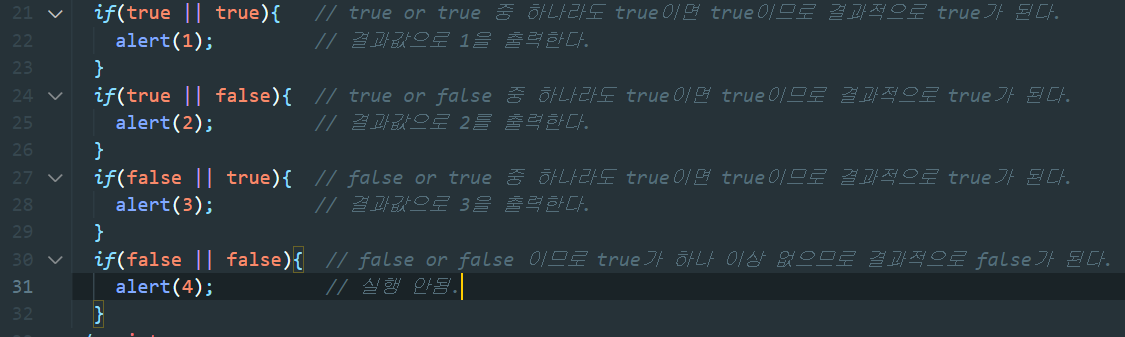
(A || B) 라고하면 (A or B)와 같은 내용이며 || 양쪽의 조건 중 하나만 만족해도 true가 되는 것이다.
예시를 보자

▲ 자세한 설명은 주석으로 처리해놓았으니 확대해서 봐주시길 바랍니다.
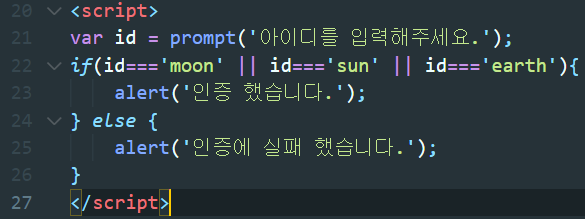
|| 논리연산자를 바탕으로 앞선 포스팅에서 간단한 로그인 코드를 좀 더 간결하게 만들어보면 다음과 같다.

▲ 사용자에게 입력값을 받아 변수 id에 대입한 후 입력받은 id값이 'moon', 'sun', 'earth' 중 하나이면 '인증 했습니다'가 출력되며 셋 중 하나에 해당하지 않으면 '인증에 실패했습니다'가 출력된다.
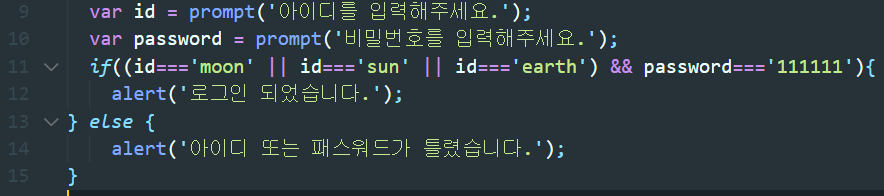
이제 최종적으로 &&연산자와 || 연산자를 모두 이용하여 로그인 코드를 작성해보자.

▲ id가 'moon', 'sun', 'earth' 중 하나이면서 password가 111111이면 '로그인이 되었습니다'가 출력될 것이지만
id가 셋 중 하나에 해당하지 않는다면 password는 쳐다보지도 않고 '아이디 또는 패스워드가 틀렸습니다'를 출력한다.
'JavaScript > Javascript' 카테고리의 다른 글
| 반복문(for와 while) (0) | 2022.02.15 |
|---|---|
| 조건문(추가내용) (0) | 2022.02.14 |
| 조건문(part. 3) (0) | 2022.02.14 |
| 조건문(part. 2) (0) | 2022.02.14 |
| 조건문(part.1) (0) | 2022.02.14 |