<else if>
else if를 이용하면 조건문을 좀 더 풀부하게 할 수 있다.
예제를 보면서 알아보자!

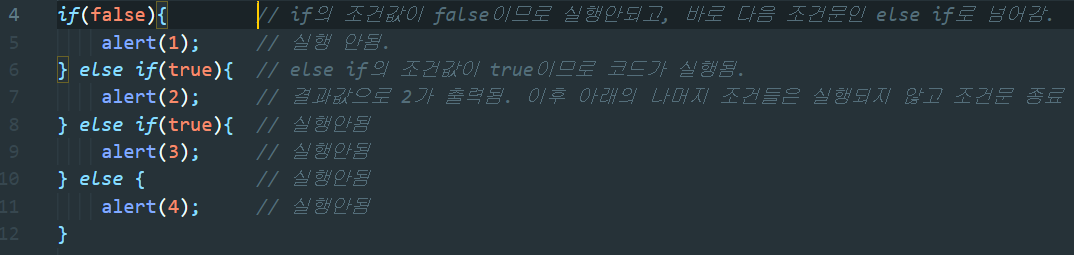
▲ if의 조건값이 false이므로 실행되지 않고, 바로 다음 조건문인 else if로 넘어가서 true/false를 체크함.
if바로 다음의 else if의 조건값이 true이므로 중괄호안의 코드를 실행하여 2가 출력됨.
이후 나머지 조건문들은 볼 것도 없이 바~로 조건문 탈출(종료).
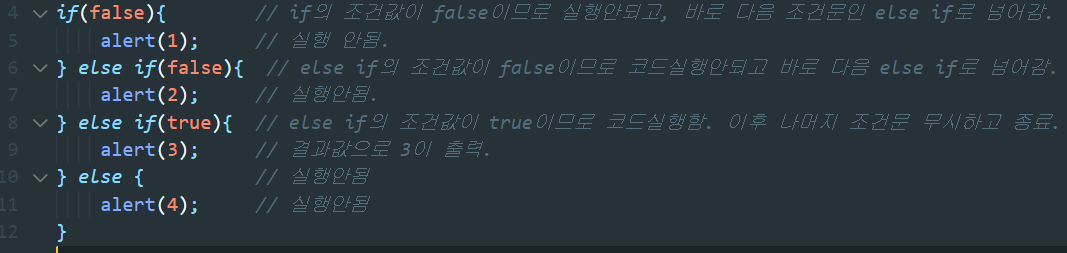
▼ 예제 2.

▼ 예제 3.

위의 세 가지 예제를 보듯이 아무리 많은 if와 else if와 else가 있어도 순서대로 조건을 체크해서 조건값이 true가 나오게 되면 그 조건문에 해당하는 코드를 실행하고, 그 아래의 조건문은 쳐다도 보지않고 바로 조건문을 종료(탈출)하게 된다.
다음 포스팅에서는 이러한 조건문을 가지고서 간단하게 실용적인 예제를 만들어보도록 하자.
'JavaScript > Javascript' 카테고리의 다른 글
| 조건문(part. 4) (0) | 2022.02.14 |
|---|---|
| 조건문(part. 3) (0) | 2022.02.14 |
| 조건문(part.1) (0) | 2022.02.14 |
| 비교 연산자 (0) | 2022.02.14 |
| 변수(Variable) (0) | 2022.02.14 |