조건문은 프로그래밍 언어에서 저~~~엉말 중요한 개념 중 하나이다.
조건문이란? 주어진 조건에 따라서 어플리케이션을 다르게 동작하도록 하는 것이다.
조건문은 if로 시작한다. if 뒤의 괄호에 조건이 오고, 조건이 될 수 있는 값은 Boolean 즉, True 또는 False이다.
Boolean의 값이 true라면 조건이 담긴 괄호 다음의 중괄호 구문이 실행된다.
<If>
예제를 통해 이해해보자.

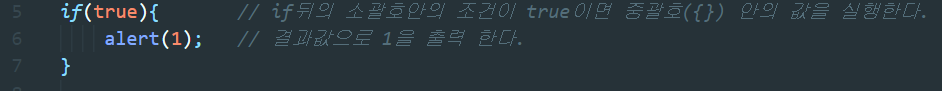
▲ if로 시작되면 brwoser는 조건문이 시작된다고 인지한다. 그리고는 if뒤에 있는 소괄호 안의 조건을 확인해서 조건의 값이 true이면 중괄호( { } ) 안의 코드를 실행시킨다.

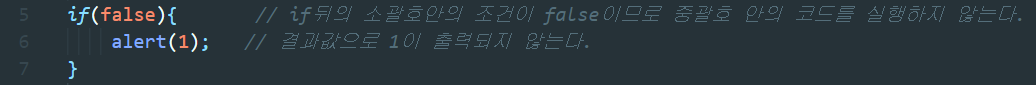
▲ if뒤의 소괄호 안의 조건을 확인했는데 false이므로 중괄호 안의 코드를 실행시키지 않고 조건문은 종료된다.
이것이 조건문의 기본적인 메커니즘이다.
다른 예제를 보자.

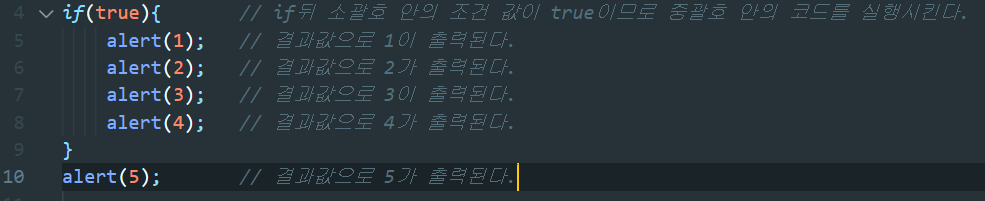
▲ if뒤 소괄호 안의 조건의 값이 true 이므로 중괄호안의 코드를 실행시킨다. 조건문 종료 후 alert(5); 또한 실행시킨다.

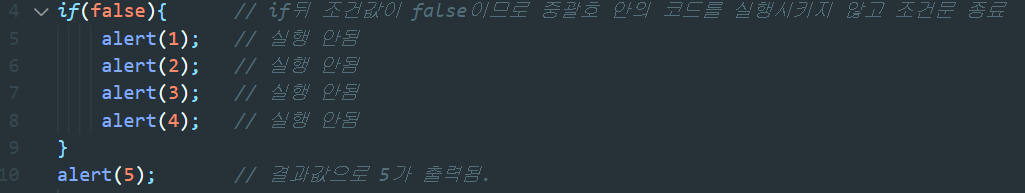
▲ if뒤 소괄호 안의 조건 값이 false이므로 중괄호안의 코드 실행시키지 않고 조건문 종료. 이후 alert(5);만 실행시킨다.
<else>
if만으로는 좀 더 복잡한 상황을 처리하는데 부족하므로 else를 사용한다.
예제를 보자.

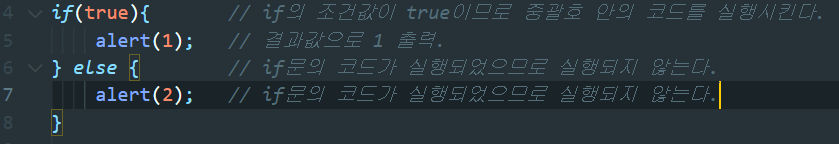
▲ if의 조건값이 true이므로 중괄호 안의 코드를 실행시켰고, 따라서 else조건문은 실행조차 되지 않고 조건문이 종료.

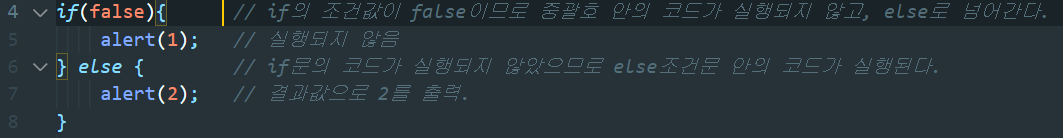
▲ if 조건값이 false이므로 중괄호 안의 코드실행되지 않고, 다음 조건인 else의 코드를 실행한다. 이후 조건문 종료.
위 예제를 보듯이 if와 else 조합은 결과적으로 둘 중 하나만 실행되게 된다. if와 else가 둘 다 실행될 수는 없는 것이다.!
'JavaScript > Javascript' 카테고리의 다른 글
| 조건문(part. 3) (0) | 2022.02.14 |
|---|---|
| 조건문(part. 2) (0) | 2022.02.14 |
| 비교 연산자 (0) | 2022.02.14 |
| 변수(Variable) (0) | 2022.02.14 |
| 숫자와 문자(문자의 표현) (0) | 2022.02.14 |