우리가 보통 흔히 부르는 '~는'(=), 프로그래밍에서는 종류가 3가지가 있다.
첫번째) = : 대입 연산자 / 변수에서 설명했었던 녀석이다. '='를 기준으로 오른쪽의 데이터를 왼쪽의 변수에 대입한다.
두번째) == : 동등 연산자 / 좌항과 우항을 비교해서 서로 값이 같다면 true, 다르다면 false가 된다.
세번째) === : 일치 연산자 / 좌항과 우항을 비교해서 서로 값이 '정확'하게 같다면 true, 다르다면 false가 된다.
자 여기서 조금 힘을 줘서 이야기 할 것은 ==과 ===이다.
둘 다 좌항과 우항의 값이 서로 같다면 true, 다르다면 false이다. 하지만 여기에는 작은 차이지만 중요한 개념이 있다!
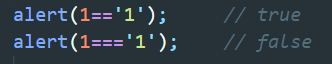
아래의 예시를 보면서 이야기 해보자.

▲ ==과 ===은 둘 다 좌항과 우항이 같으면 true가 되어야 하는데 왜 다른 것일까?
==는 曰 : "숫자 1과 문자 1은 어쨋든 1이니까 같지~" 라고 생각하는 것이다. 빡빡하게 보지 않는 것이다.
=== 曰 : "숫자 1과 문자 1은 같은 1이라고 볼 수 있지, 하지만 숫자 1은 number이고 문자1은 string이니까 다르지~"
즉! ==(동등 연산자)는 데이터 내용이 같은지만을 보고 판단하는 것이고,
===(일치 연산자)는 데이터의 내용과 데이터의 종류까지 보고 판단하는 strict(엄격한) equal(동등) operator(연산자) 인 것이다.
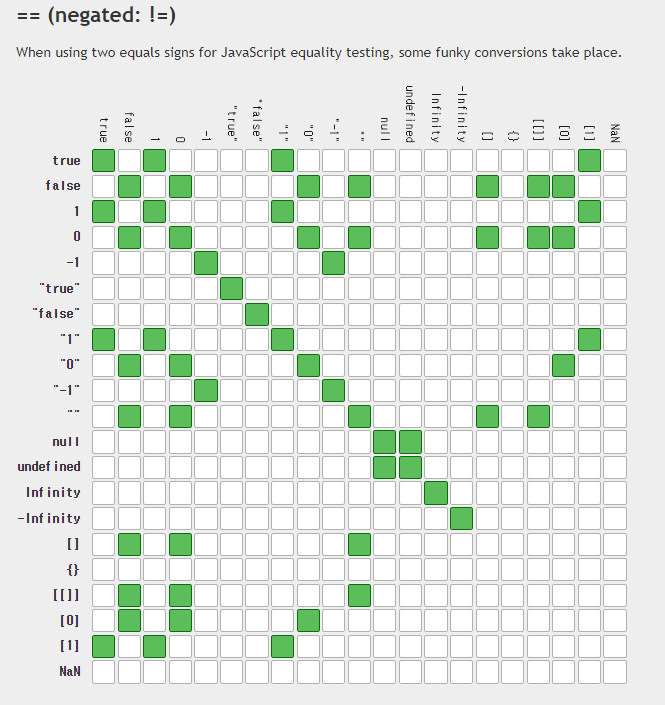
(출처 : https://dorey.github.io/JavaScript-Equality-Table/)

▲ ==을 썼을 때 녹색부분들은 다 같다고 봐준다.
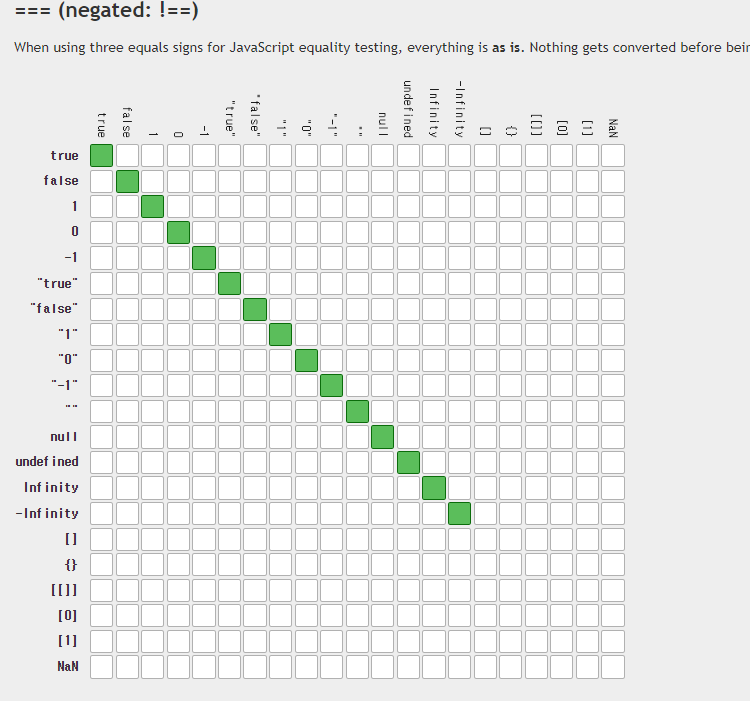
▼ 하지만 ===은 엄격하게 보기 때문에 녹색부분이 적은 것을 볼 수 있다.

이러한 특징들 때문에 실제 개발을 할 때는 ==는 사용하지말고 ===을 사용하는 것을 매우 권장하는 것이다.
작은 프로그램이라면 에러가 났을 때 그때그때 찾아서 하면 된다고 생각할 수 있지만,
프로그램이 커지면 커질수록 true와 false 때문에 조그만 에러가 생기게 되면 프로그램 전체에 문제가 생길 수 있는 것이다. 그러니까 우리같은 초심자 또는 주니어들은 처음부터 ===을 사용하는 습관을 들이도록 하자!!
'JavaScript > Javascript' 카테고리의 다른 글
| 조건문(part. 2) (0) | 2022.02.14 |
|---|---|
| 조건문(part.1) (0) | 2022.02.14 |
| 변수(Variable) (0) | 2022.02.14 |
| 숫자와 문자(문자의 표현) (0) | 2022.02.14 |
| 숫자와 문자(수의 연산) (0) | 2022.02.14 |