JS에서 변수는 var로 시작한다. var은 Variable(변동성이 있는, 변할 수 있는 등) 이라는 문자를 줄인 것이며,
의미 그대로 같은 변수라도 내용이 계속해서 변할 수 있는 존재이다.
변수를 쉽게 이해하기 위해서 서랍이나 상자의 예시를 들 수 있다.
예시를 보면서 이해해보자.

▲ var이라고 시작하면서 변수를 선언하겠다는 것을 말하고 있다. var을 생략 할 수도 있지만 이것은 유효범위라는 것에 영향을 미친다. 때문에 var의 의미를 명확히 이해하기 전까지는 var을 붙여서 변수를 선언하는 것이 권장된다.
아무튼 'a 라는 변수(=서랍 or 상자)에 숫자 1(=양말)을 집어 넣는다' 라고 생각하면 조금 도움이 되려나?
기호 '=' 뒤에 있는 것을 '=' 앞에 있는 것에 집어 넣는다(대입한다) 등으로 생각하면 된다.

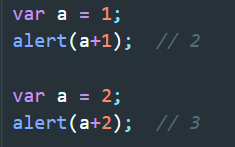
▲ 변수를 지정하고 그 변수를 사용해서 계산을 할 수 있다.
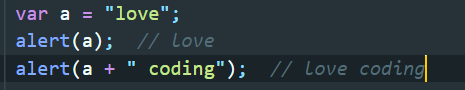
▼ 변수는 문자도 지정 할 수 있다.

그렇다면 변수는 왜 쓰는걸까?
변수는 코드의 재활용성을 높여주기 때문이다.
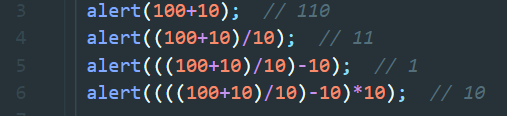
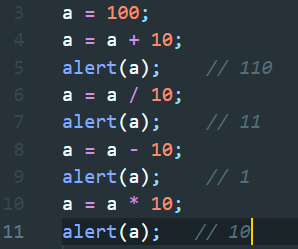
예를들어 100에 10을 더하고, 10을 나눈 후에 다시 10을 빼고 거기에 10을 곱해야 한다고 하자. 그리고 각 단계마다 결과를 출력해야 한다면 코드는 아래와 같을 것이다.

이렇게 코드가 몇줄 없다면 조금 생각해서 할 수 있다고 하지만 코드가 점점 길어지거나 양이 많아진다면 어떻게 될까?
또는 계산해야 할 값이 100이 아니라 1000으로 바꿔달라고 요청을 받았는데 코드가 100줄 그 이상이라면?
그렇다. 수많은 코드에서 100을 모두 선택해서 원하는 값으로 하나하나 바꿔야하는 것이다.
▼ 위와 똑같은 값을 출력하는 코드를 변수를 사용해서 작성해보도록 하자

▲ 첫 인상으로 보았을때는 왠지 코드의 줄(line) 수가 많아서 더 좋지않다고 생각이 들 수도 있지만
코드가 길어질수록 유지보수에 훨~씬 좋다. 100을 1000으로 바꿔야한다면 변수를 사용하였을 때는 첫 줄의 100을 1000으로 바꾸기만 하면 끝인 것이다! 나머지 로직에 대입되는 변수의 값이 모두 바뀌기 때문이다!
수정해야 할 코드가 적다는 것은 그만큼 해야 할 일이 줄어든다는 의미이고, 그 과정에서 버그가 발생할 가능성을 낮출 수 있다.
변수의 효용은 반복문, 조건문, 함수와 결합되면 더욱 중요해진다!
'JavaScript > Javascript' 카테고리의 다른 글
| 조건문(part. 2) (0) | 2022.02.14 |
|---|---|
| 조건문(part.1) (0) | 2022.02.14 |
| 비교 연산자 (0) | 2022.02.14 |
| 숫자와 문자(문자의 표현) (0) | 2022.02.14 |
| 숫자와 문자(수의 연산) (0) | 2022.02.14 |