만약 반복문의 반복작업을 중단시키고 싶다면 어떻게 해야할까? 바로 break라는 요소를 사용하면 된다.
<break>

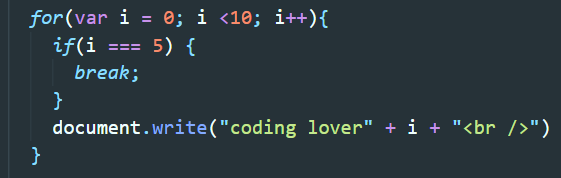
▲ for문의 반복조건은 변수 i 에 반복문이 실행될 때마다 1씩 증가하며, i가 10보다 작을 때 까지만 실행된다.
이후 반복이 실행되면서 변수 i 가 1씩 증가하다 5가 되었을 때, for문 안에 있는 if문의 조건과 일치하게 되고 if의 조건이 true가 되면서 if문안의 코드가 실행된다. 반복문 안의 break가 실행되면 반복문을 즉시 종료시키게 된다.
따라서 i = 5부터 9까지의 반복문 코드는 실행조차 되지 않는다.

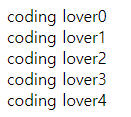
▲ 결과적으로 위와 같은 값이 출력된다.
<continue>
그렇다면 실행을 즉시 중단하면서 나머지 반복은 계속되게 하려면 어떻게 해야할까? 이럴땐 continue를 사용하면 된다.
바로 예제를 보면서 알아보자.

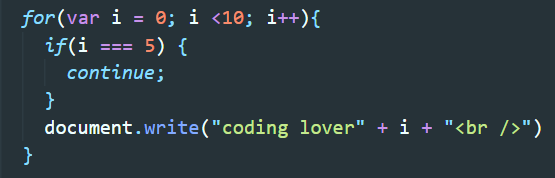
▲ break의 예제에서 break대신 continue로 바꾸었다. 결과는?

▲ break를 continue로만 바꿨을 뿐인데 결과의 차이는 크다. i === 5 일 때만 실행이 중단되고 나머지는 반복문은 실행되어서 결과적으로 'coding lover5' 만 출력되지 않았을뿐 나머지는 출력되었다.
<반복문의 중첩>
조건문 포스팅 때처럼 조건문안에 조건문이 들어갈 수 있듯이, 반복문안에 다시 반복문이 들어갈 수 있다.
단순 반복문을 통해 1부터 99까지 출력하는 코드를 만들 수 있지만 00, 01, 02, ..... 99 형태의 출력을 원할 때는 다음과 같이 반복문을 작성해볼 수 있다.

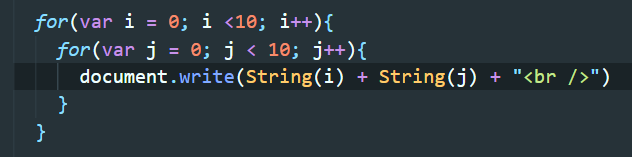
▲ 변수 i가 들어있는 for문에서 i = 0으로 시작하고 변수 j가 있는 for문이 0~9까지 반복된 다음, 다시 변수 i for문으로 돌아가서 i에 +1을 한다. 즉, 변수 i의 반복문이 한번 실행될 때 변수 j의 반복문은 10번 실행되고, 변수 j의 반복문이 10번 실행되면 다시 변수 i의 반복문이 한번 실행되고, 다시 변수 j의 반복문이 10번실행... 이렇게 반복되는 것이다.
(변수 i와 j는 숫자(number)이기 때문에 문자열을 뜻하는 String으로 감싸주어야 문자와 문자를 붙이는 식으로 결과값이 출력된다. 만약 String없이 i + j 로 하게된다면 숫자와 숫자를 더하는 덧셈이 실행되어 원하는 결과가 나오지 않을 것이다.)
결과적으로 아래와 같이 출력될 것이다.

이처럼 단순 반복문뿐만 아니라 break와 continue, 반복문 중첩 등의 방법을 활용하여 더 다양한 출력값을 만들 수 있다.
'JavaScript > Javascript' 카테고리의 다른 글
| 배열(Array) (0) | 2022.02.16 |
|---|---|
| 함수(Function) (0) | 2022.02.16 |
| 반복문(for와 while) (0) | 2022.02.15 |
| 조건문(추가내용) (0) | 2022.02.14 |
| 조건문(part. 4) (0) | 2022.02.14 |