배열(array)이란 연관된 데이터를 모아서 통으로 관리하기 위해서 사용하는 데이터 타입이다.
변수(Variable)가 하나의 데이터를 저장하기 위한 것이라면 배열(Array)은 여러 개의 데이터를 하나의 변수에 저장하기 위한 것이라고 할 수 있다.
변수는 하나의 데이터만 저장 / 배열은 여러개의 데이터를 하나의 키워드에 저장하는 것이 가장 큰 차이점이다!

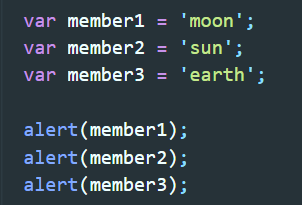
▲ 변수를 사용해서 데이터를 저장하고 호출하는 방법

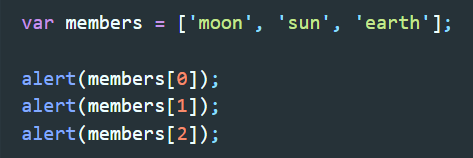
▲ 배열을 이용하여 데이터들을 한번에 모아서 하나의 키워드에 저장하고 호출 방법
변수를 지정하는 방법과 호출하는 방법은 배열을 지정하는 방법과 호출하는 방법과 다르다는 것을 볼 수 있다.
배열은 대괄호( [ ] )를 사용하여 데이터들을 모으고, 출력할 때에도 '배열[ ]' 과 같은 형태로 출력한다.
위 배열의 결과값은 아래의 문자열을 차례로 경고창으로 출력할 것이다.

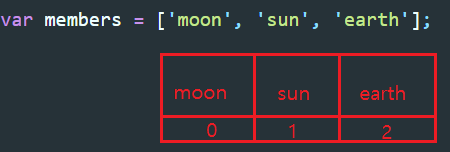
즉 배열에 담겨있는 값을 가져올 때는 대괄호 안에 숫자를 넣는데, 이 숫자를 색인(index)라고 부르고 0부터 시작한다는 것이 특징이다! 그러니까 첫번째 원소(moon)를 가져오려면 대괄호 안에 0을 넣어주어야 하는 것이다. 두번째는 1, 세번째는 2를 입력한다. 이 값을 이용해서 배열에 저장된 값을 가져올 수 있다.

▲ 각각의 데이터가 순서대로 0, 1, 2 번의 상자에 들어가 있는 것이고 우리는 상자의 번호를 불러서 데이터를 꺼내오는 방식이라고 생각하면 된다.
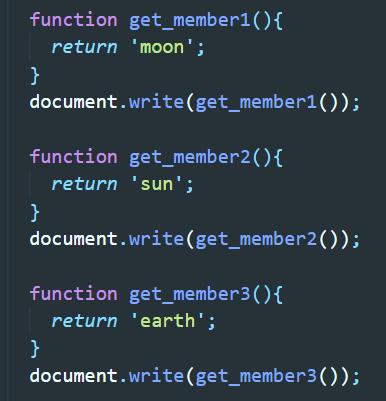
배열이 없다면 아래와 같은 불편함이 생길 것이다.

▲ 각각의 맴버들을 변수에 저장하고 각각 다시 불러야 하는... 만약 맴버가 1000명이라면 끔찍하다...

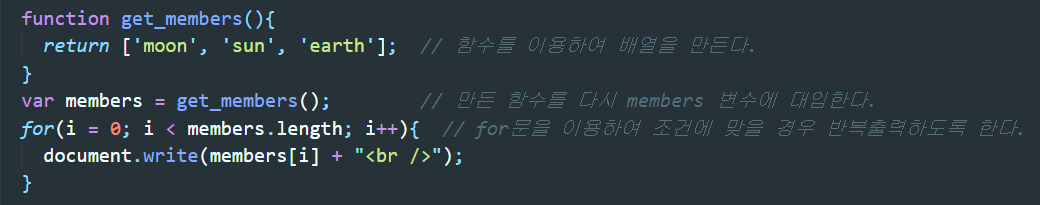
▲ 하지만 배열을 사용하면 훨씬 간결해 진다!
배열의 진가는 반복문과 결합했을 때 나타난다. 반복문으로 리스트에 담긴 정보를 하나씩 꺼내서 처리 할 수 있기 때문이다. 다음 예제를 보자.

▼ 결과는 다음과 같다.

(*length는 길이를 나타내는 내장되어 있는 함수인데, members라는 변수에 저장된 배열안의 데이터 갯수를 알려주게 된다. 왜 length를 썼냐하면 직접 배열 데이터 갯수인 3을 적어줘도 되지만, 배열안의 데이터에 데이터가 추가되거나 삭제될 경우 내가 계속 수동적으로 변경해야 하기 때문에 그런 번거로움을 없애고 자동화 하기위해 사용하였다.)
이처럼 배열은 연관된 정보를 하나의 그룹으로 관리하기 위해 사용하며 그 정보를 처리 할 때는 반복문을 사용한다.
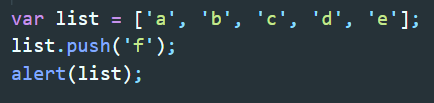
<배열의 조작>

▲ 배열의 끝에 원소를 추가하는 방법이다. push는 인자로 전달된 값을 배열에 추가하는 명령이다. 결과적으로 배열 list의 값은 a, b, c, d, e, f 가 된다.

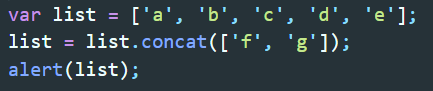
▲ 복수의 원소를 배열에 추가하는 방법이다. 결과적으로 배열 list는 a, b, c, d, e, f, g 가 된다.

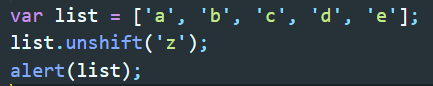
▲ 배열의 '시작점'에 원소를 추가하는 방법이다. 배열의 첫번째 원소로 추가하고 배열의 기존 값들의 색인을 1씩 증가시킨다. 결과적으로 배열 list는 z, a, b, c, d, e 가 된다.

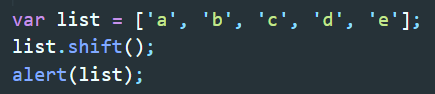
▲ 배열의 첫번째 원소를 제거하는 방법이다. 결과적으로 배열 list는 b, c, d, e 가 된다.

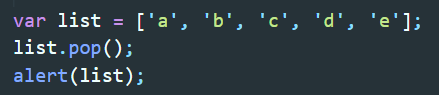
▲ 배열 마지막 원소를 제거하는 방법이다. 결과적으로 배열 list는 a, b, c, d 가 된다.

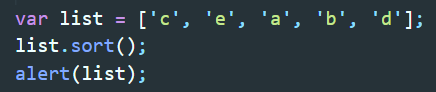
▲ 배열 안에있는 데이터를 정렬하는 방법이다. 결과적으로 배열 list는 a, b, c, d, e가 된다.
'JavaScript > Javascript' 카테고리의 다른 글
| 정규표현식(but 찍먹) (0) | 2022.02.17 |
|---|---|
| 객체(Object) (0) | 2022.02.16 |
| 함수(Function) (0) | 2022.02.16 |
| 반복문(break, continue, 중첩) (0) | 2022.02.16 |
| 반복문(for와 while) (0) | 2022.02.15 |