객체는 배열과 정~말 비슷한 개념이다. 하지만 중요한 차이점이 있는데...
배열(Array)는 배열 안의 데이터에 대한 index로 숫자를 사용했다. 배열에서는 index가 무조건 숫자로 고정되어 있다.
하지만 객체(Object)에서는 index로 숫자뿐만 아니라 원하는 문자로 index를 만들 수 있다.
그리고 이 index로 원하는 데이터를 호출 할 수 있게되는 것이고, 이것이 우리가 가장 시각적으로 확인할 수 있는 차이점이다.
다른 언어에서도 같은 개념을 사용하고 있는데 연관배열(associative array), 맵(map) 또는 딕셔너리(Dictionary)이다.
객체를 만드는 문법을 알아보자.

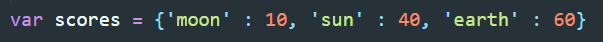
▲ 보다시피 변수를 생성하는 방법으로 시작하는 것은 같지만 중괄호( { } )를 사용하여 안에 내용을 넣는다.
위의 예제에서 moon은 key가 되고 10은 value가 된다.

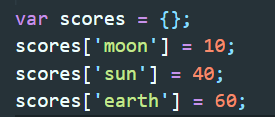
▲ 위의 예제와 같은내용이지만 다른방법으로 만든 객체이다. key값을 넣을 때는 대괄호에 넣어야 함을 주의하자.

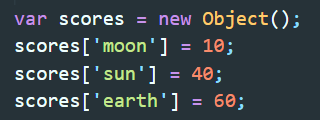
▲ 또 다른 방법이다.
이제는 객체에서 필요한 값을 가져와 보자.

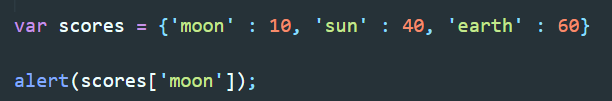
▲ 객체에서 key값은 배열에서의 index와 같은 개념이므로 배열에서 값을 호출하는 방법과 동일하다.
출력값은 10 이다.

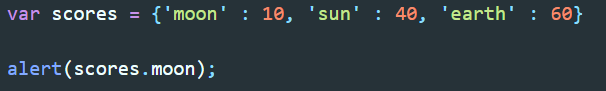
▲ 위의 방법으로도 동일한 값을 호출 할 수 있다. 여기서 scores.moon은 'scores안에서 moon을 찾아봐라' 와 같은 의미라고 생각하면 된다.
이제는 객체와 반복문을 융합하여 하는 방법을 보자.


▲ scores라는 객체를 생성 후 반복문인 for문을 사용하여 객체 않은 내용을 출력하는 것이다. key in scores는 scores에서 차례대로 key값을 가져와서 변수 name에 대입하고 중괄호 안의 코드를 실행하라는 내용이다. 반복문이 실행될 때 변수 name의 값으로 moon, sun, earth가 순차적으로 할당되기 때문에 scores[name]을 통해서 객체의 value값을 알아낼 수 있다.
또한 객체에서 value 값으로 객체를 담을수도 있고, 함수를 담을 수도 있다.

▲ scores라는 객체안에 list라는 key값과 list의 value 값으로 또 다른 객체를 넣었고, show라는 key값과 show의 value값으로 함수를 넣었다.

▲ 출력값은 위의 예제와 동일하다.
'JavaScript > Javascript' 카테고리의 다른 글
| 유효범위(Scope) (0) | 2022.02.17 |
|---|---|
| 정규표현식(but 찍먹) (0) | 2022.02.17 |
| 배열(Array) (0) | 2022.02.16 |
| 함수(Function) (0) | 2022.02.16 |
| 반복문(break, continue, 중첩) (0) | 2022.02.16 |